GL Strings Plugin for Figma
A Figma plugin for translating design files with GL Strings.
Table of Contents
- Install Plugin in Figma
- Login to GL Strings via Plugin
- Connect Figma Design to a GL Strings Project
- Upload Content for Translation
- Download Translations to Figma
- Translation Orders
- Upload Translated Screenshots
- Batch Screenshot Upload
- Inspect & Edit Keys
- Placeholders Replacement
- Plugin Settings
- Troubleshooting
Install Plugin in Figma
To use the plugin, you must have edit permissions in Figma. Additionally, you may need to request approval from your Figma organization admin to install the GL Strings plugin. You can find more information on how to manage plugins in a Figma organization in this article.
-
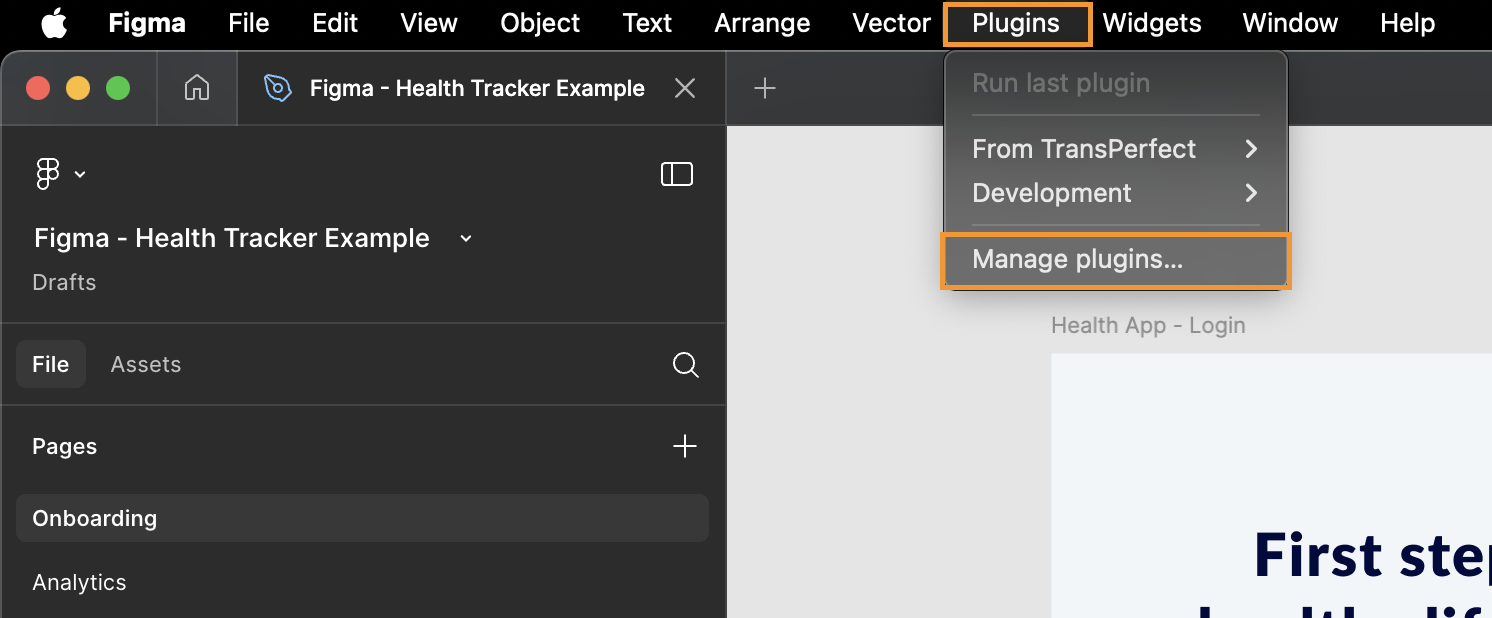
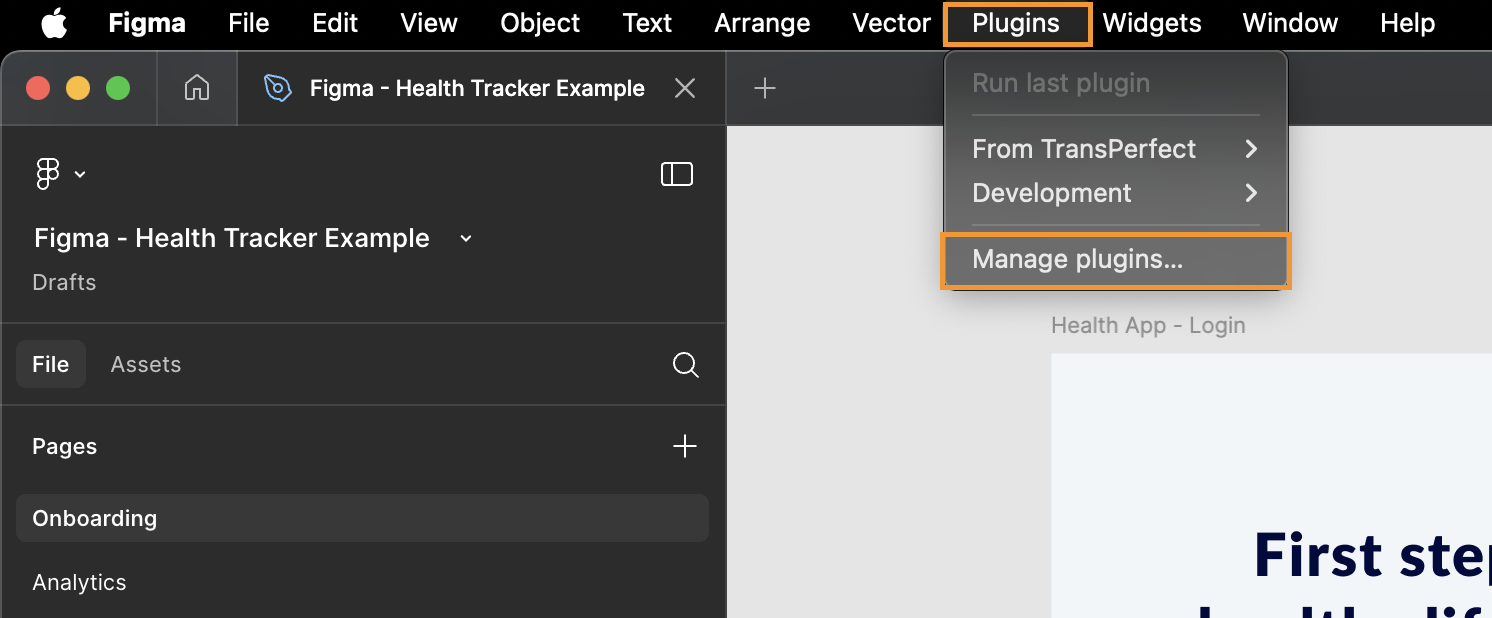
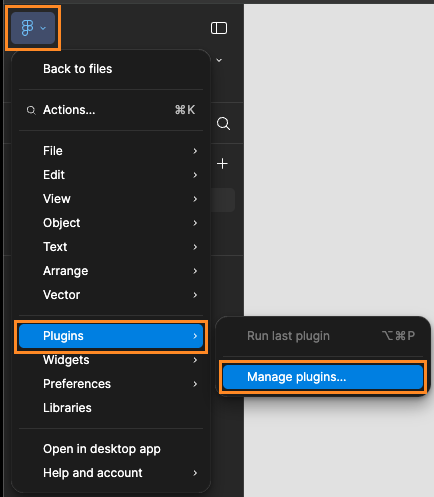
Open Figma and the design file for translation, then navigate to plugins management
- Option 1: From the top menu > click Plugins > click Manage plugins...

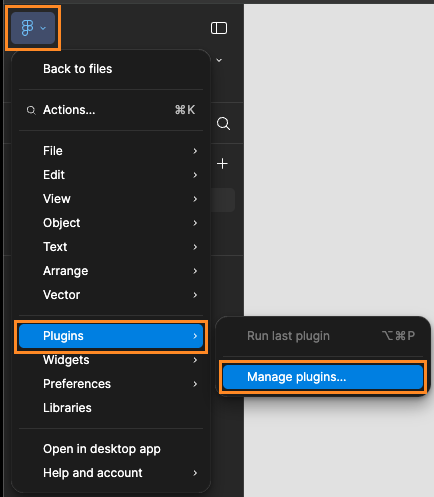
- Option 2: Click the Figma main menu > click Plugins > click Manage plugins...

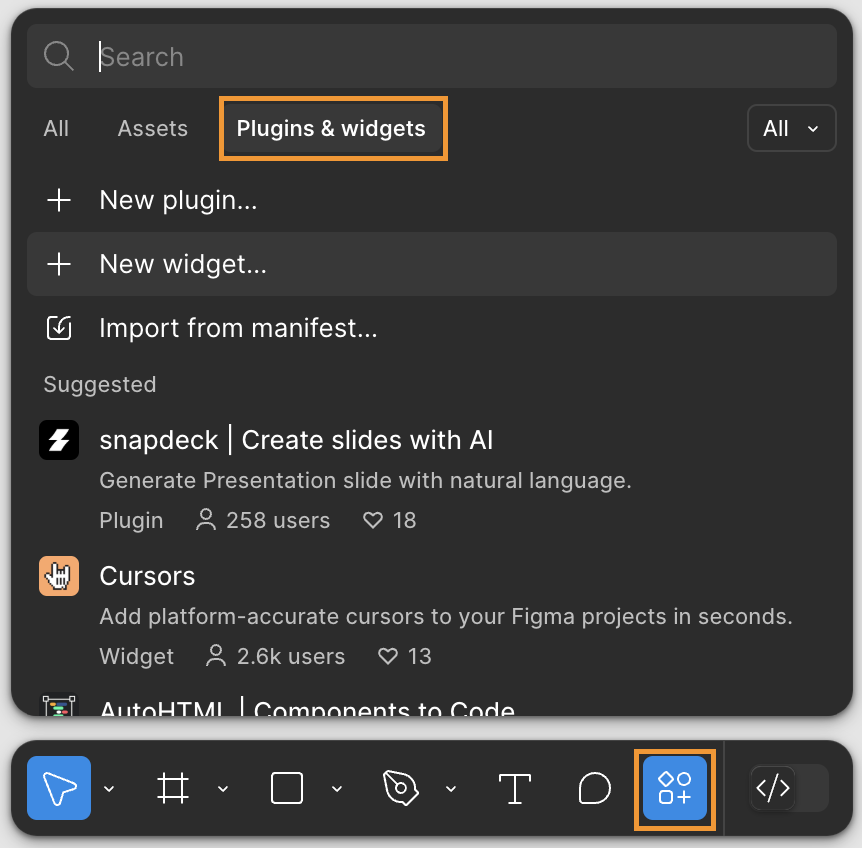
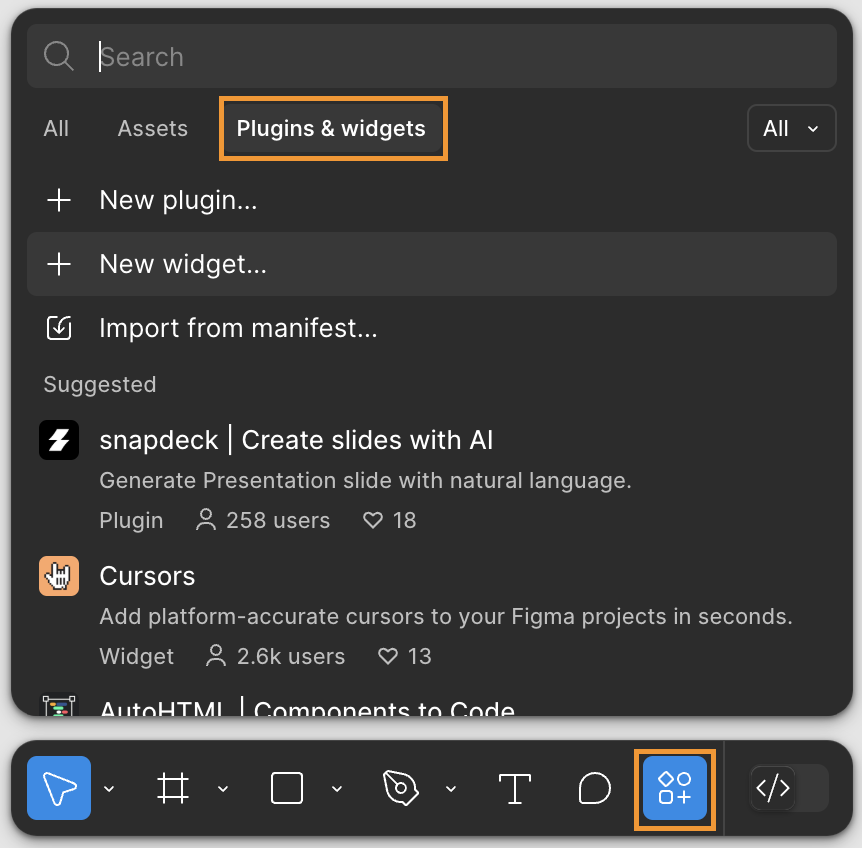
- Option 3: From the bottom Toolbar > click the Actions icon > click Plugins & widgets tab

-
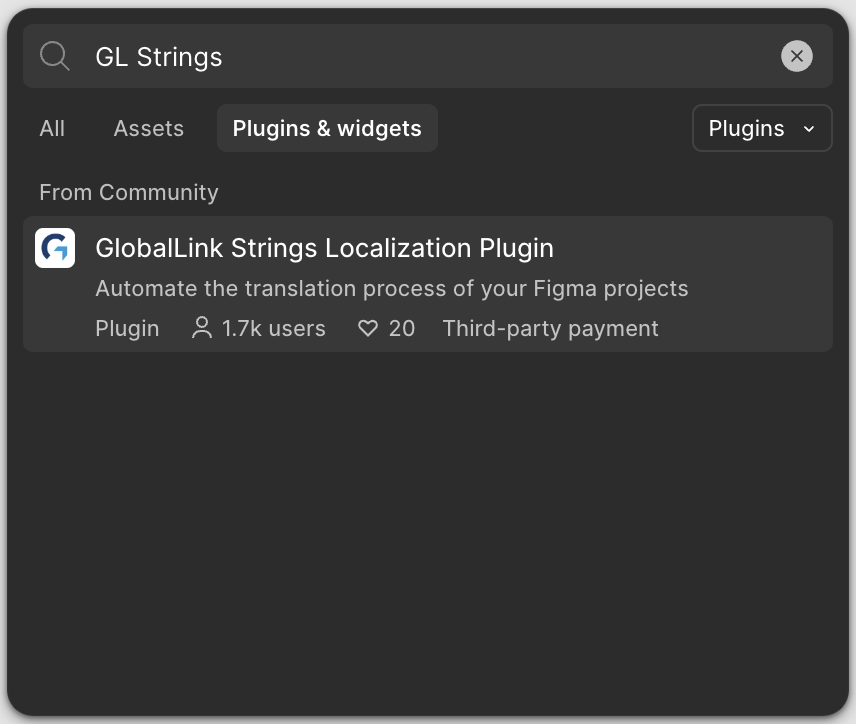
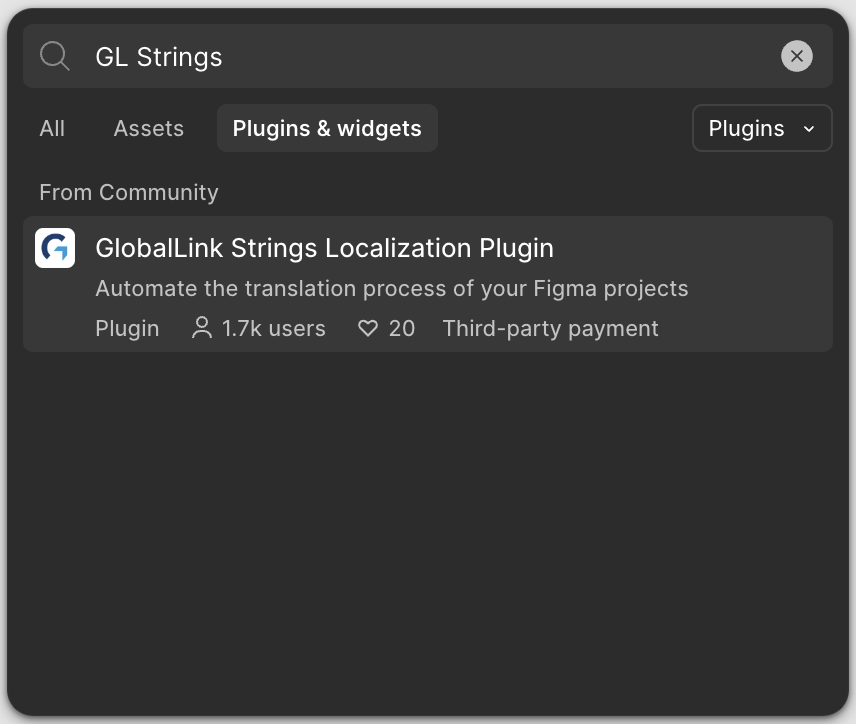
Enter "GL Strings" in the search box > click GL Strings Localization Plugin 
-
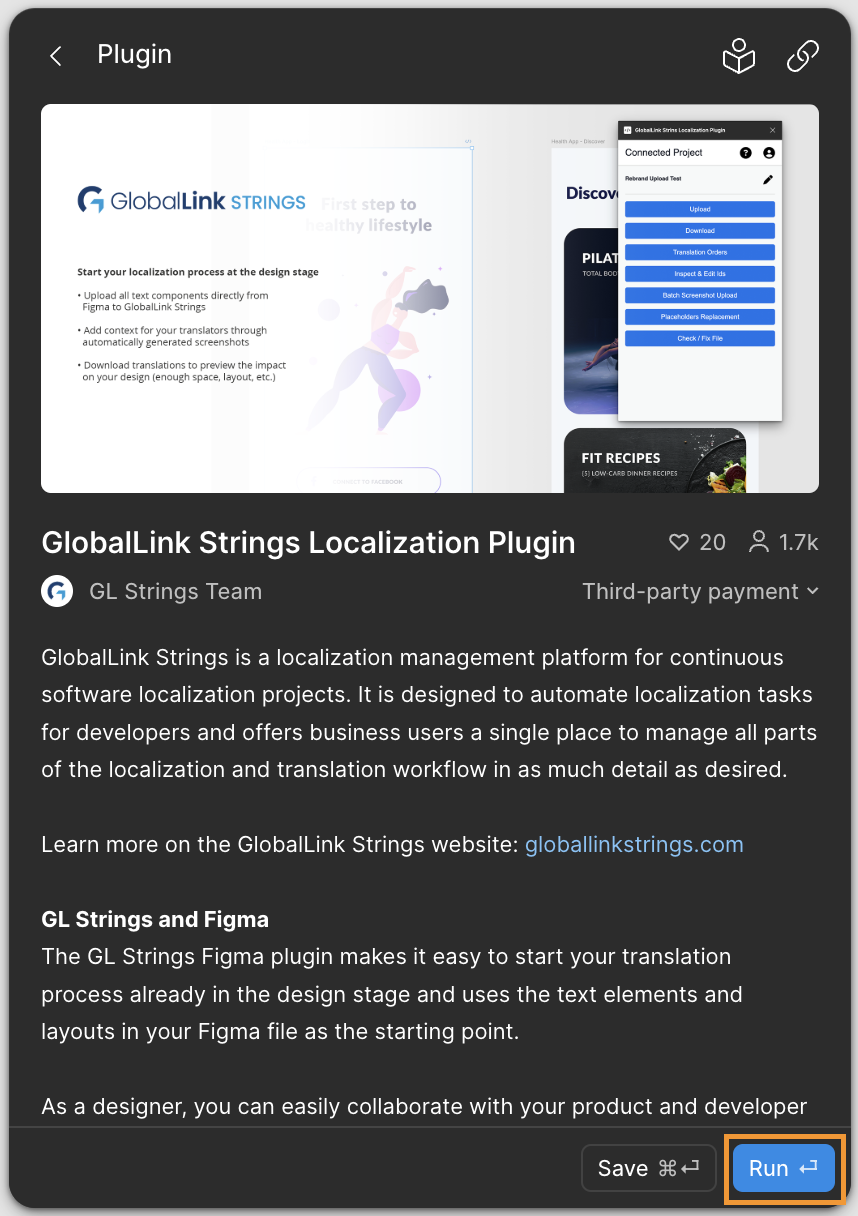
Click Run to install 
Back to Top
Login to GL Strings via Plugin
To upload content to GL Strings with the plugin, you must first log in with your GL Strings account, and you must have at least a manager role. Additionally, if you want to create projects from the plugin, your user must have an administrator role.

