

How to Review Translations with the CLI-enabled GL Strings Chrome Extension for Web Live Previews
This article will show reviewers how to use the GL Strings Chrome Extension for the web live preview.
The web live preview is only available to projects with CLI integrations. In order to utilize the GL Strings Chrome Extension for the web live preview, the app’s development team must enable the includeInvisibleId command in the target CLI configuration and create a dedicated test environment for the live preview.
The GL Strings Chrome Extension facilitates the connection between the GL Strings project and the dedicated test environment for translation live preview. The live preview provides the ultimate in-context solution for linguists and reviewers alike. Simply update a target translation in the GL Strings Editor and immediately review the translation on the web live preview page. This allows linguists to quickly test translations while simulating the same experience as a web app’s end-user.
📝 Note: Draft translations are not visible when using the extension. Any translation edits must be made to the target translation in order to view the changes in the live preview.
Please refer to the Web Preview via CLI Integration documentation and the GL Strings Chrome Extension page for more information.


Depending on the scope, the review process can include either directly editing the translation (changing current translations or adding draft translations) OR accepting and/or rejecting translations through the GL Strings workflow status interface.
You can open the project to start or if you only need to review a subset you can apply the corresponding filter. By default, translations deliveries are assigned the Needs Review status, users can filter for Needs Review to review those specific translations.
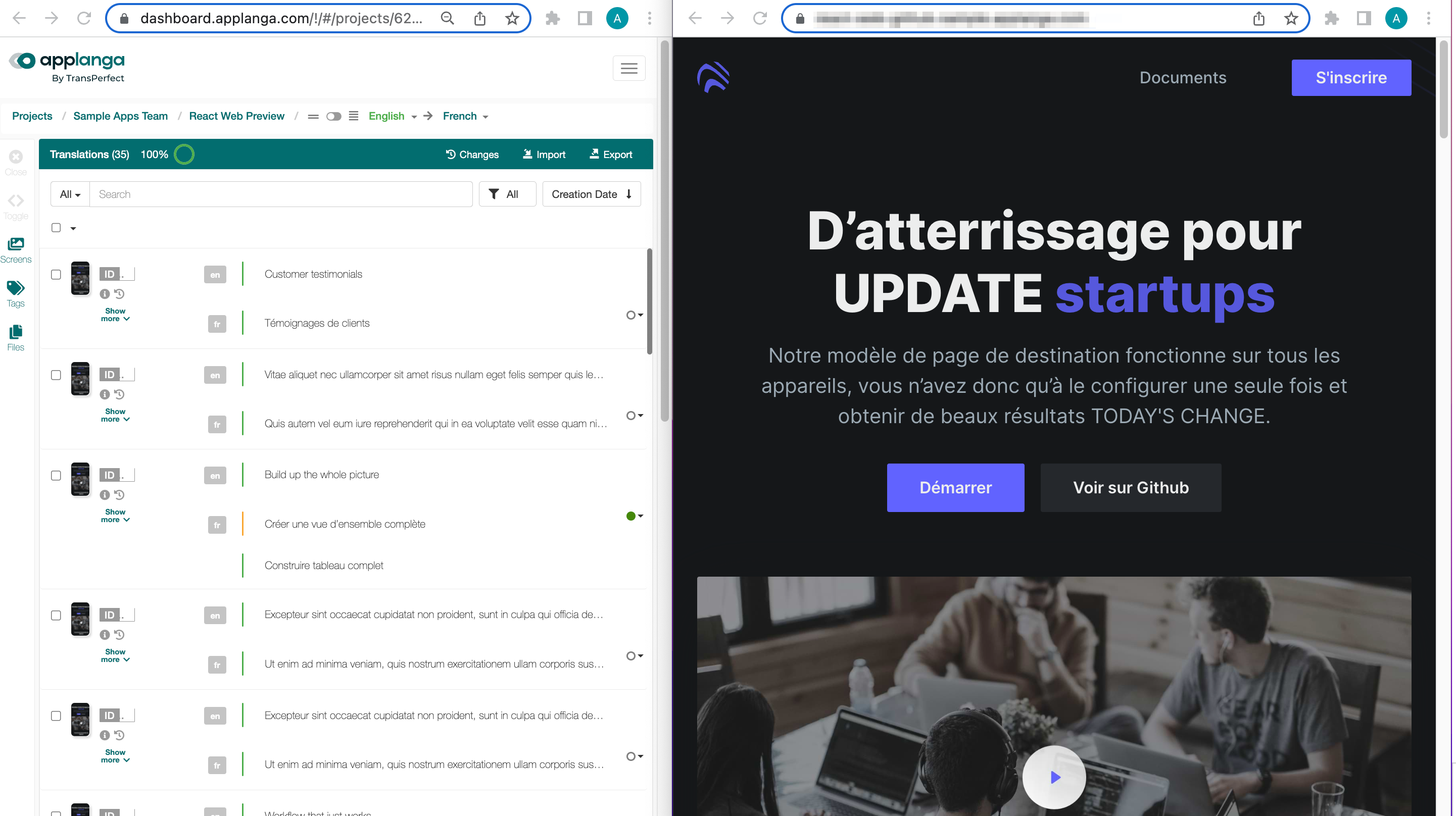
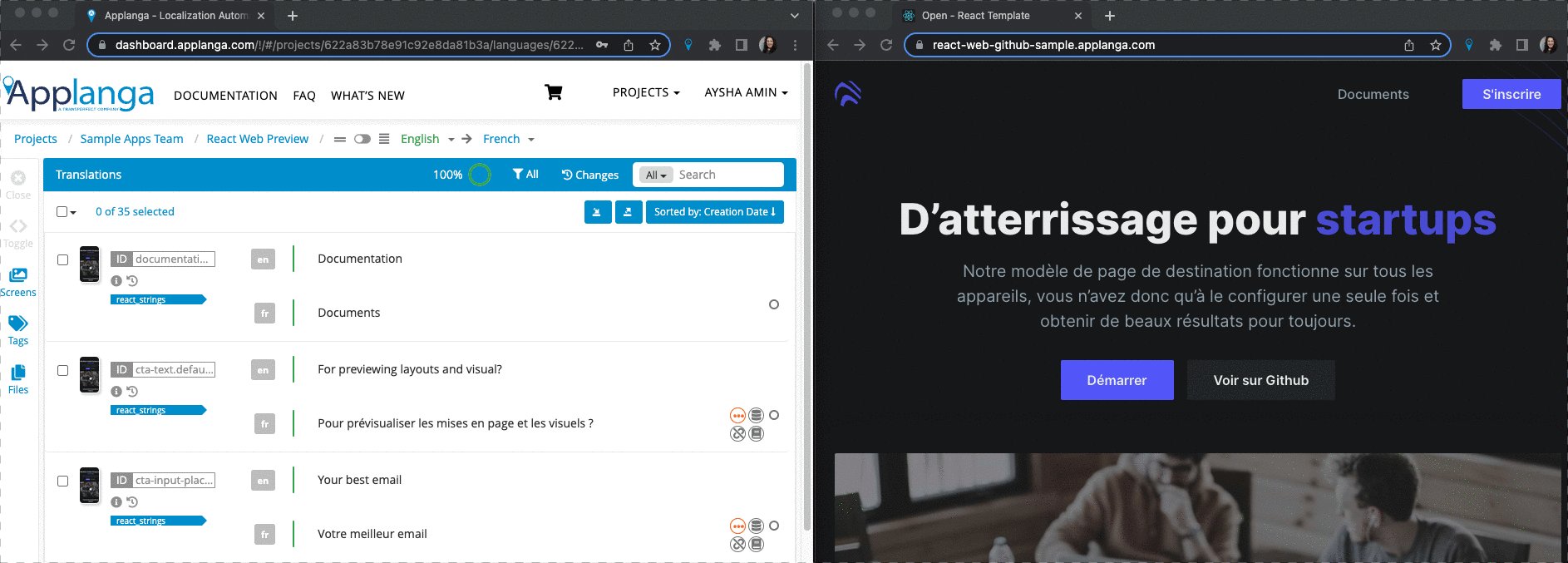
Review the translations in the Live Preview tab
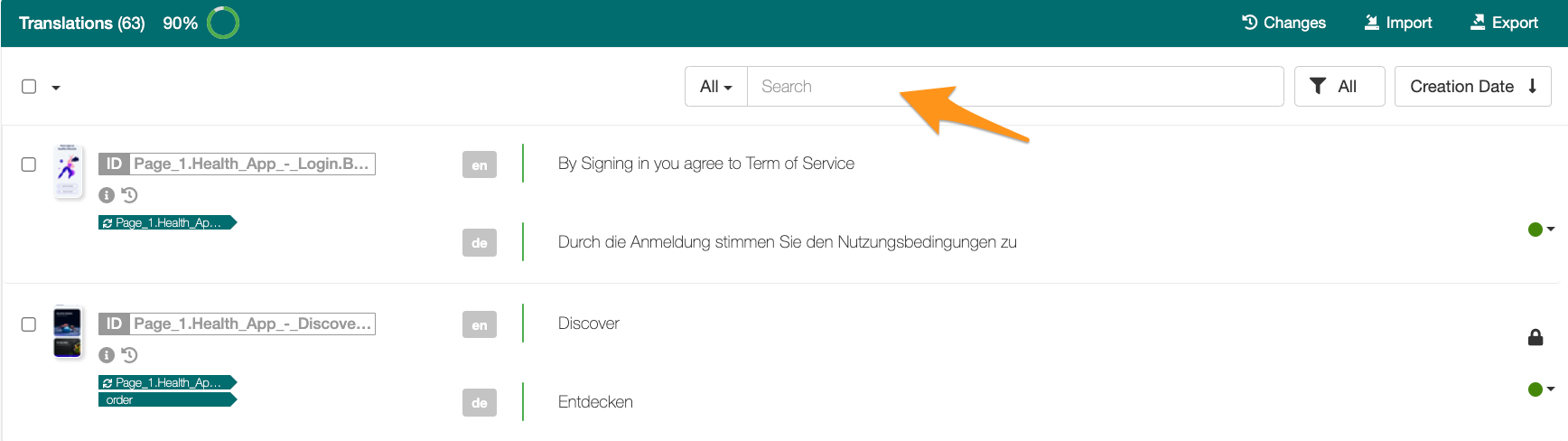
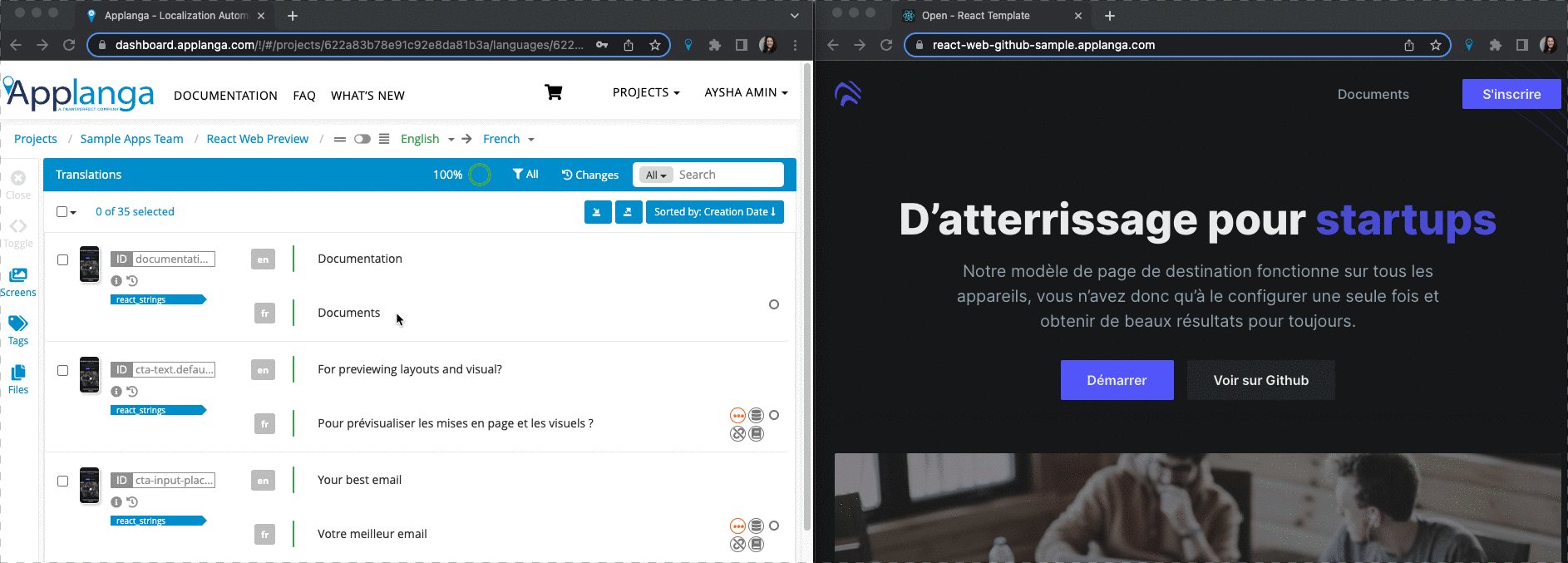
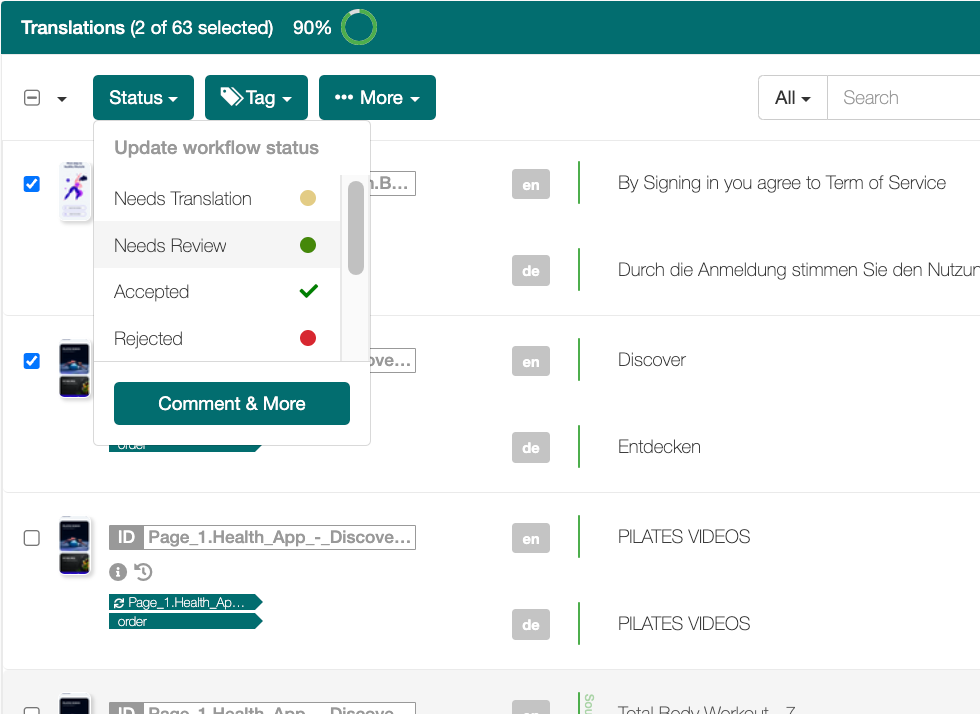
