

Follow these steps to upload design file screenshots to your app strings on Applanga

Context is key! It ensures linguists can quickly provide you with the most accurate translations for an app. Visual context in the form of screenshots helps them better understand your app’s message, the overall user journey, and get a feeling for how much space is available for translated strings.
With that kind of context on Applanga, you cut down on back and forth between the linguits and your team, which means cutting down in overall project time while improving translation quality.
But what if it's not easy to generate that kind of context from your app? The strings might be there, but the UI may not be ready yet or - as it is in many cases - the development team simply doesn’t have the time to help generate screenshots.
In these cases, you can use your design files to pull only screenshots and automatically match them up with your app strings. Using the Applanga design tool plugins, you can upload screenshots to Applanga and link them to already existing strings. The mechanism the plugin uses is text matching; comparing the text in your design files with the ones on Applanga.
Connect the design file to the existing Applanga project.
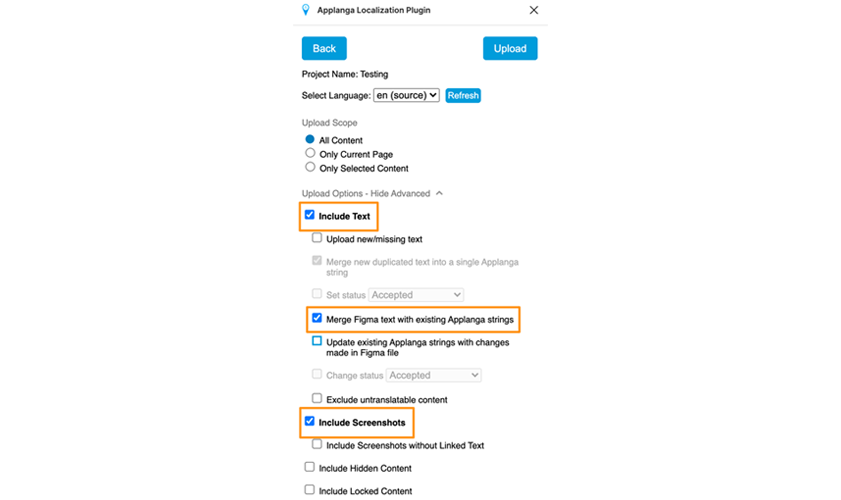
Upload screenshots to Applanga.

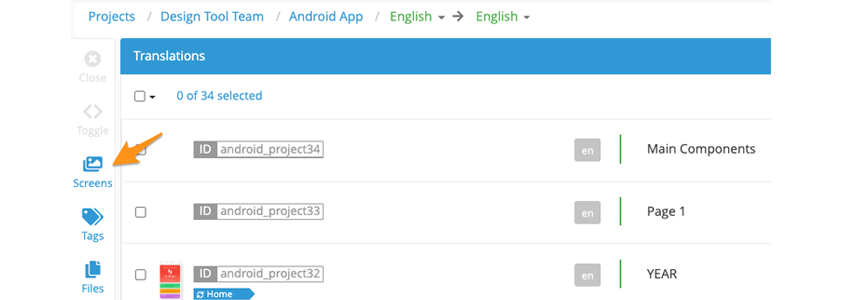
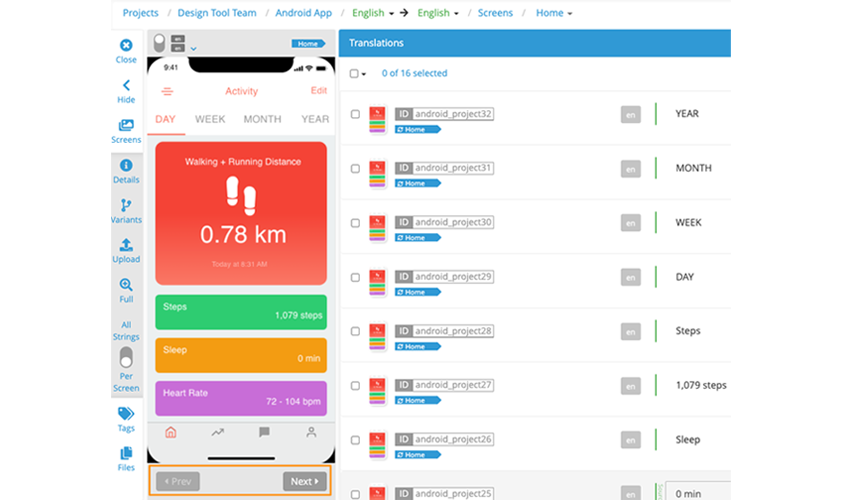
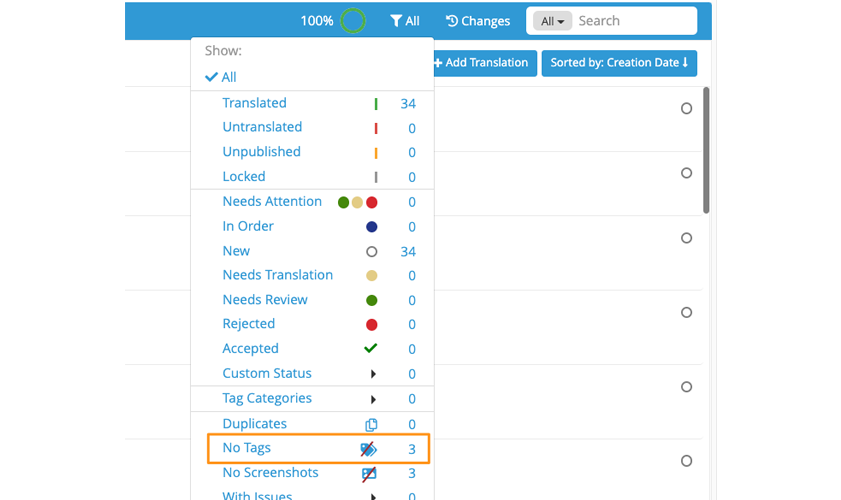
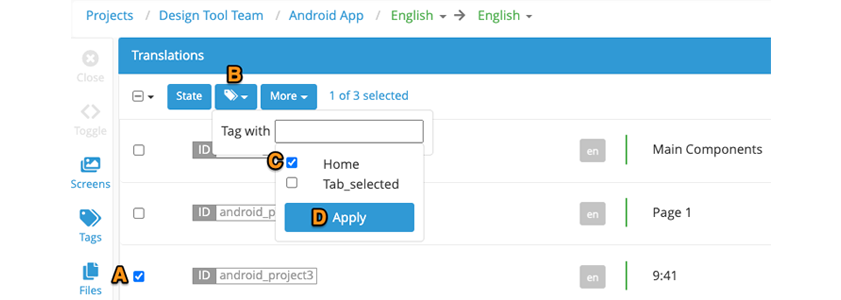
Check screenshots on Applanga.


Link remaining strings.


Once screenshots are uploaded to the project, see the Working with Screenshots article for more information on accessing screenshots, navigating through them, and using the screens menu.
Got stuck or have questions? Email us at support@applanga.com. We’re here to help!
A guide for using Over-the-Air updates and pluralization with React-Native and Applanga
Read the Full ArticleAre you wondering which keys stored in your Applanga projects are actually used in your app and which ones are just dead weight?
Read the Full Article