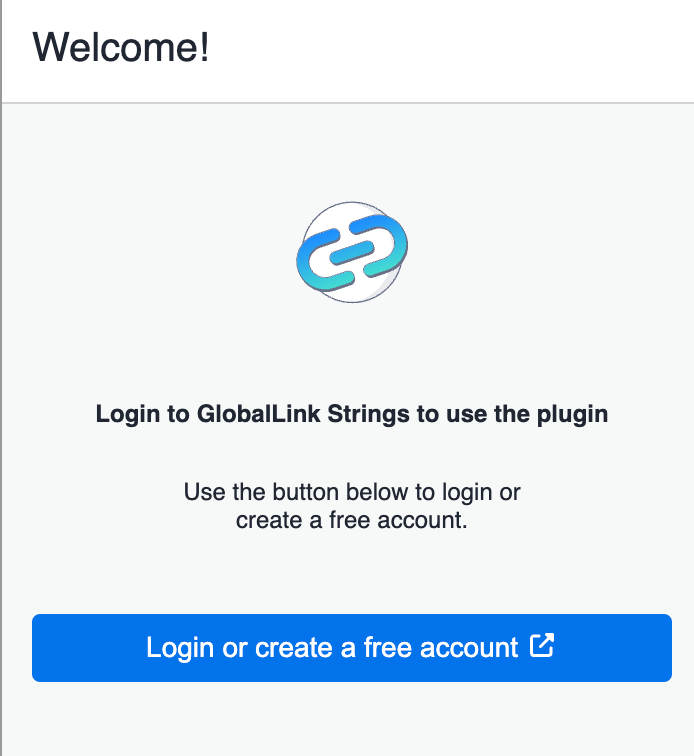
- Click Login or create a free account (this will open a tab in your default browser for you to login to GL Strings)
- Once logged in via your browser, click Return to the Plugin
- To logout of the plugin, click the user profile icon in the top right corner then click Sign Out

Back to Top
Connect Figma Design to a GL Strings Project
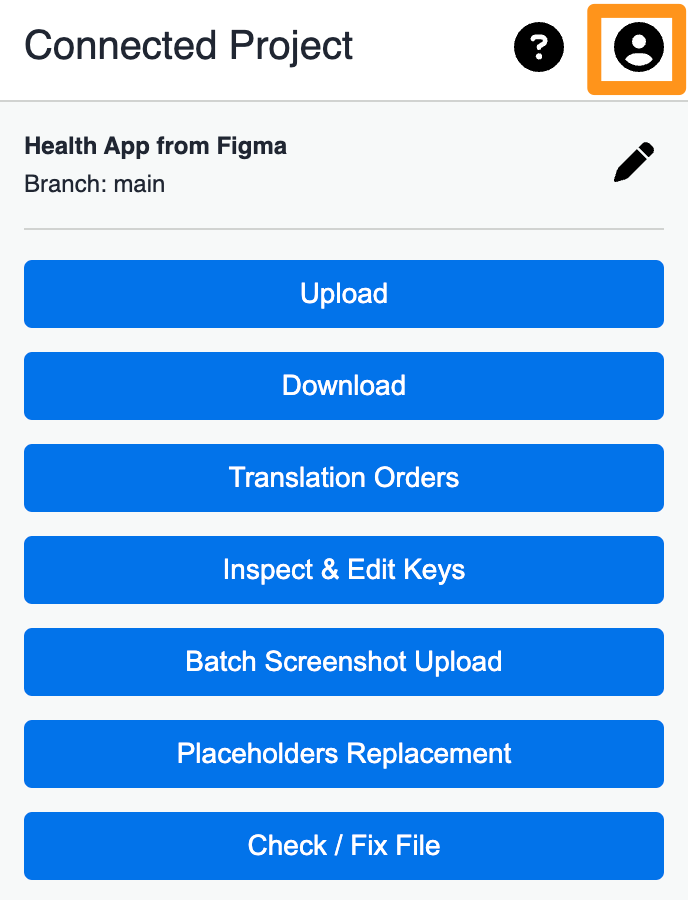
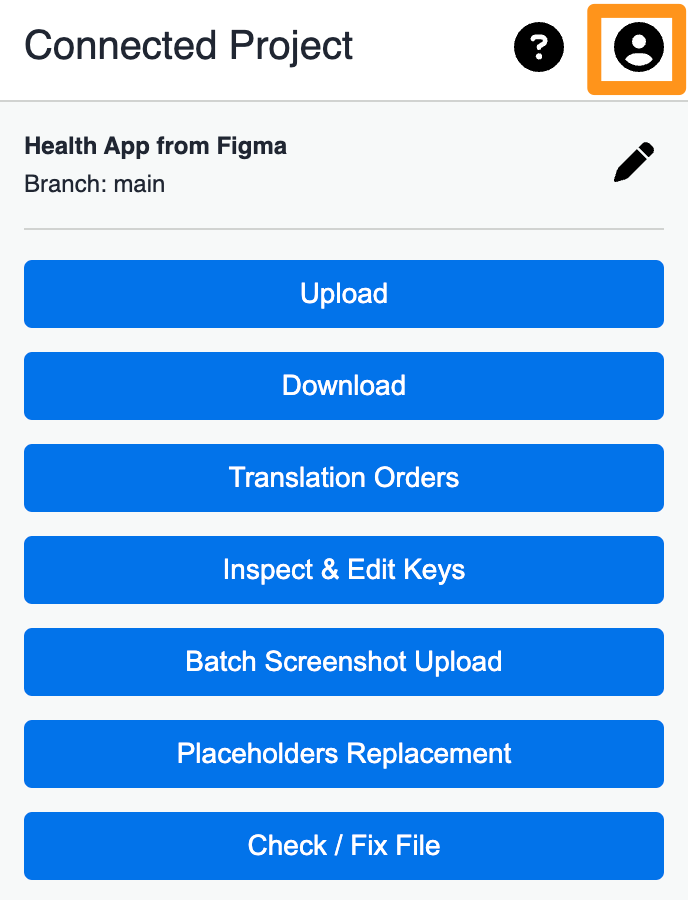
Once you log into the plugin, you will have access to your existing projects and the ability to create new projects.

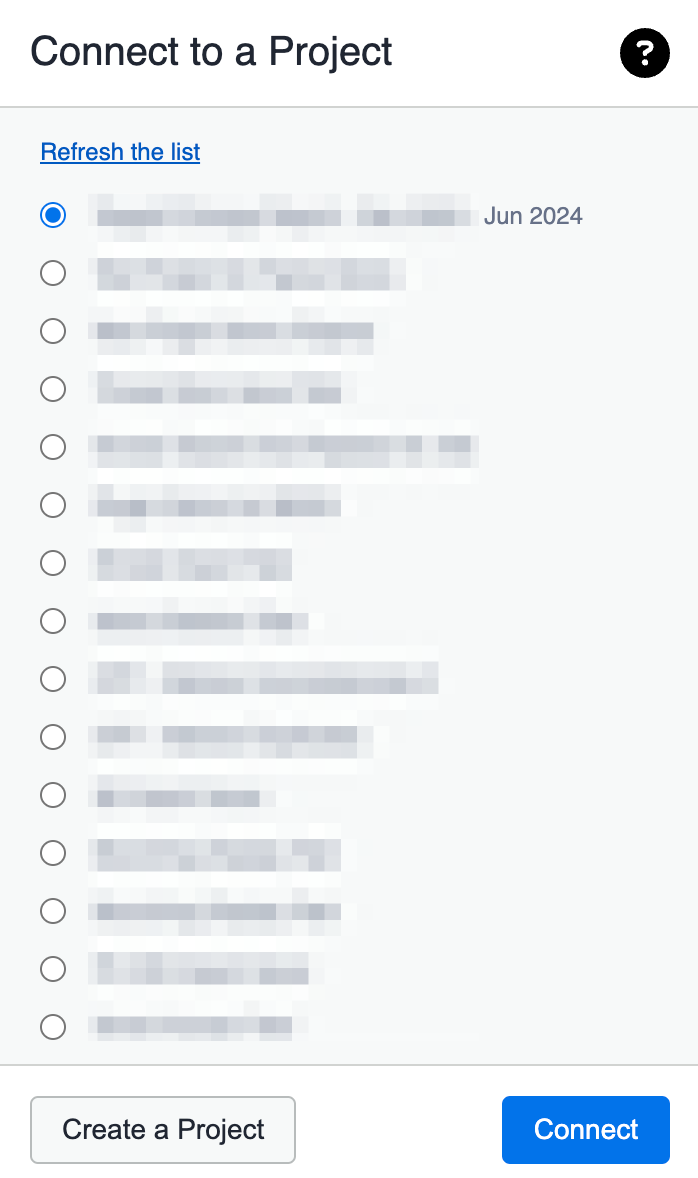
Connect to Existing Projects
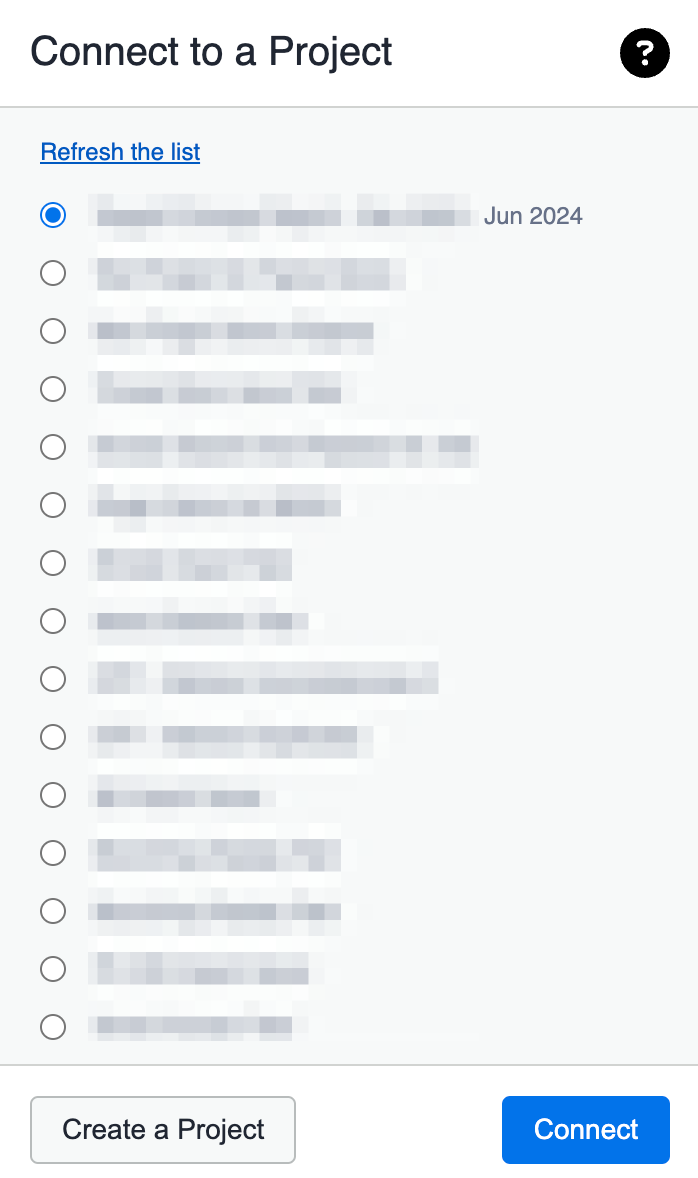
- To connect to an existing project, simply select it from Project List displayed in the plugin then click Connect (use the search to quickly find a specific project)
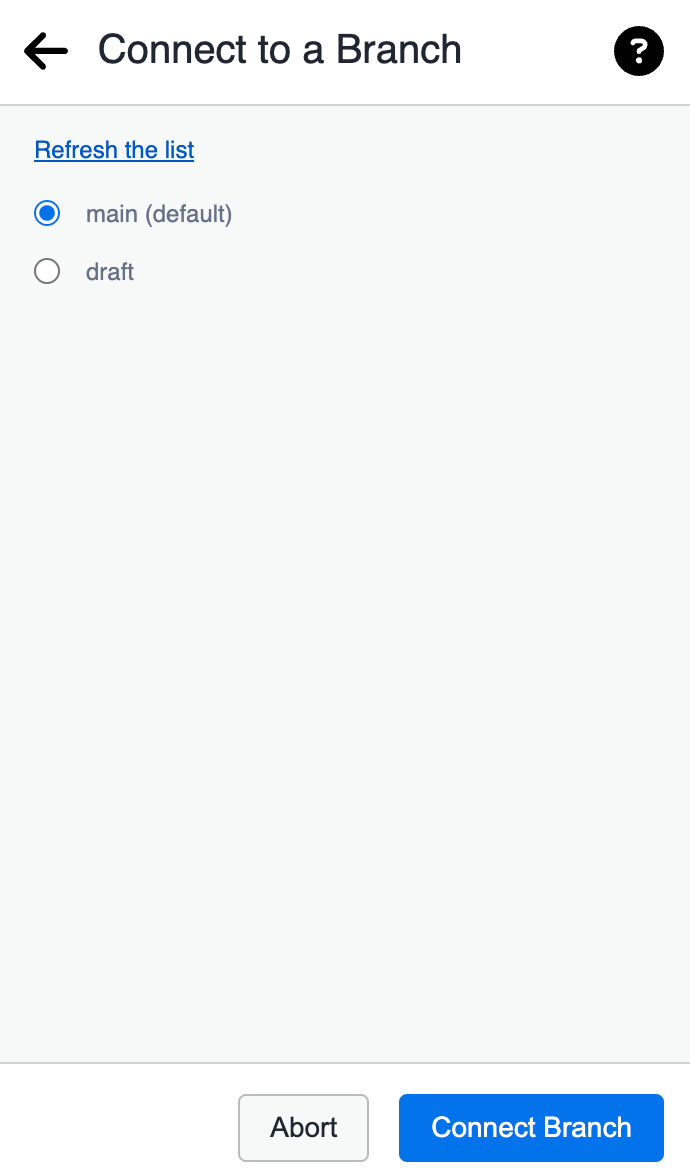
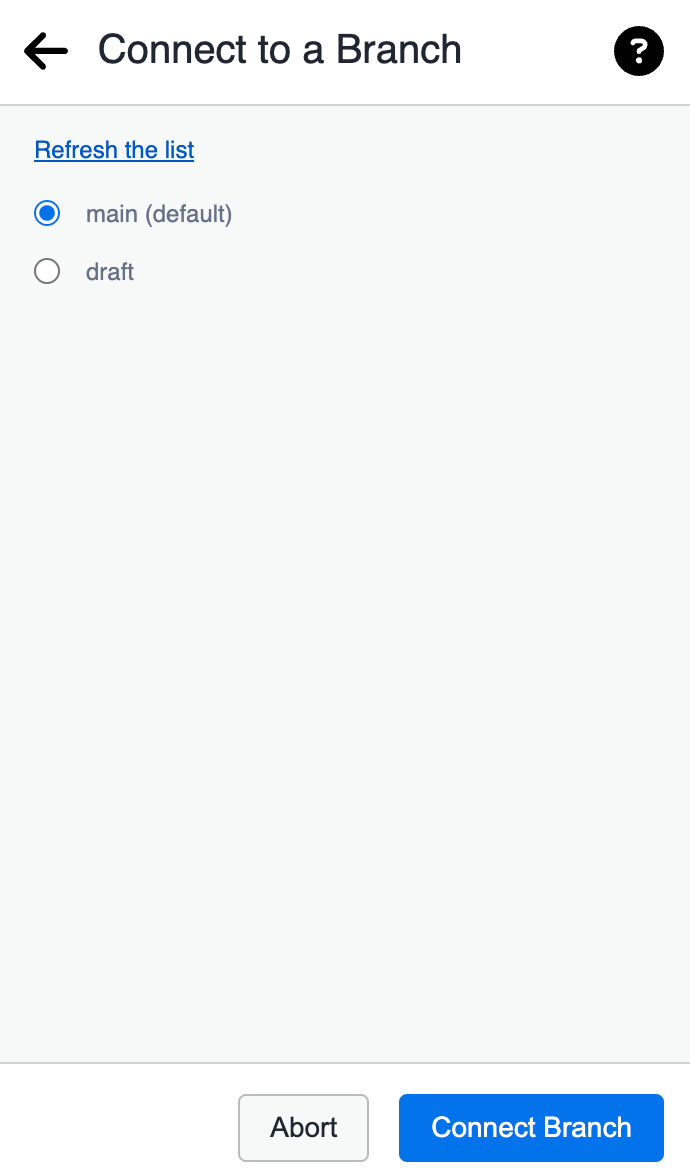
- For projects with Branching enabled, select the Branch for plugin upload then click Connect Branch

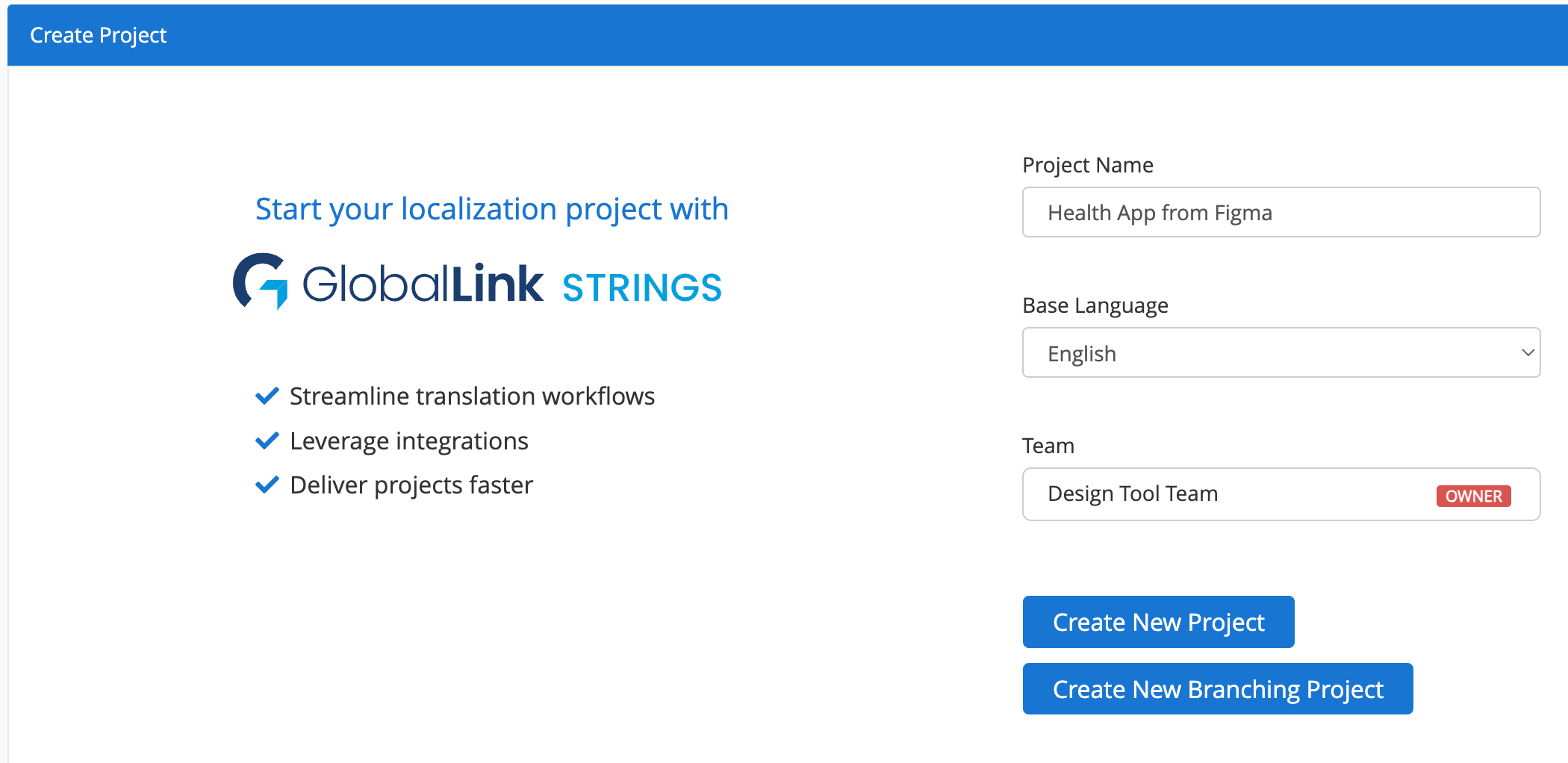
Create and Connect to a New Project
- To create and connect to a new project, click Create a Project (this will open a tab in your default browser for you to create a new project)
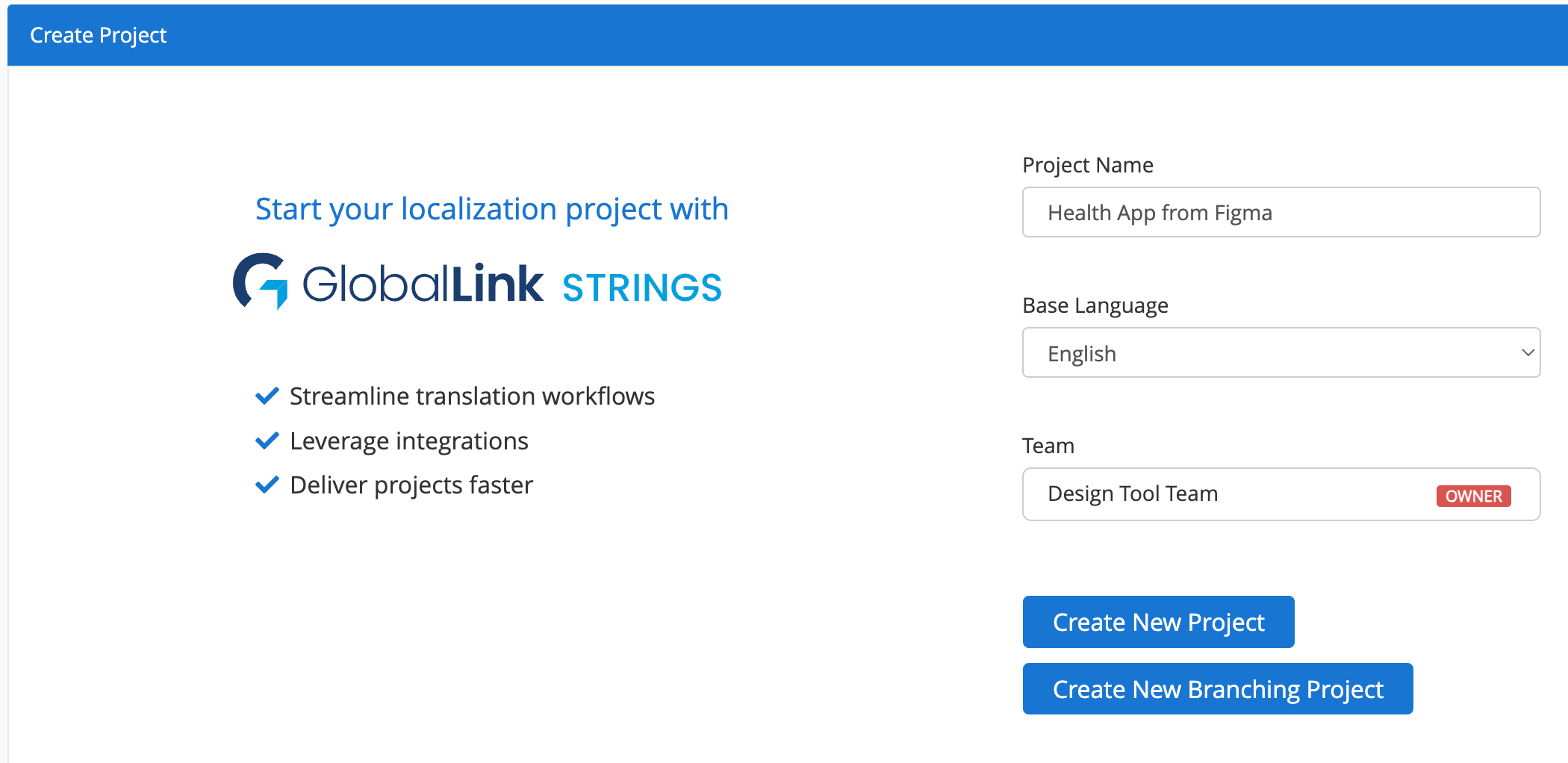
- Set the Project Name, select the Base Language, and designate a Team then click Create New Project (or click Create New Branching Project to create a project with Branching enabled).

- Once the project is created, click Return to the Plugin
- In the plugin, click Continue & Connect to New Project. The new project will automatically be selected in the projects list. Click Connect to finish connecting the new GL Strings project to the Figma file.
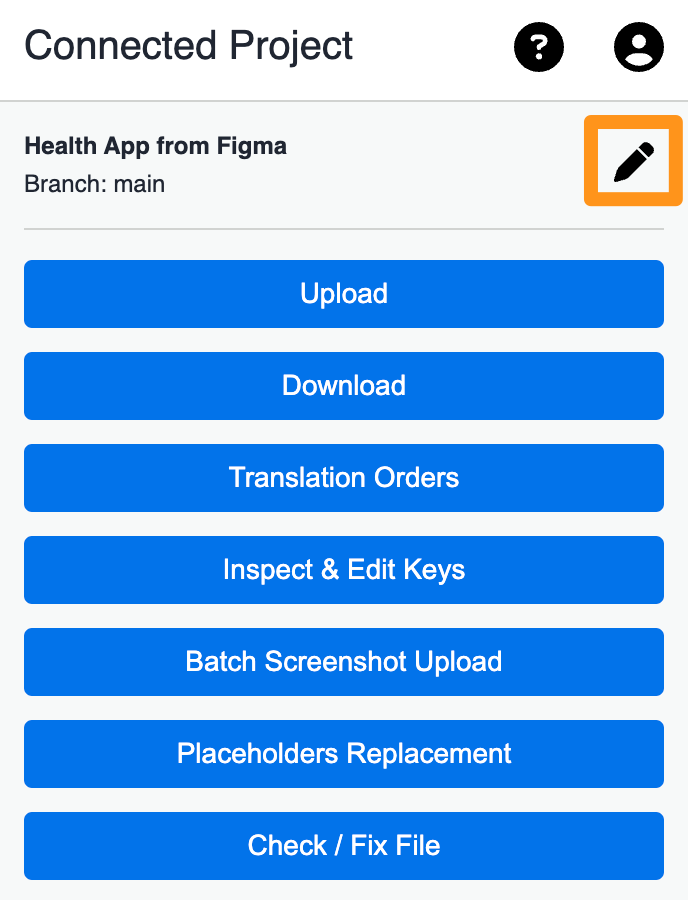
- To connect the Figma file to a different GL Strings project (or different Branch within a project), click the pencil icon to edit the connection settings.

Back to Top
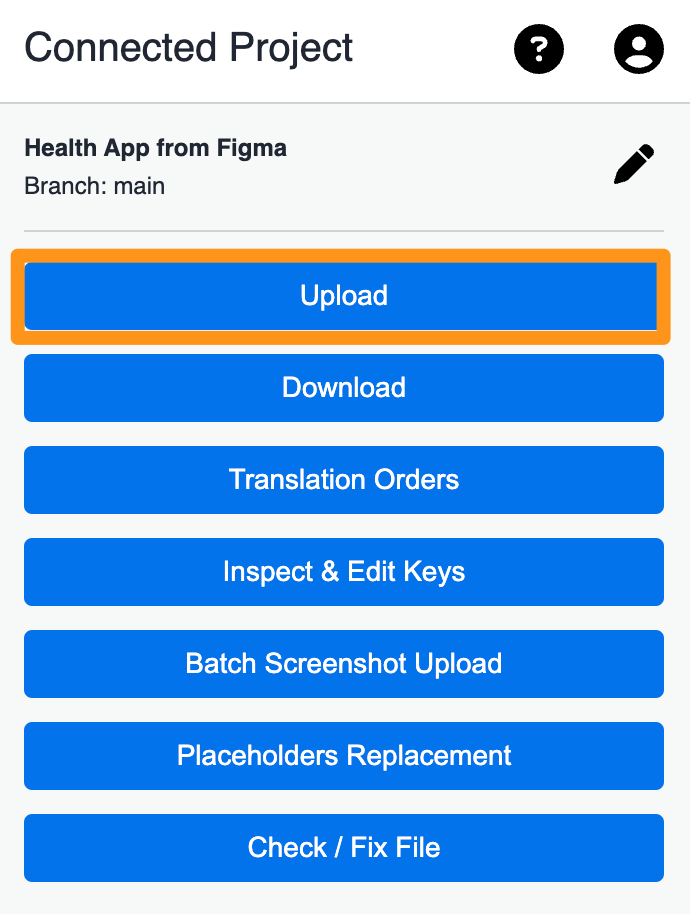
Upload Content for Translation

Upload source content from a Figma design to a connected GL Strings project.
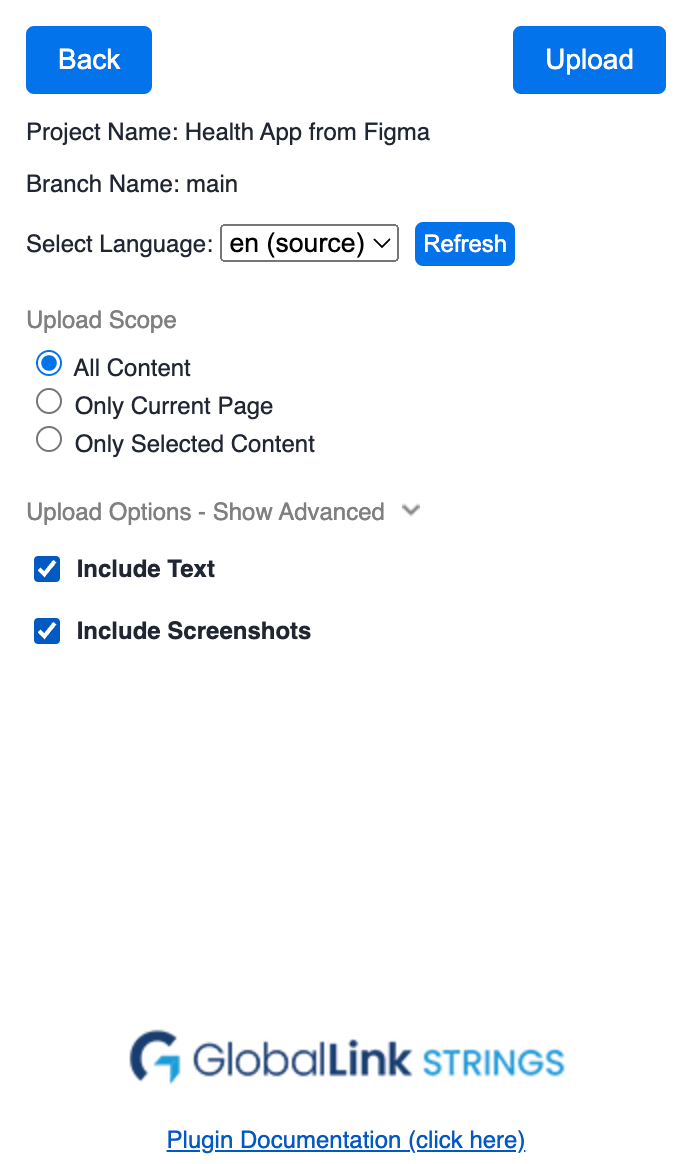
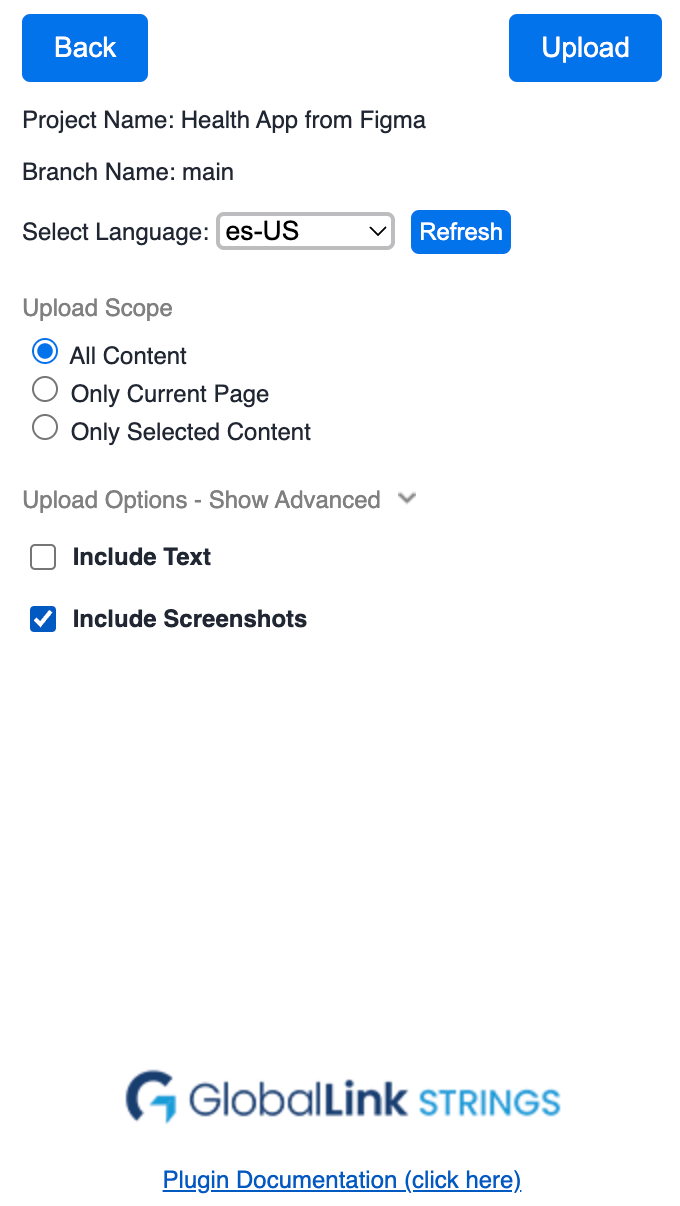
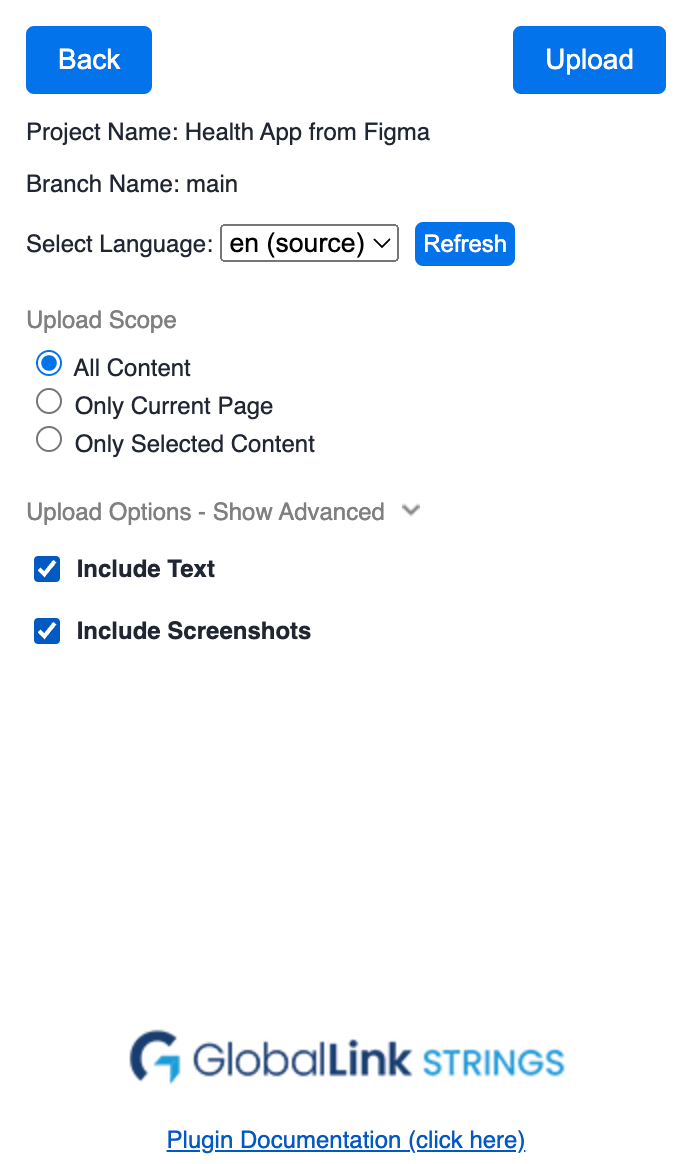
Default Upload Options

-
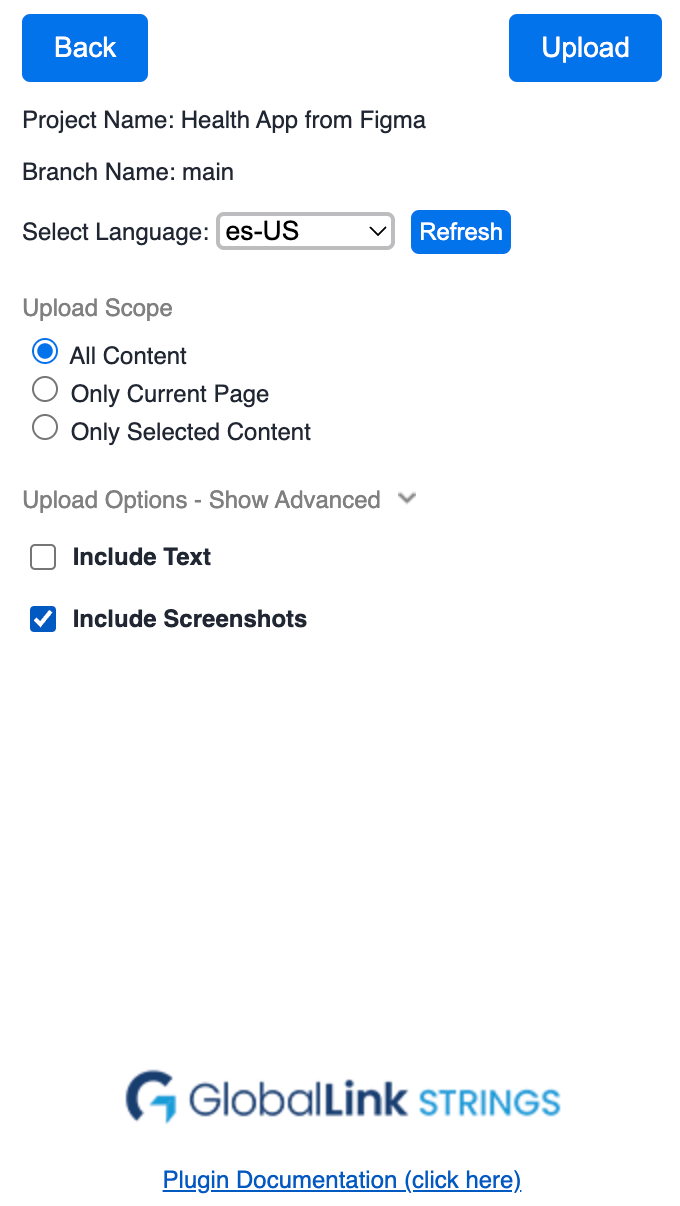
Project name: this is the GL Strings project which the plugin and design file is currently connected (not editable)
-
Branch name: for projects with Branching enabled, this shows the Branch name that is selected for plugin upload (not editable)
-
Select language: the source language is preselected by default, but you can select any language for upload. This is particularly useful for uploading localized screenshots for testing
-
Upload Scope:
- All Content: all content from the design file is included in the scope of the upload
- Only Current Page: only content from the current page is included in the scope of the upload
- Only Selected Content: only the content from the selection is included in the scope of the upload
-
Include Text and Include Screenshots: select what you would like to upload to the GL Strings project. By default both options are selected for source language while only Screenshots are selected for target language upload.
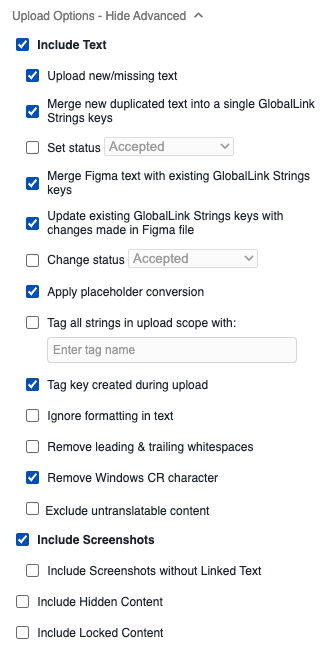
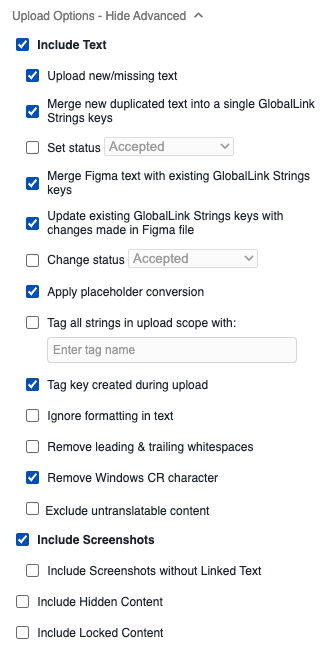
Advanced Upload Options

- Upload new/missing text: with this option enabled, any text present in the file and not yet on GL Strings is uploaded (by default enabled).
- Merge new duplicated text into a single GL Strings key: when this option is enabled during upload, for every text that is not on GL Strings yet, all duplicates found in the file for that text are 'merged' into a single new key name. If this option is disabled, one key name is created for each of the duplicate texts (by default enabled).
- Set status: this option sets a status for all new content uploaded to the GL Strings project. To update the status of an already existing string on GL Strings, use the Change status option.
- Merge Figma text with existing GL Strings keys: when this option is enabled, if a key with the exact same text already exists, the existing key name is applied instead of generating a new one. If multiple such strings exist, one key is chosen randomly (by default enabled).
- Update existing GL Strings with changes made in Figma file: when this option is selected, the corresponding keys on GL Strings will be overwritten with the content from the Figma file (by default enabled).
- Change status: this option changes the status of an already existing key on GL Strings.
- Apply Placeholder Conversion: if development placeholders exist in the GL Strings project and they are mapped in the Plugin Placeholders Replacement options, this will convert placeholders on download to the Figma file.
- Tag all strings in upload scope with: to apply a tag to the keys included in the upload scope, enable this option and enter a tag name. Note: Tags have a limit of 400 characters.
- Tag key created during upload: with this option enabled, all keys will be uploaded with a "Figma Upload" tag. It can be used in combination with the Tag all strings in upload scope with, which allows users to define another tag they would like to use on top of "Figma Upload". This setting is designed for teams that combine integrations in a single project and need a simple way to isolate which keys come from a Figma file.
- Ignore formatting in text: if there is formatting applied to the Figma text (like changes in bolding, font size, font family, font color, etc) the formatting will not be included in the upload to GL Strings (the formatting will also be omitted from any translations during download).
- Remove leading & trailing whitespaces: this option will remove any leading or trailing spaces from your Figma strings when uploaded to GL Strings.
- Exclude untranslatable content: this option will exclude specific types of untranslatable content from upload to the GL Strings project. Options for exclusion from upload include only numbers, times and dates, special characters, Lorem ipsum placeholder text, symbols, or single characters.
- Include Screenshots without Linked Text: if selected, screenshots that couldn't be linked to any text are uploaded to the GL Strings project (by default disabled).
- Include Hidden Content: determines if the hidden (close/open eye icon) content is included in upload scope (by default disabled). Please note, that there may be invisible elements that will still be included in scope because they are invisible for other reasons than the “visible” property status.
- Include Locked Content: determines if the locked (padlock icon) content is included in upload scope (by default disabled).
❗ Important Notes
- If you want to exclude pages from the upload, add 3 underscores in front of the element or page name (___).
- The upload for large files (particularly screenshot uploads) may take several minutes.
File Structure and Screenshot Capture
What is captured as a screenshot and uploaded to GL Strings is dependent on the Figma file structure. A Figma file's structure is based on a tree of nodes. All text from frames, components, and groups will be uploaded to GL Strings unless it is purposefully omitted by locking, hiding, or prefixed with 3 underscores. Screenshot capture and upload behaves a little differently. The GL Strings plugin will only capture components and frames as a screenshot for upload. The plugin will not create a screenshot for groups. Additionally, frames and components nested within another component will not be in scope for screenshotting, only the top-most frame.
This screenshot capture behavior is based on Figma design best practices. To learn more, please see the Figma documentation on frames.
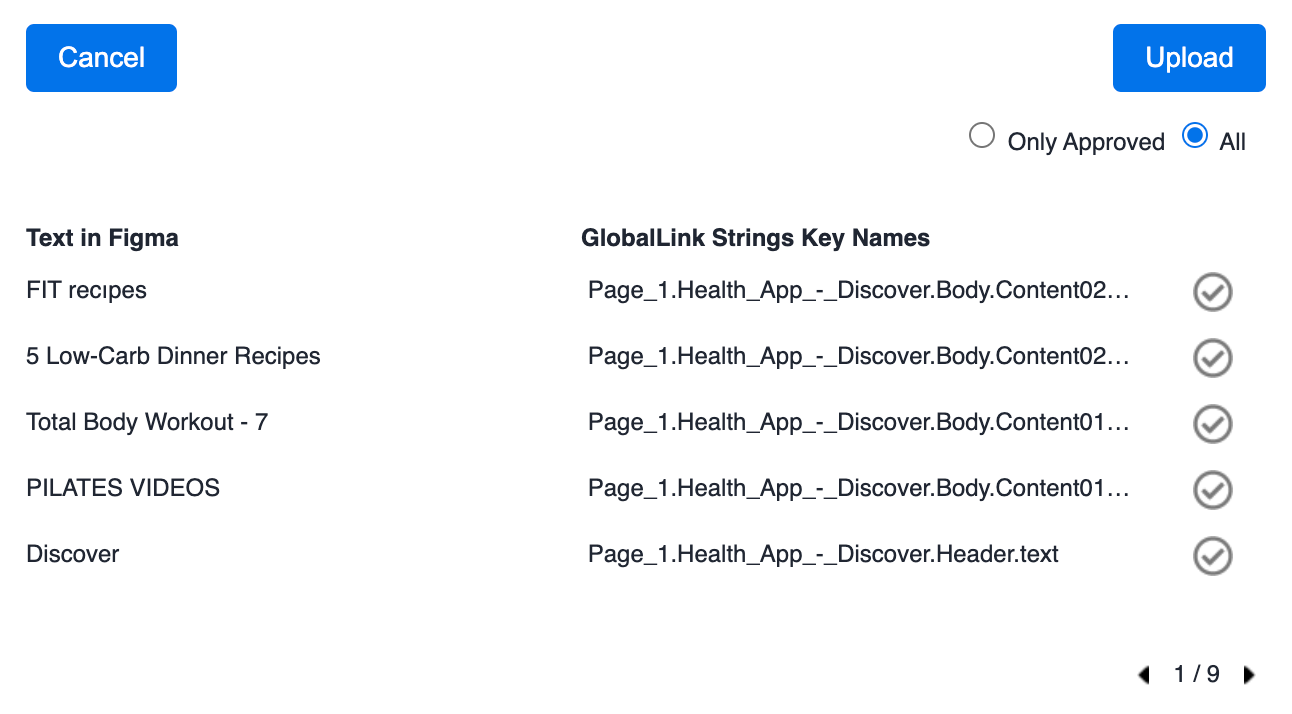
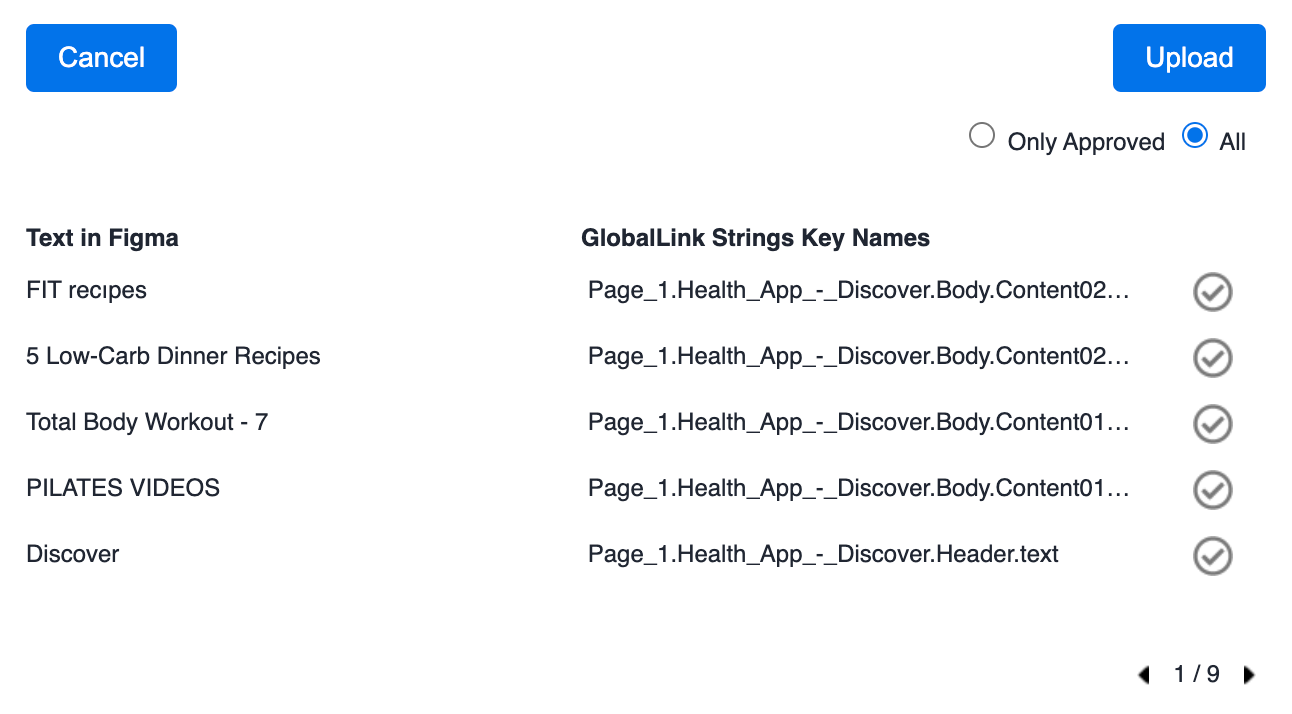
Rename Keys
When new keys are being created on GL Strings as part of the upload, there is the option to edit any new key names either individually or in bulk. The dialog will not display if only screenshots are being uploaded or there are no new keys to upload to the connected GL Strings Project.

To rename individual keys:
- Click the suggested key name to edit it (click the source text to expand it and display the full source content)
- Click Save to save the changes. You can also click Cancel to restore the original key name.
To rename keys in bulk:
- Enter the text to be replaced in the Search field
- Enter the text to replace the search term in the Replace field (the second text box)
Uploading the new keys:
- Only Approved or All (default) determines if all of the keys should be uploaded to GL Strings or only confirmed keys (green checkbox). If any edits are made to the key names, only those approved will be included in the upload scope. Select the checkbox next to the keys to approve them for upload.
The Upload button is only active if there is an upload language selected and either the Text or Screenshots option is selected.
The Upload button starts the upload immediately. During the upload process, an activity log will inform you about the progress and any errors.
Back to Top
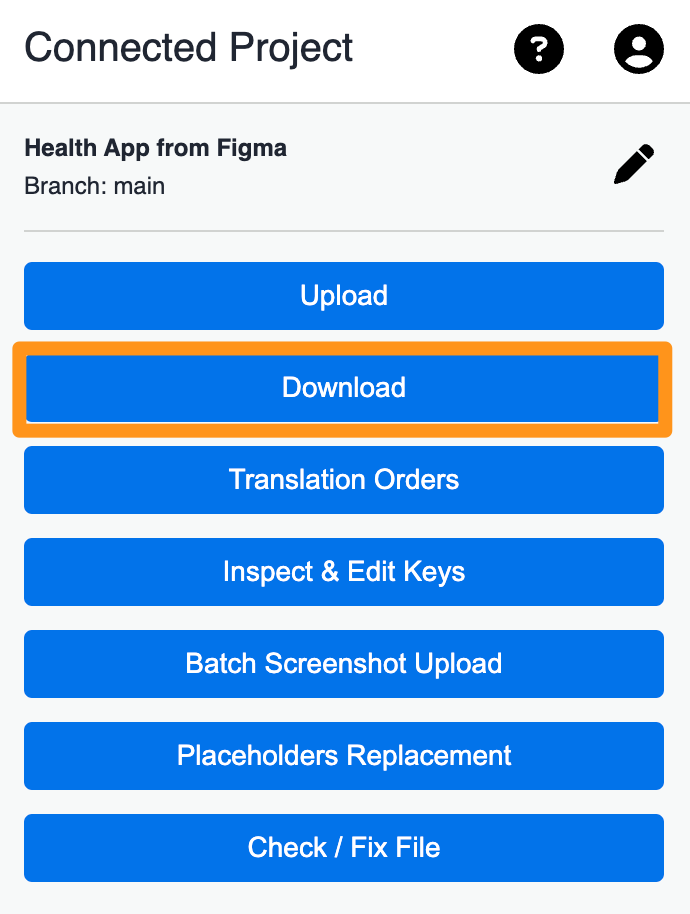
Download Translations to Figma

Once translations for your content are available on GL Strings, you can use the plugin to download the translations and populate them in the Figma file.
You may prevent any part of your file from being translated by locking or hiding the elements out of scope and/or by limiting the download to specific pages (see Scope below).
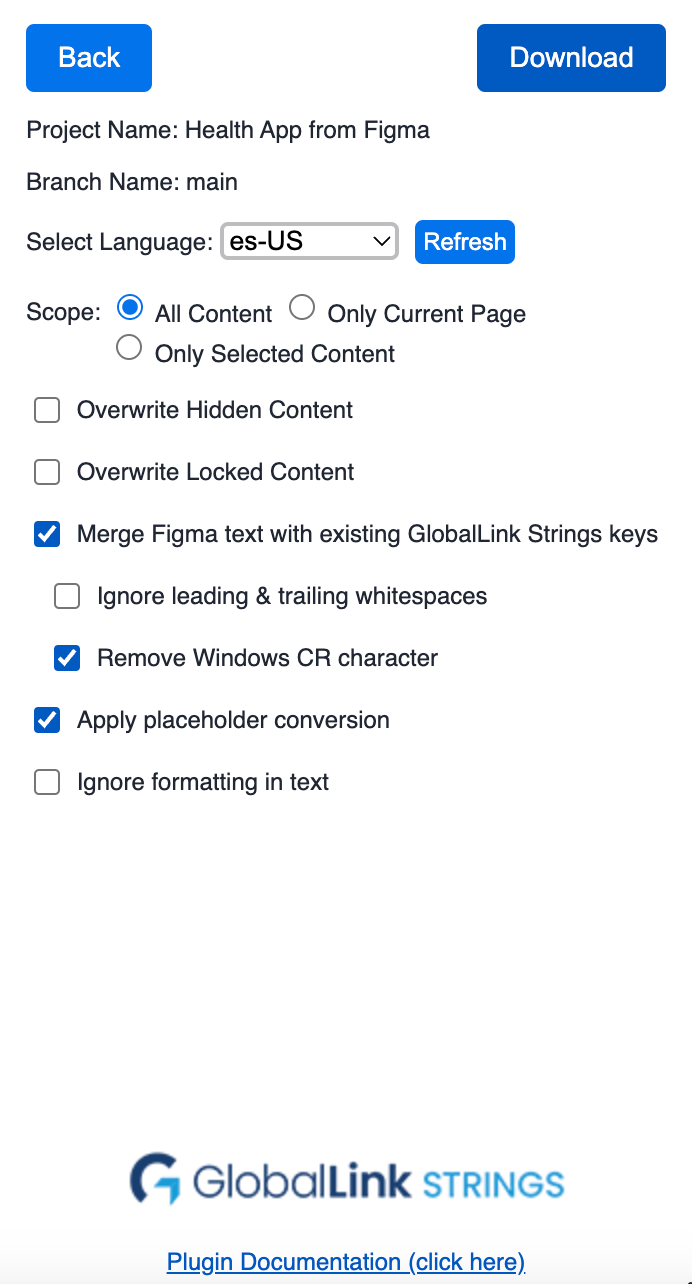
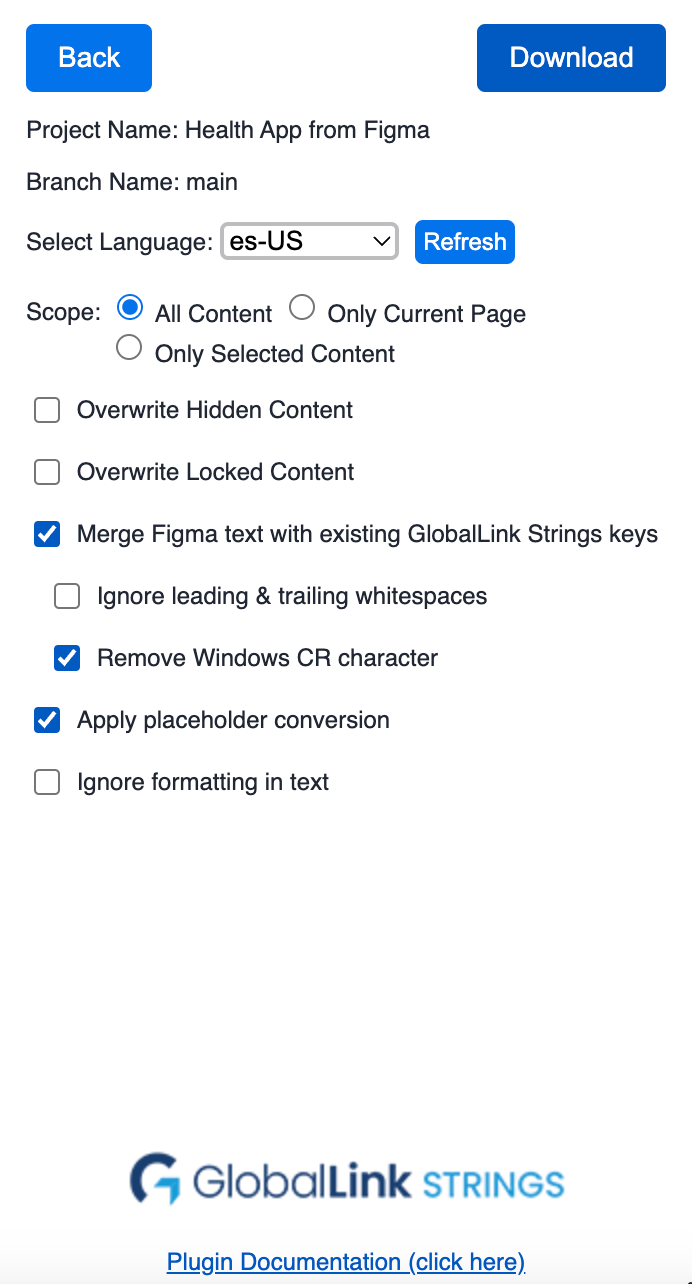
Download Options

The Download button starts the download immediately. The button is only active if there is a download language selected. During the download process, an activity log will inform you about the progress and any errors.
- Project Name: the GL Strings project connected with the plugin and Figma file (not editable)
- Branch Name: for projects with Branching enabled, this shows the Branch name that is selected for plugin download (not editable)
- Select Language: select the target language/translations for download. Please note that the Download button will not be active until a target language is picked (none is selected by default).
- Mode: determines if strings from target or draft translation values are populate (by default Target plus Draft will be populated).
- Scope: determines if the whole file is populated with translations, only the currently open page, or only selected content (by default all content is in scope).
- Overwrite Hidden Content: determines if the hidden (designated by the closed/open eye icon) content is included in scope (by default excluded).
- Overwrite Locked Content: determines if the locked (designated by the padlock icon) content is included in scope (by default excluded).
- Merge Figma text with existing GL Strings keys: allows the linking of strings missing GL Strings keys to an existing key in the connected GL Strings project. Please note, the text matching to the source text in the GL Strings project may not work or may give false positives if the file is (partially) translated.
- Ignore leading & trailing whitespaces: this option will remove any leading or trailing spaces from translated keys when you download translations from GL Strings into the Figma file.
- Apply Placeholder Conversion: converts development placeholders as found in GL Strings to the mapped text as set in the Plugin Placeholder Replacement options.
- Ignore formatting in text: if you ignored formatting in text during upload, you will need to apply this setting to download translations. You will also need to manually re-apply any formatting once translations are downloaded.
❗ Important Notes
- Please be aware that translation download for very large files may take several minutes.
- Note that any content that has 3 underscore characters (___) at the beginning of the element or page name is excluded from the scope.
- The translation download will overwrite the source text in your file. It is recommended to create a copy of the file for the translation process. You can also revert back to your starting point by selecting the source language and downloading it back to the Figma file.
- If there are fonts missing or the key names are not aligned, the download of translations into Figma might fail. See our troubleshooting section to learn more.
Back to Top
Translation Orders

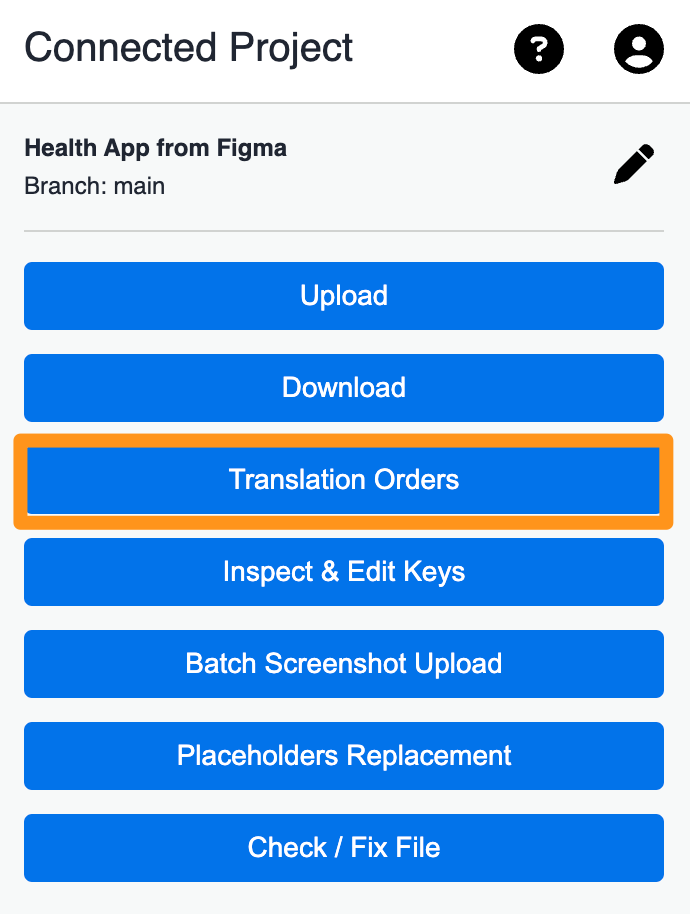
You can create translation orders via the GL Strings plugin for Figma. This option allows you to combine the upload of content to GL Strings with creating a translation order.

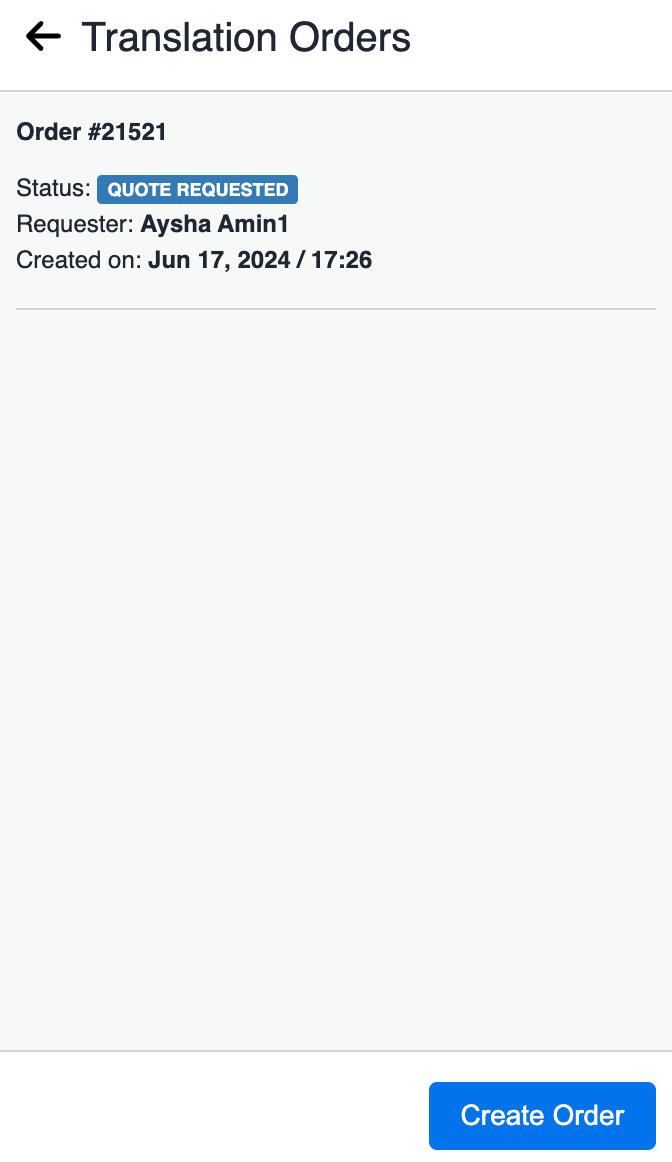
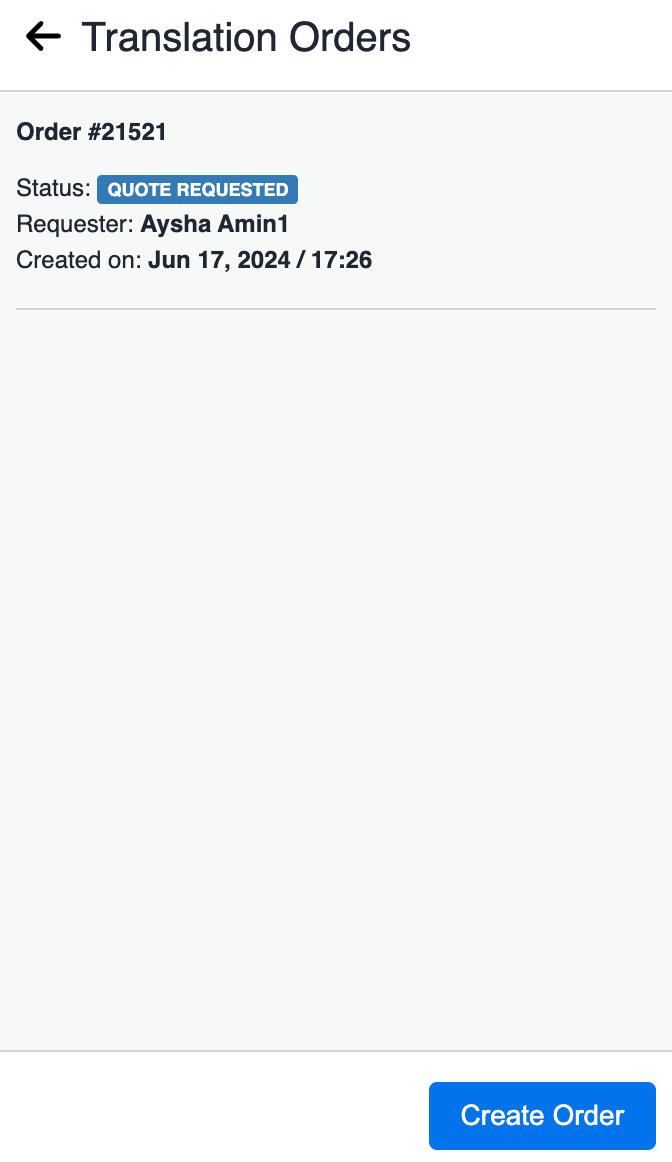
- Click Create Order
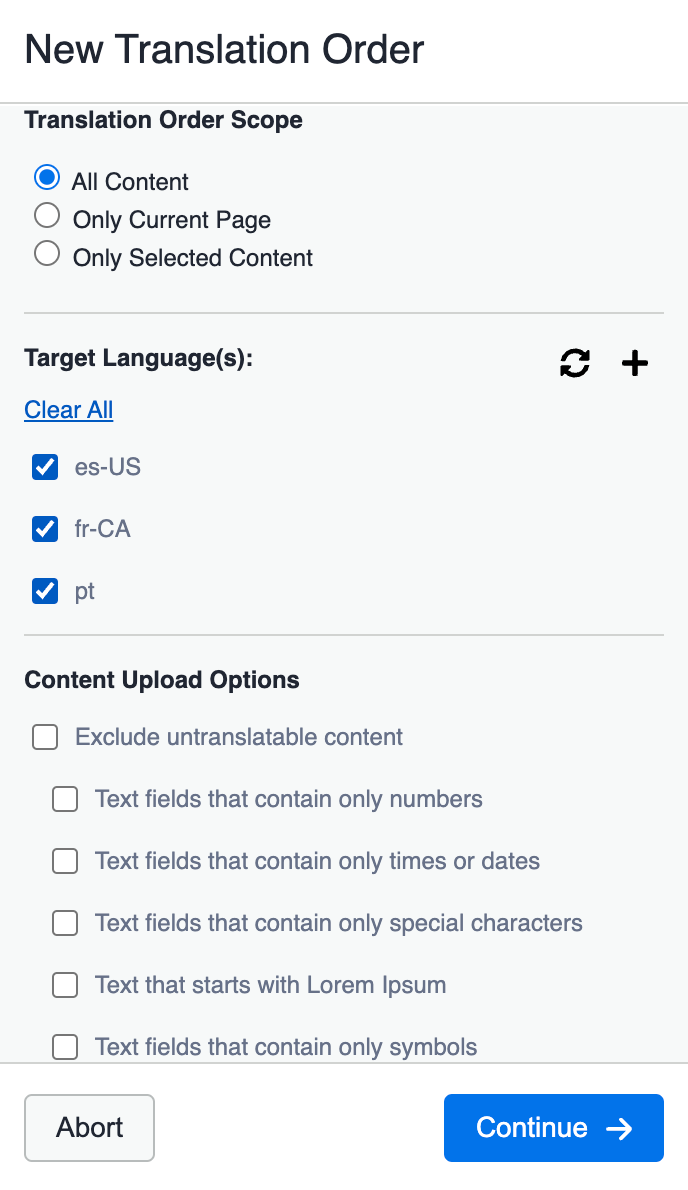
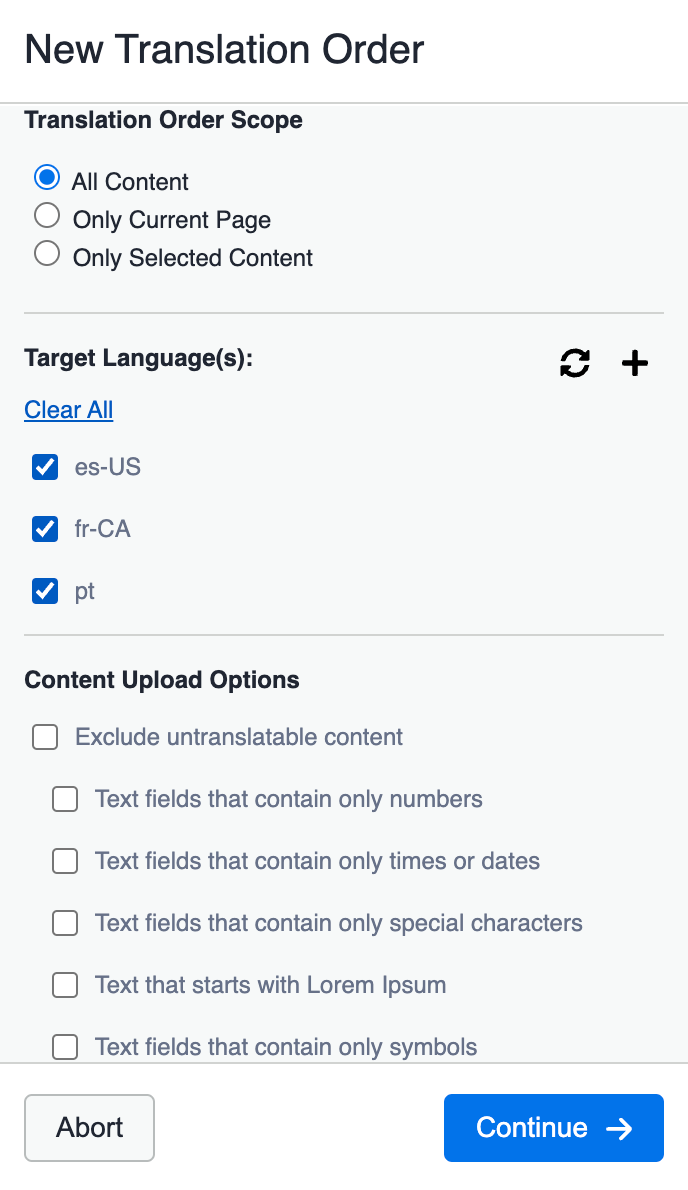
- Under Order Scope, select the scope of the order
- Under Target Language(s)
- To create an order for existing language(s)
- Select the language(s) from your project that should be included in the translation order or click Select All to include all languages for translation.

- To create an order for language(s) that do(es)n't exist in the project yet

- Click the plus sign
- Use the search bar to look up the language and select it. In this step, you can add more than one language if needed.
- Click Add Languages
- A message will confirm that one or more languages have been added to the project. Click Done.
- The new language that you added is now available in the languages list.
- (Optional) under Content Upload Options, select the type of content that should be excluded from the order's scope
- Click Continue
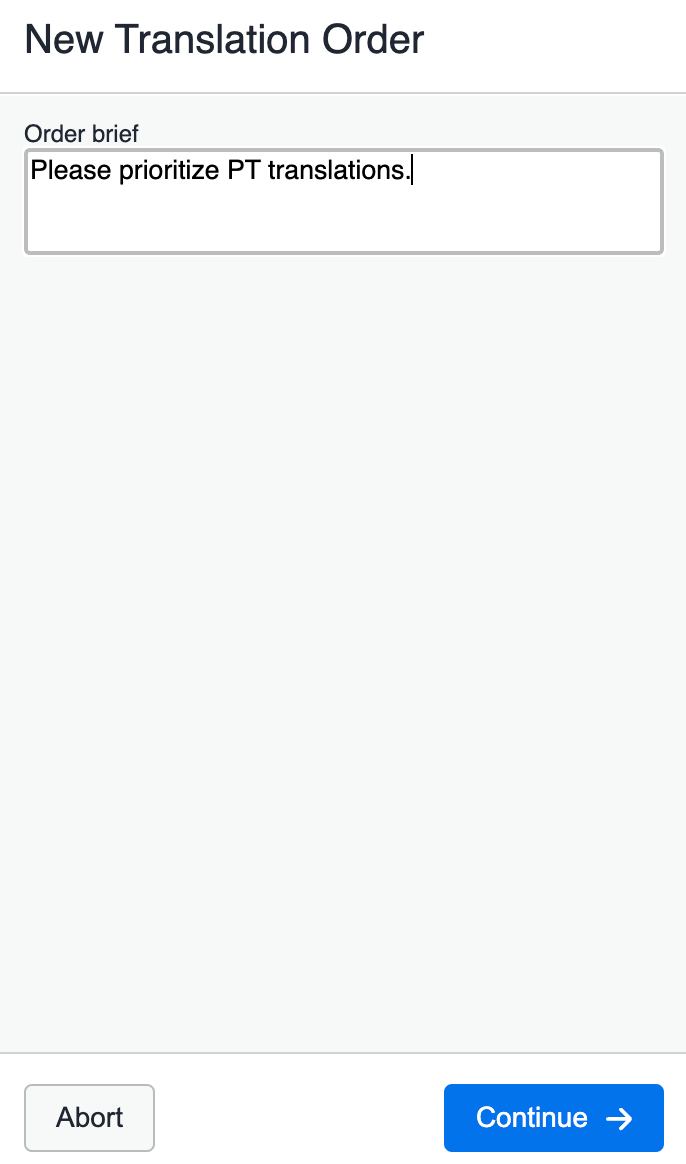
- Provide an Order Brief then click Continue (some projects will require you to complete custom order brief fields in addition to the general brief).

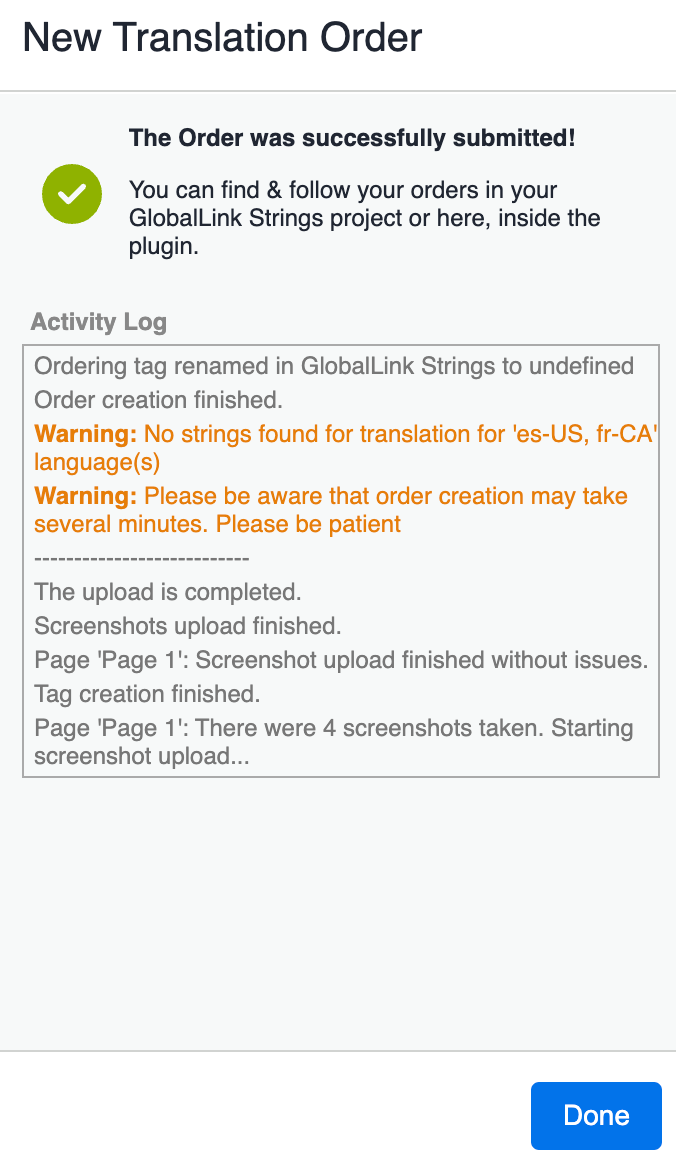
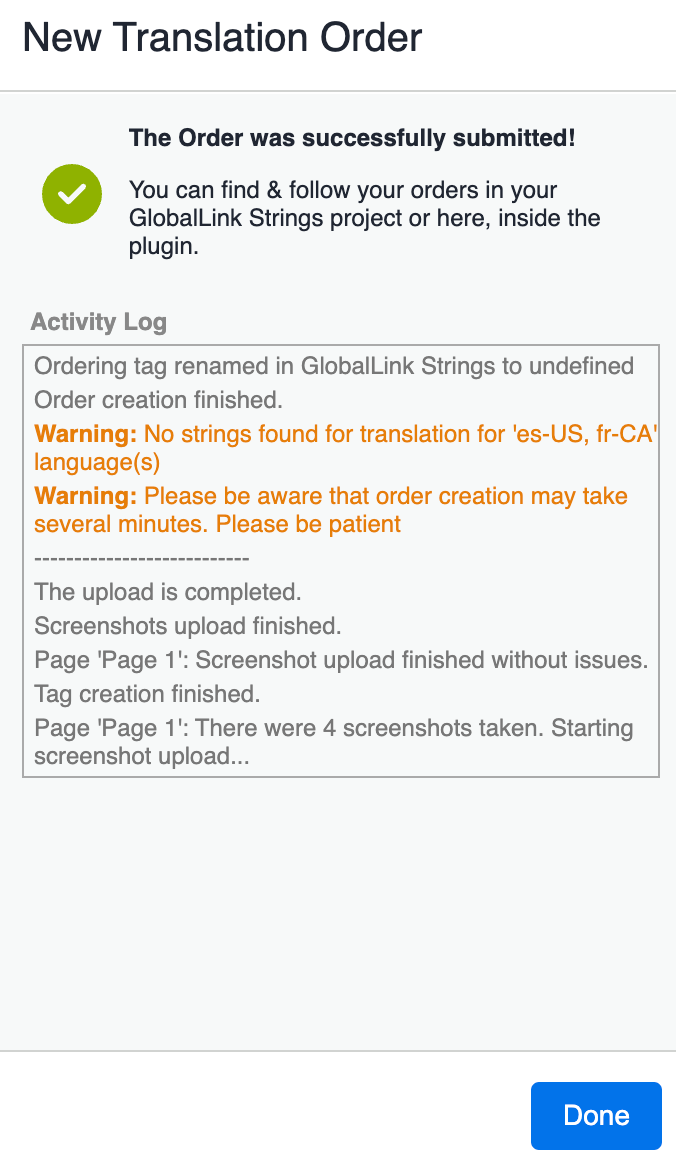
- An activity log will display the order creation progress and any errors. Once the order is created, click Done.

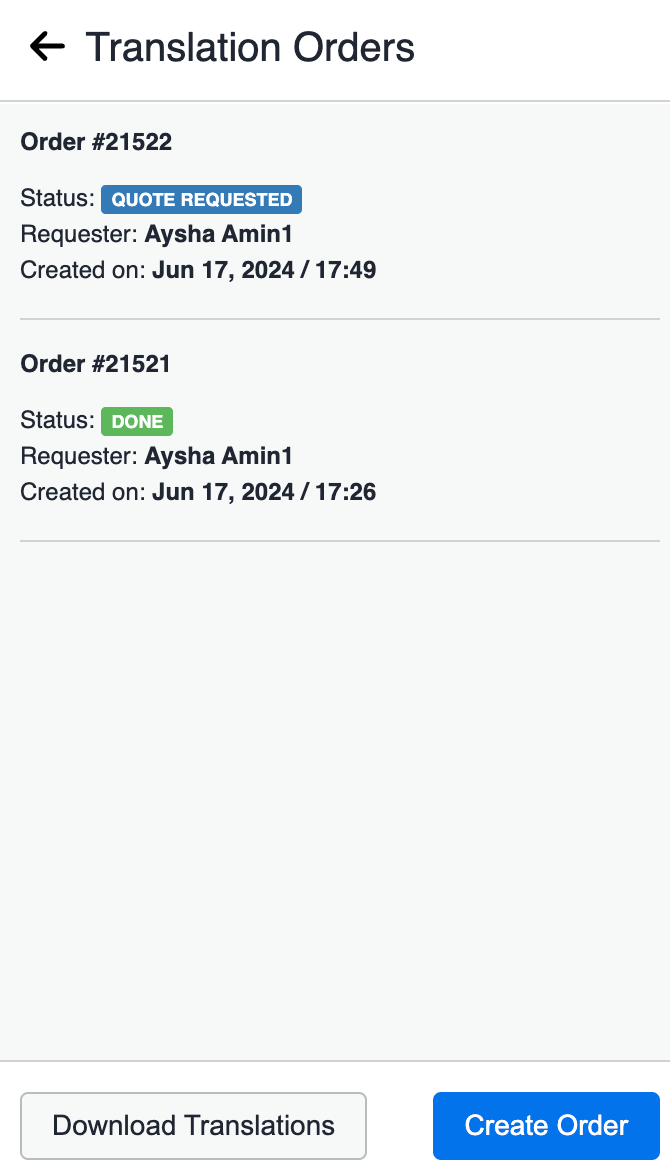
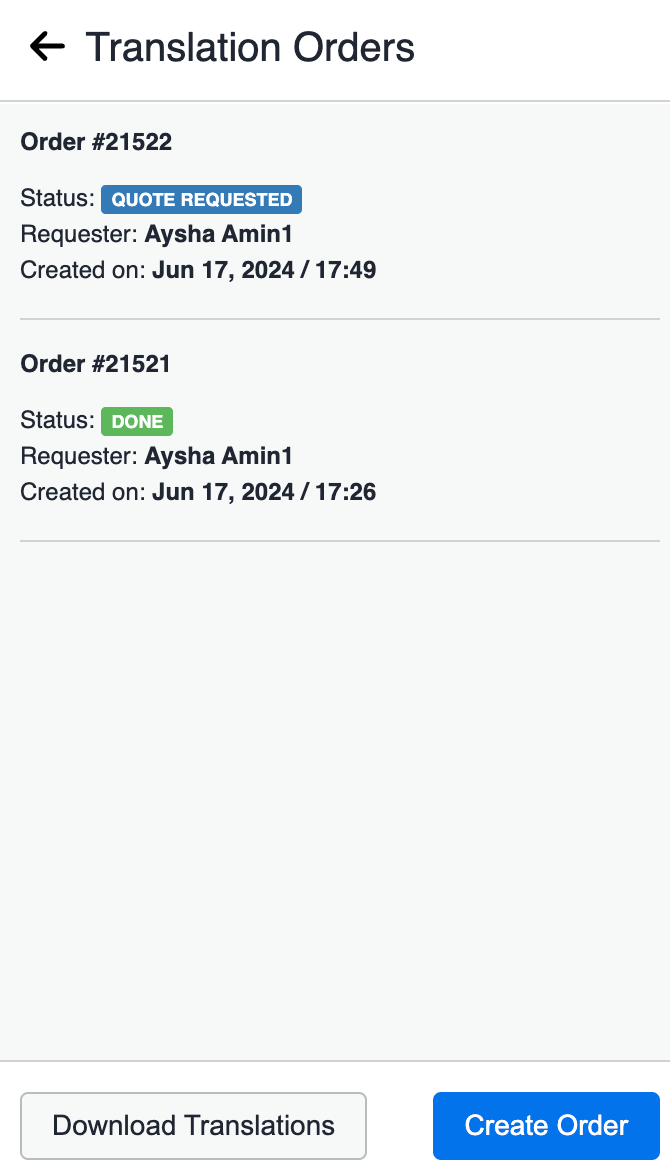
- The Translation Orders page will display all orders associated with the connected GL Strings project.
- Once an order is done, you can download the translations to the Figma file.

Back to Top
Upload Translated Screenshots

If you want to upload screenshots of your translated Figma file back to the connected GL Strings project, for example, if you want to review the translation in-context, please follow these steps:
- Go to Download and select a language and complete the download process.
- Once the translation download is completed, go to Upload and select the language again but make sure that you only select Screenshots in the upload options
Back to Top
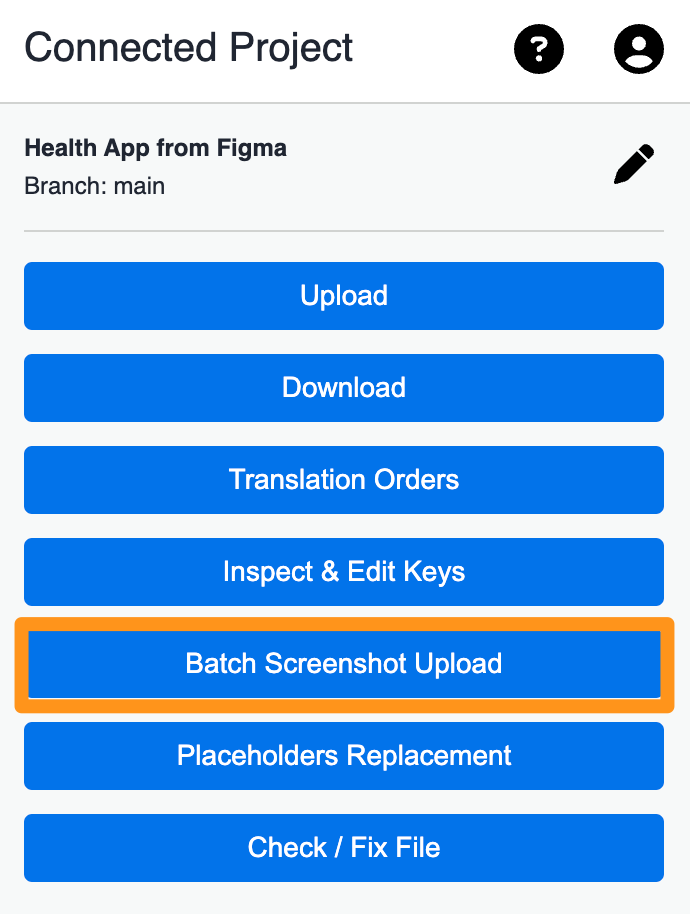
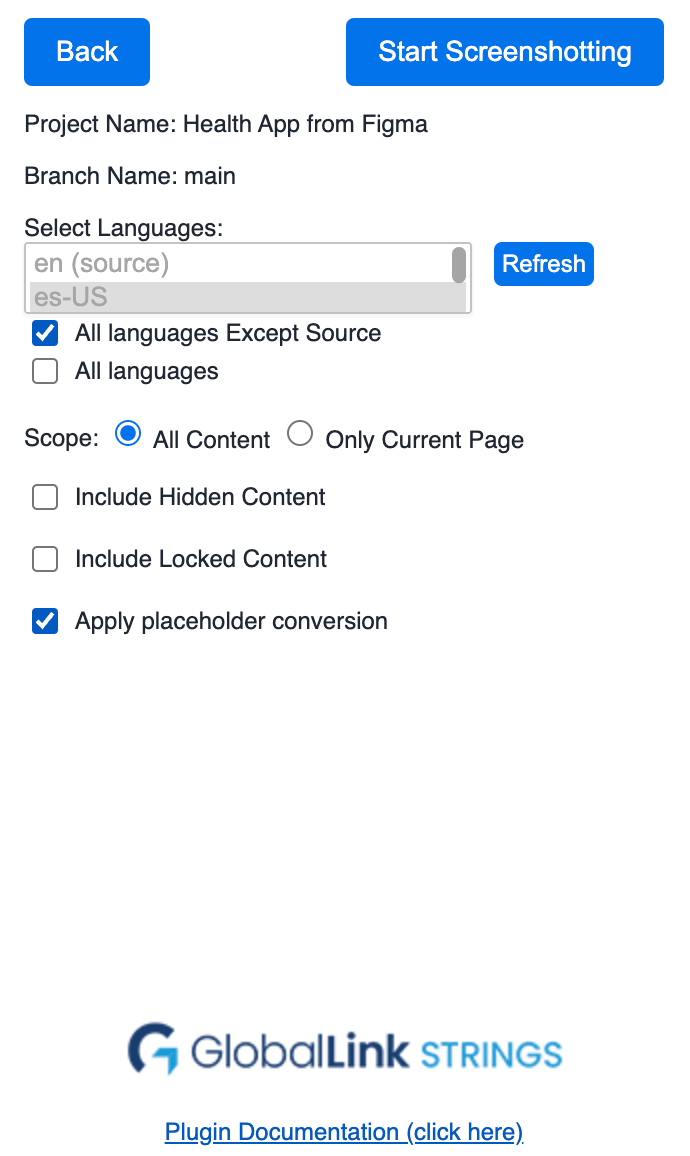
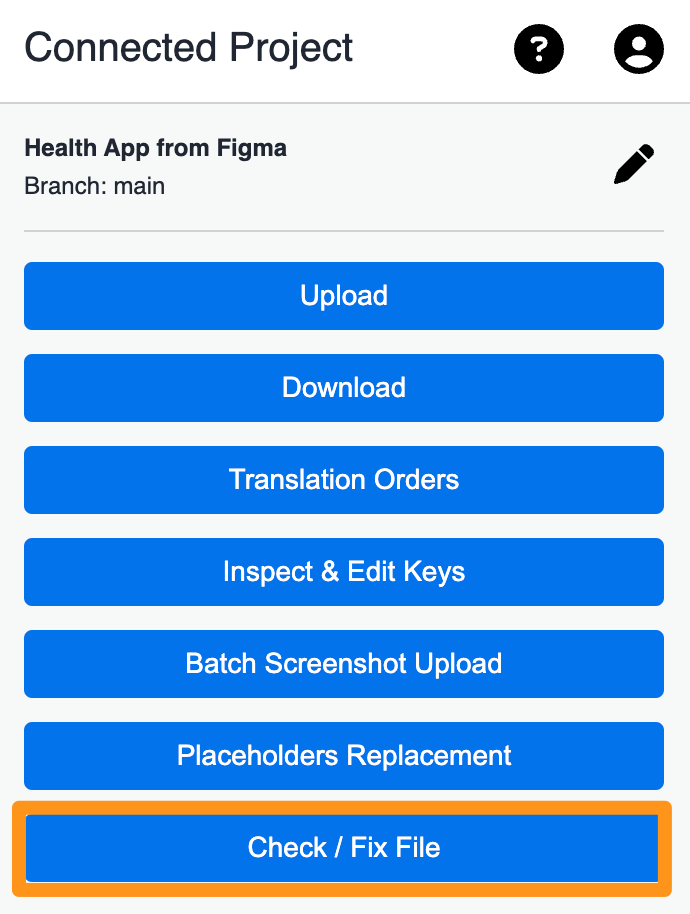
Batch Screenshot Upload

This feature starts an automated process that will download translations for a language, take screenshots of the translated Figma design, and upload the translated screenshots back to the GL Strings project for all languages selected.

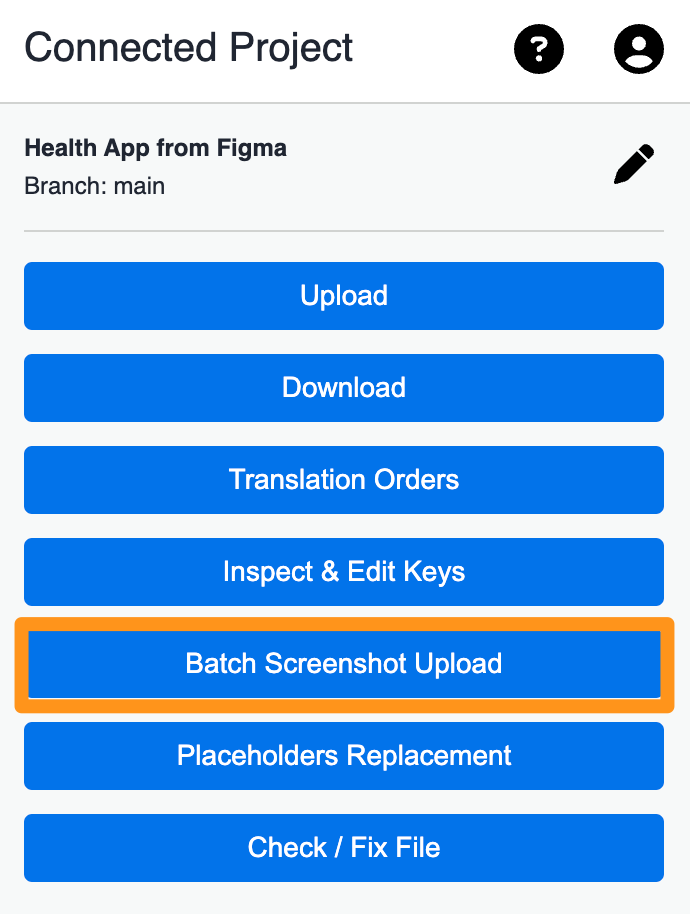
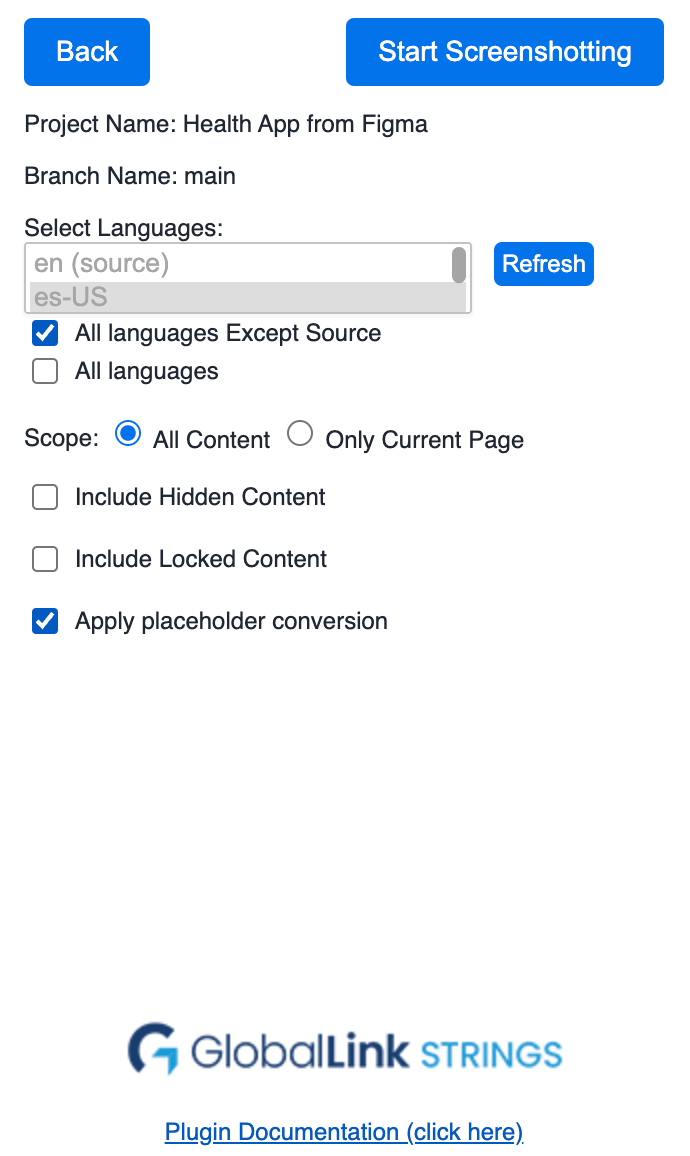
- In the plugin UI, choose the Batch Screenshot Upload option
- Select which languages to include (all languages or everything but source)
- Select which set of strings (Draft or Target)
- Select the scope of the batched upload (All Content or Only Current Page)
- Once the scope is determined, click Start Screenshotting
This process can take several minutes. The Start Screenshotting button starts the process immediately. During the batch screenshotting process, an activity log will inform you about the progress and any errors.
Back to Top
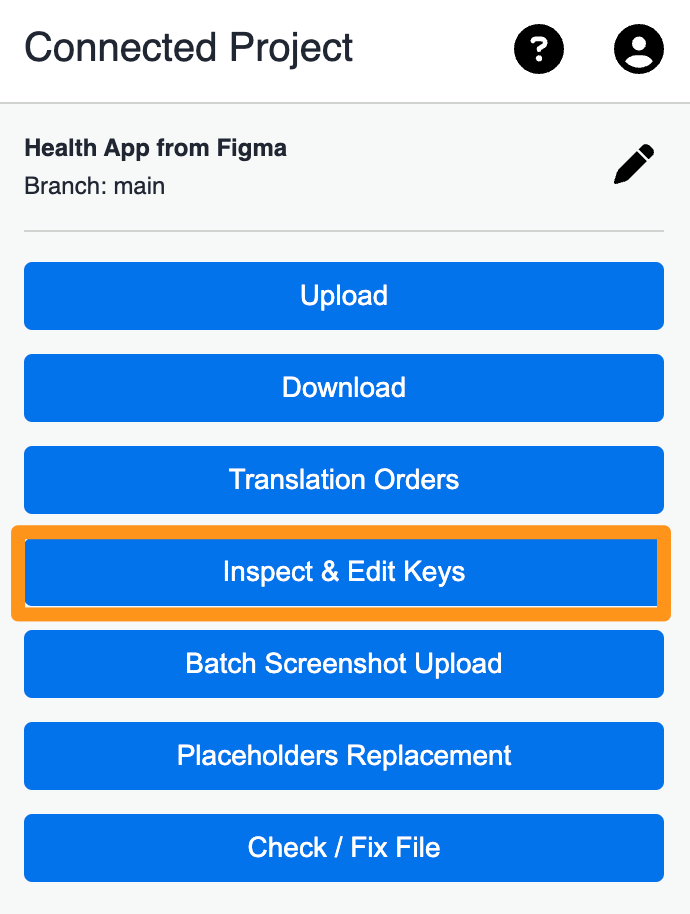
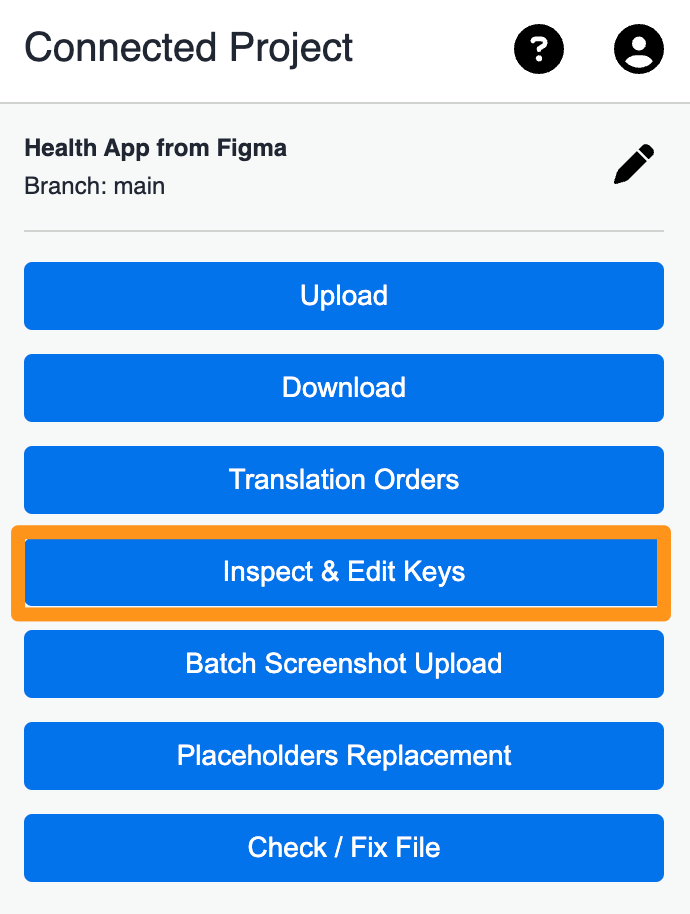
Inspect and Edit Keys

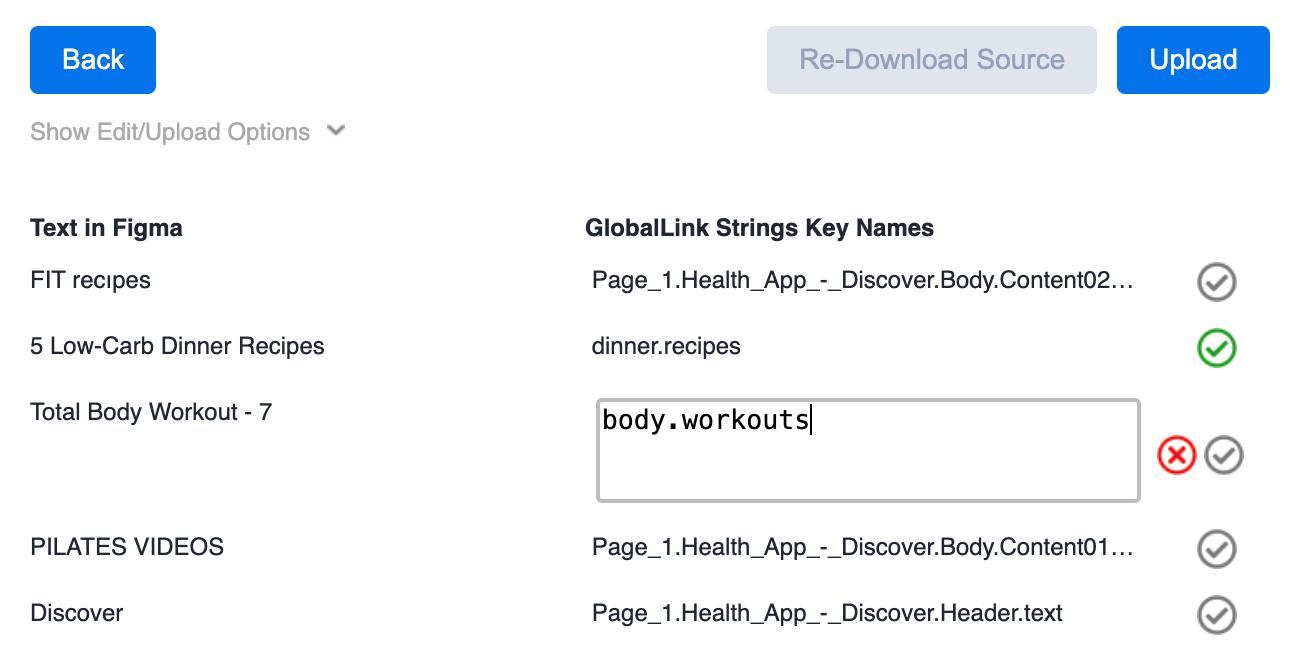
Inspect & Edit Keys allows users to view the GL Strings keys connected to specific text field in the respective design file. Users can also create new key names by removing the current key name and setting a new one via the plugin.

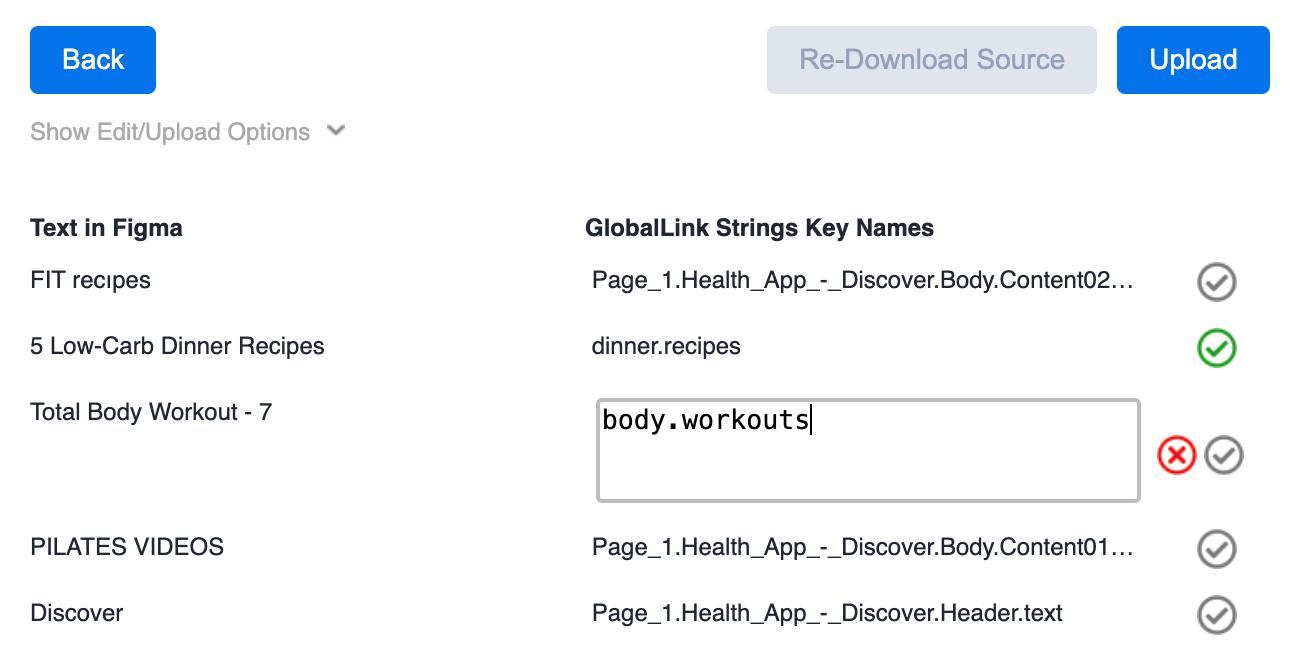
- Select an element in the design file to display the corresponding key name in the plugin
- Click on the GL Strings Key Names field to edit the name, then select the checkmark to approve for upload (if a key already exists for a given text on GL Strings, users can search and apply that specific key instead of creating a new one)
- Once key names are updated, click Upload
❗ Important Notes
If the design file is already translated, you should click Re-Download Source to ensure the correct GL Strings Key is updated.
Screenshots are not automatically uploaded with text when using the Inspect & Edit Keys option. Users can manually assign keys on the GL Strings dashboard using the screens tag. See the tags page for more info. Alternatively, you can also re-upload the specific frame(s) that contain the updated key names.
Back to Top
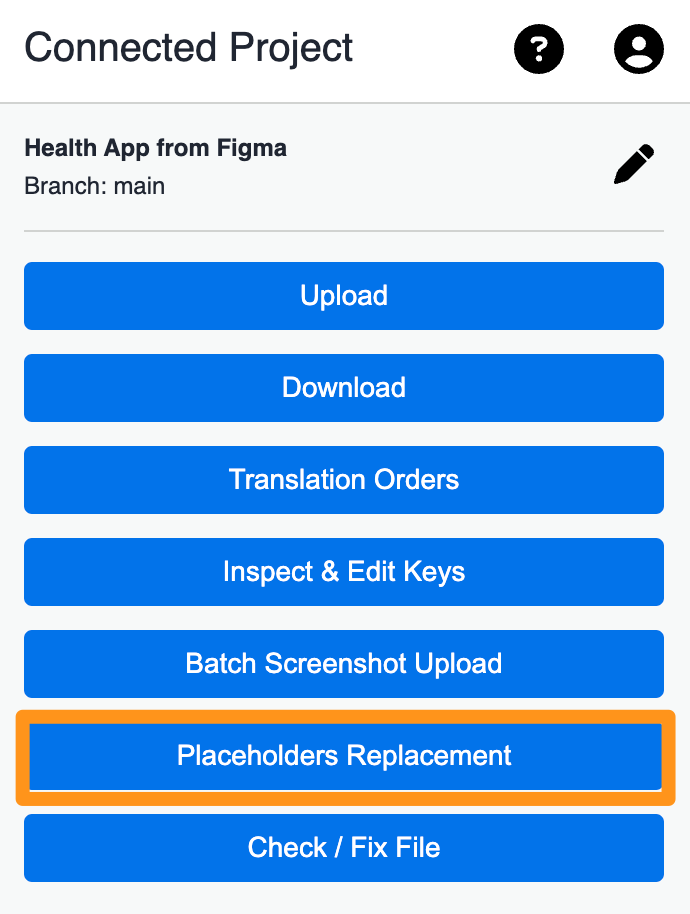
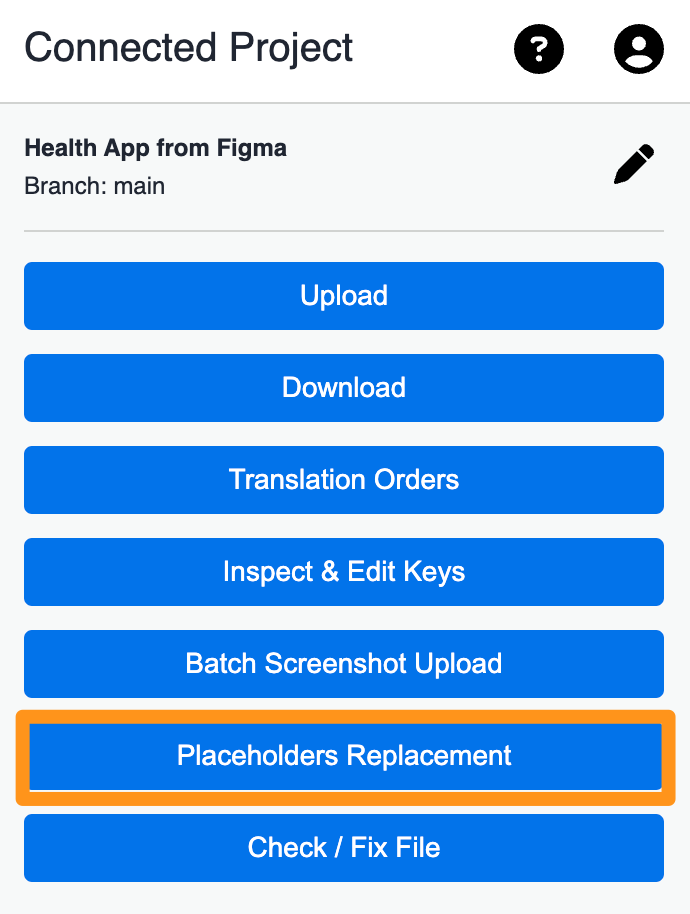
Placeholders Replacement

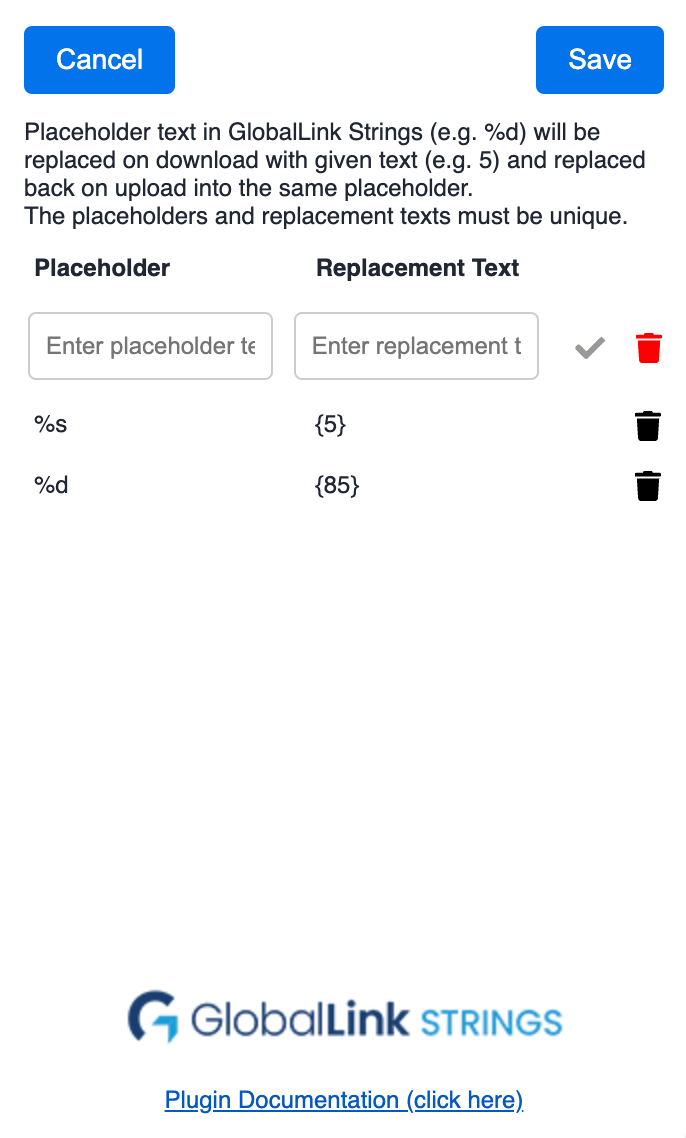
When migrating text and translations from design files to app keys on GL Strings, it is often necessary to add certain variables or placeholders to the text so it is usable in the app (e.g. replace numbers, counters, dates, time, etc with placeholders such as %d, %s, etc)
However, these variables in the text will appear in the design files which interferes with the ability to match the design to the app 1:1.
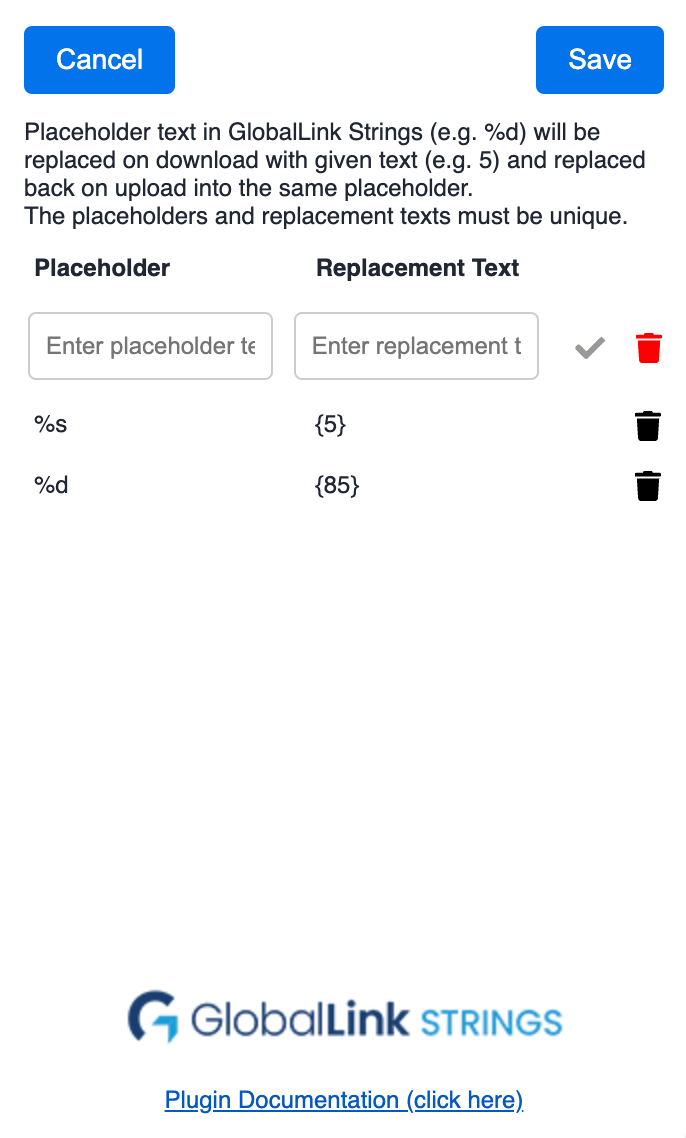
The Placeholders Replacement option acts as a placeholder conversion. It allows plugin users to replace any variable found in an app's text with a predefined text element. For example, with a mapping of “%d” to “5”, the string “Lisa bought the %d apples” would appear as “Lisa bought the {5} apples” in the design file.
Replaced/Converted placeholders in the design file are written inside curly brackets {} to prevent any accidental edits to these text fields.

- Enter the placeholder text (e.g. %d) as found in the app keys to the Placeholder column in the plugin
- Enter the desired text (e.g. 5) the placeholder should be replaced with on download in the Replacement Text column.
- Click the Checkmark to save this conversion and add more
- Click Save to save all mapped Placeholder Replacements
Back to Top
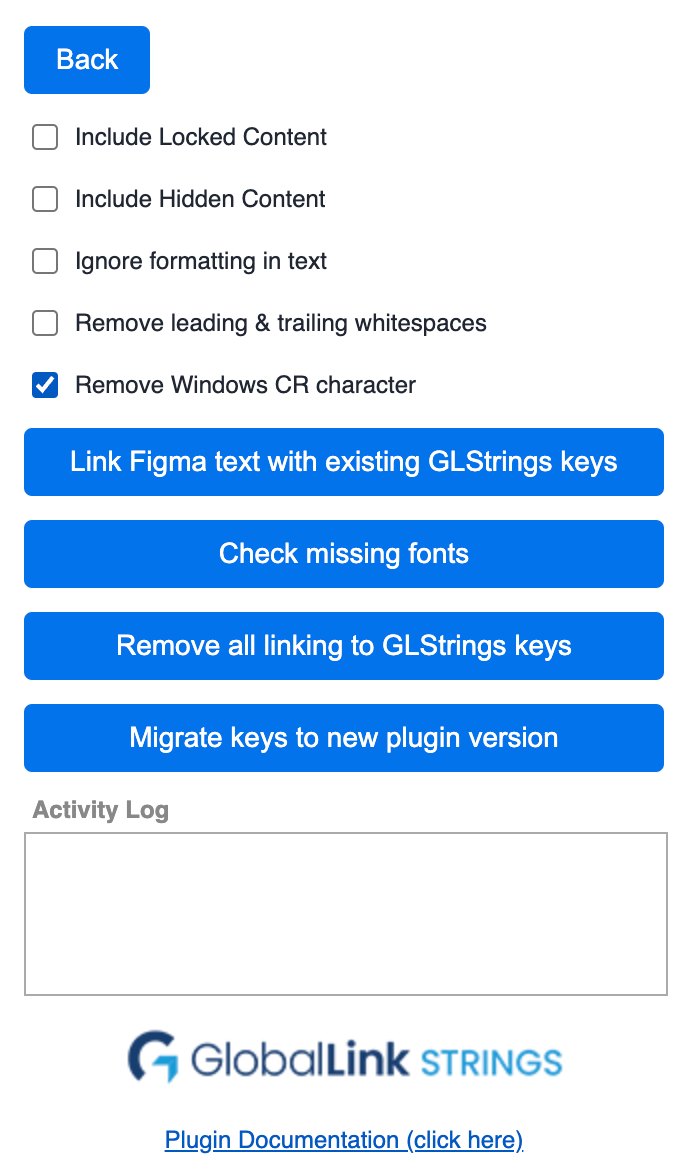
Plugin Settings

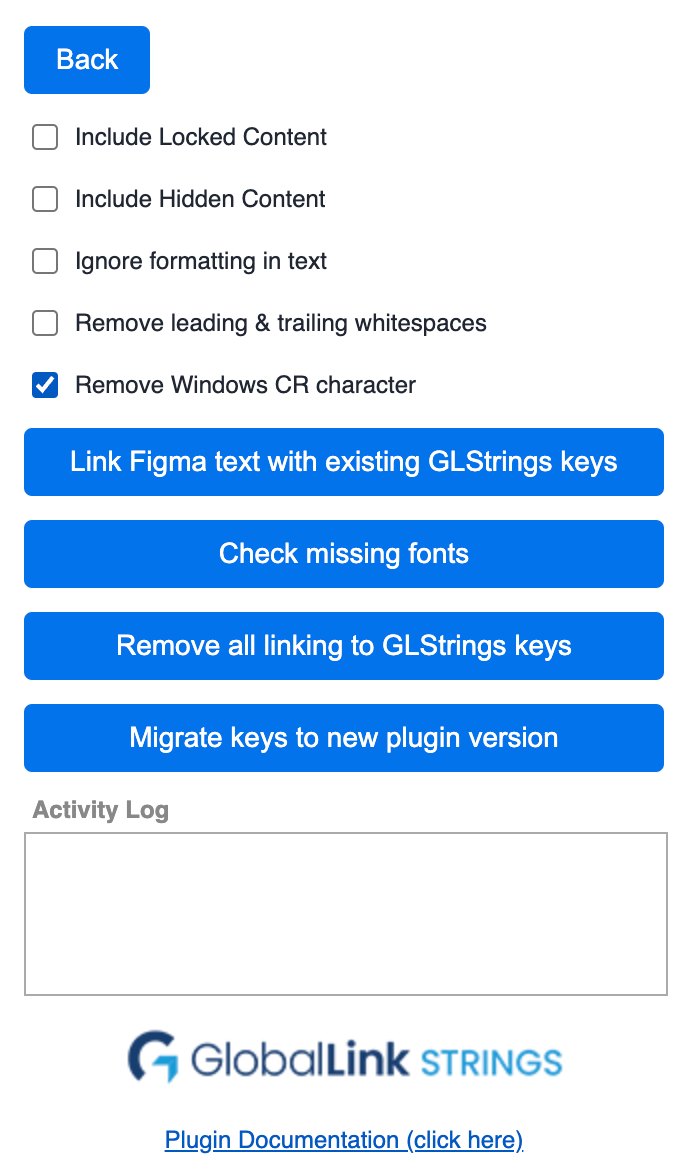
The Plugin Settings allows users to quickly check for missing fonts, easily link Figma text with GL Strings keys without the need for an upload, remove the linking between a Figma file and GL Strings project for upload to a new project, and the option to set custom key naming conventions.

-
Check missing fonts: this option lists all fonts used in the currently selected Figma file, but not present on your local system (e.g. Windows PC/Mac). Translations can only be downloaded for text where the font is available. For more information on managing Missing Fonts please see Figma's documentation.
-
Link Figma text with existing GL Strings keys: this option tries to match the text in the file with existing GL Strings keys. It's similar to Merge Figma text with existing GL Strings keys in download options, but is not limited to specific selections, this options applies to the entire file.
-
Remove all linking to GL Strings Keys: this option allows users to unlink GL Strings keys from a previously uploaded Figma file. When users upload a previously GL Strings-connected file to a new project, the existing GL Strings keys can cause issues with the upload to the new project. This option prevents issues with both uploading and downloading content from GL Strings.
-
Select key naming pattern: this option allows users to select custom key naming patterns based on design file elements so that the localization workflow is more organized, efficient, and consistent with a development team's key naming conventions.
- Use the dropdown to select a pre-defined convention or scroll to the bottom of the list to customize your own.
- The predefined options for key naming conventions are: Page Name, Artboard Name, Group Name, Element Name, and Element Text.
- For custom key naming patterns, you can also use any of these predefined elements, enter your own values, or combination of the two.
- If the custom key naming pattern leads to duplicate key names, a counter will be auto-appended at the end to generate unique key names.
Back to Top
Troubleshooting
IP Access Alert
When encountering the following in the plugin:
Error: Access from this ip address has not been granted! IP : XX.XXX.XXX.XXX
To resolve, you must whitelist your IP address or address range in the connected GL Strings project:
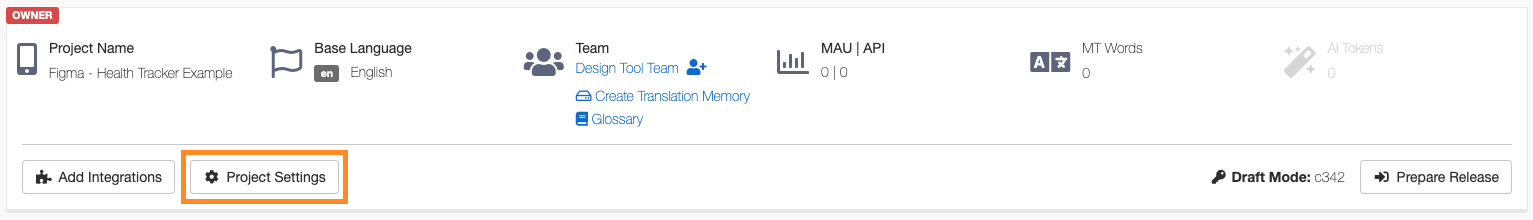
- Navigate to the GL Strings project
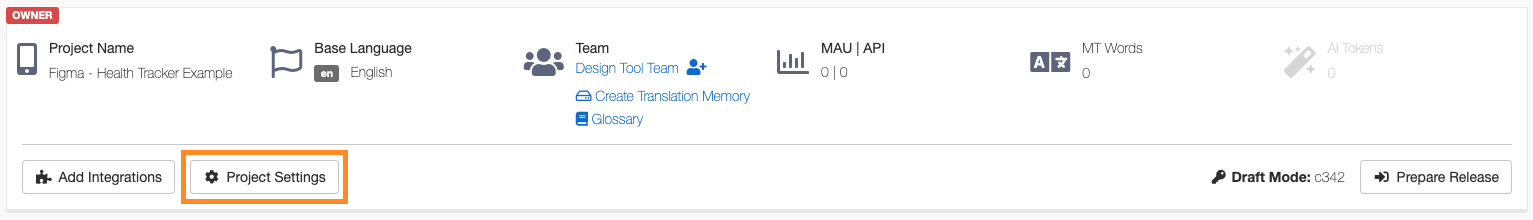
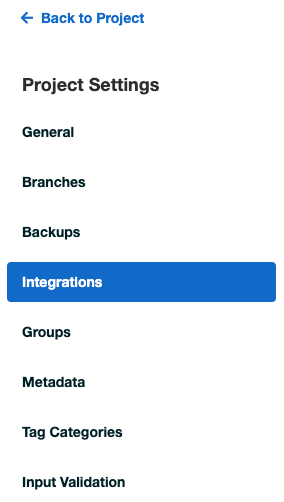
- Click Project Settings

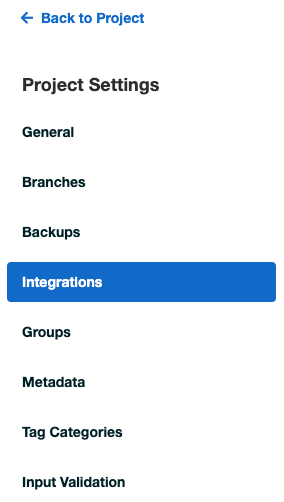
- Click Integrations on the left panel

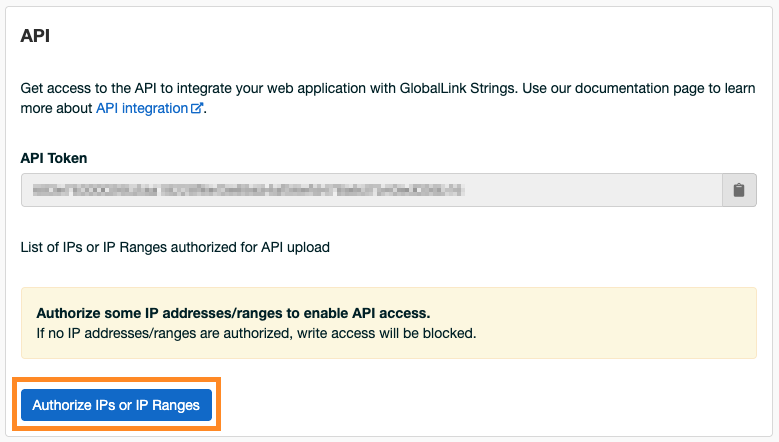
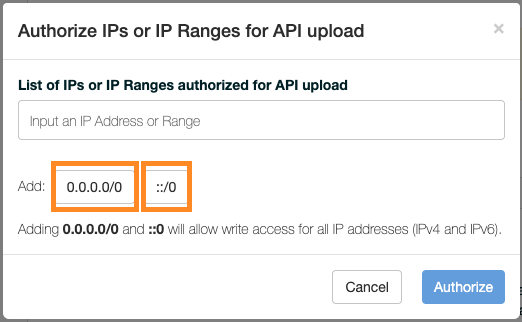
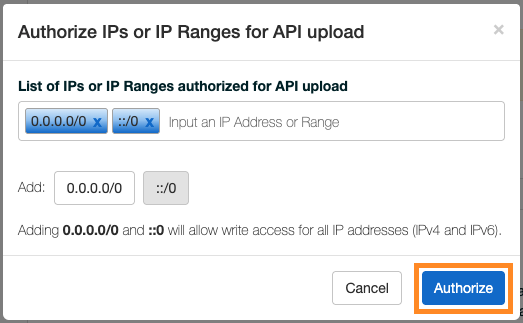
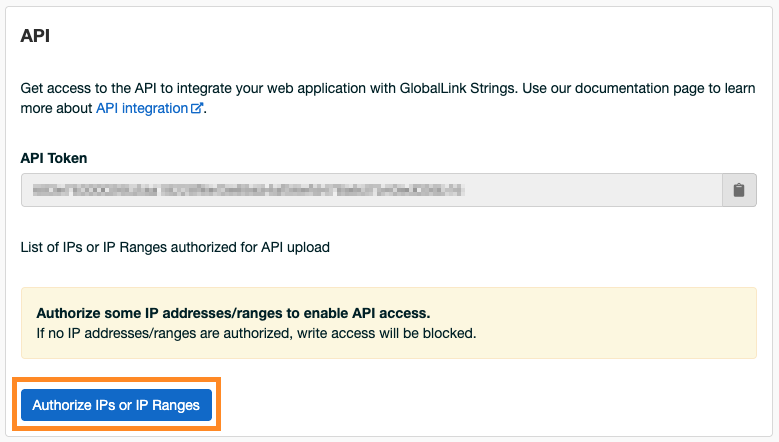
- In the API section, click Authorize IPs or IP Ranges

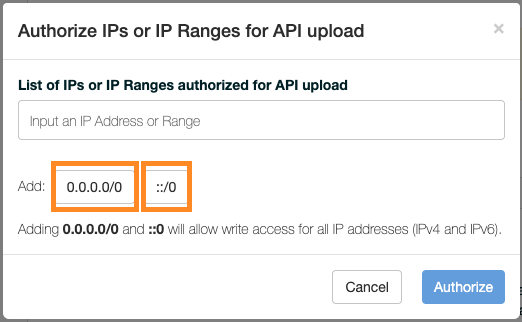
- Click
0.0.0.0/0 and ::0 to allow write access for all IP addresses 
- If you prefer to be more granular, you can add a specific IP address or range of IP addesses. This may also depend on your organization's IT restrictions.
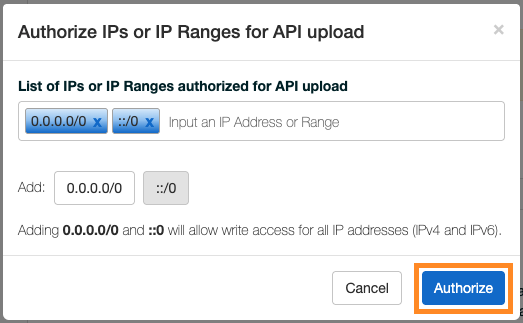
- Click Authorize

Missing Font Alert
When encountering the following in the plugin:
Warning: There are fonts missing!
Warning: The font "XXX" could not be loaded
You can:
-
Use the Plugin Settings option to get a list of all the missing fonts.
-
Install the listed missing font(s) directly or via a font manager on your local system (e.g. Windows PC/Mac) to resolve. For more information on managing Missing Fonts, see Figma's documentation.
No GlobalLink Strings ID found
This error occurs during the download process. It means that a string in the design file couldn't be found in GL Strings. As a result, the plugin can't retrieve the translation.
This may happen when a new string is added to the Figma design and it isn't uploaded to the GL Strings dashboard.
In most cases, users will need to upload the missing string to GL Strings to translate it.
However, it could be that the string actually exists in GL Strings because it was imported via another GL Strings integration. To align your Figma files with the strings in your GL Strings project, use the Plugin Settings option to link Figma text with existing GL Strings.
Back to Top