In the GL Strings project page, scroll through or search for the specific text to update the appropriate entry

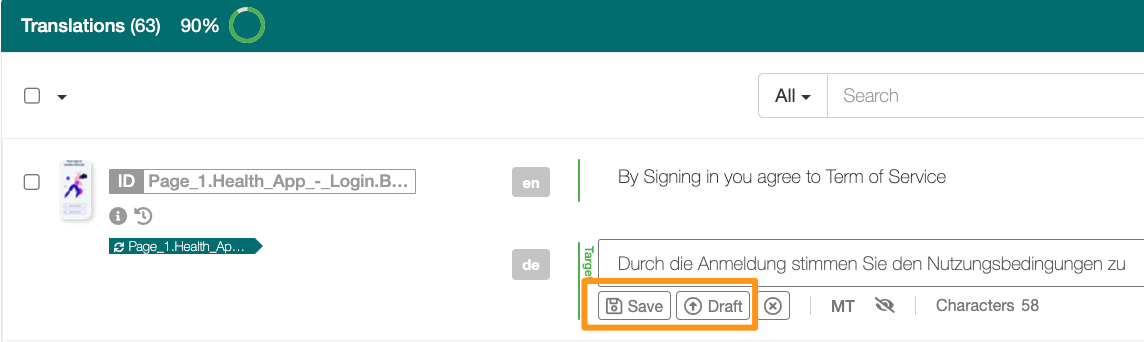
If the review process includes directly editing the translation, click on the entry to edit (if you are only updating the status, skip to step 4)
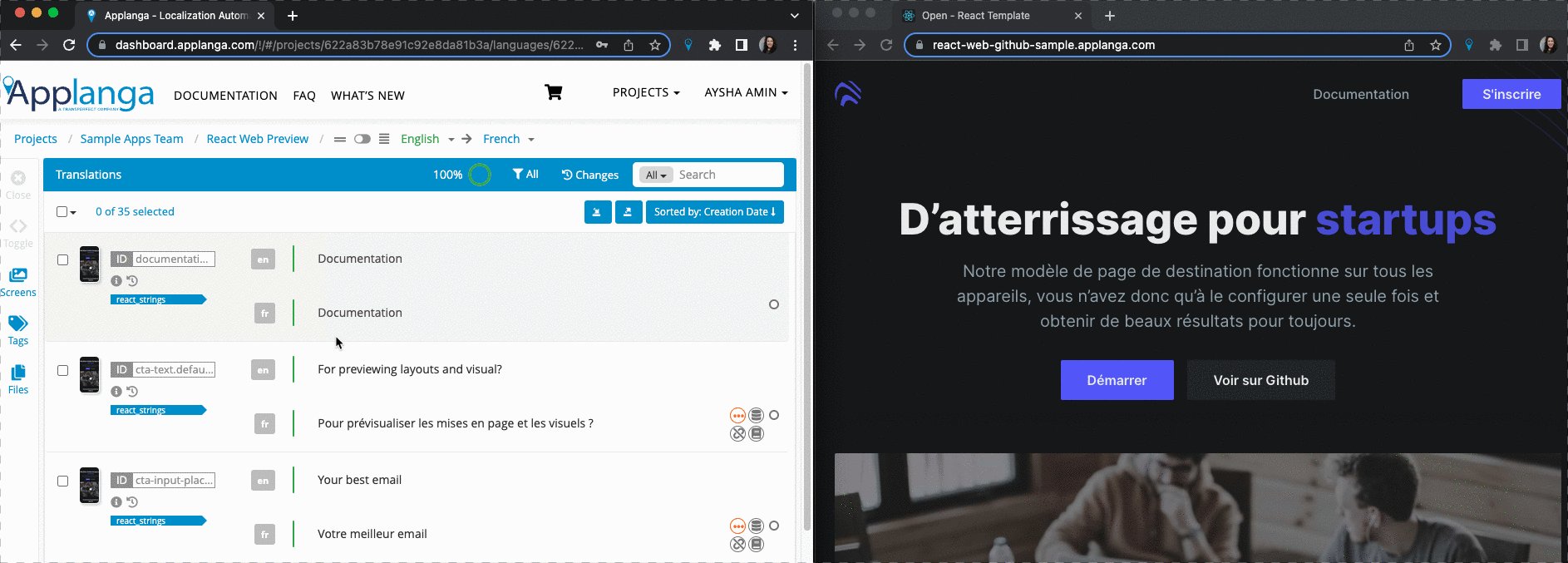
Click Save to save changes to target then review those changes using the live preview tab OR
Click Draft to save changes as a draft (these changes will not be viewable with live preview)

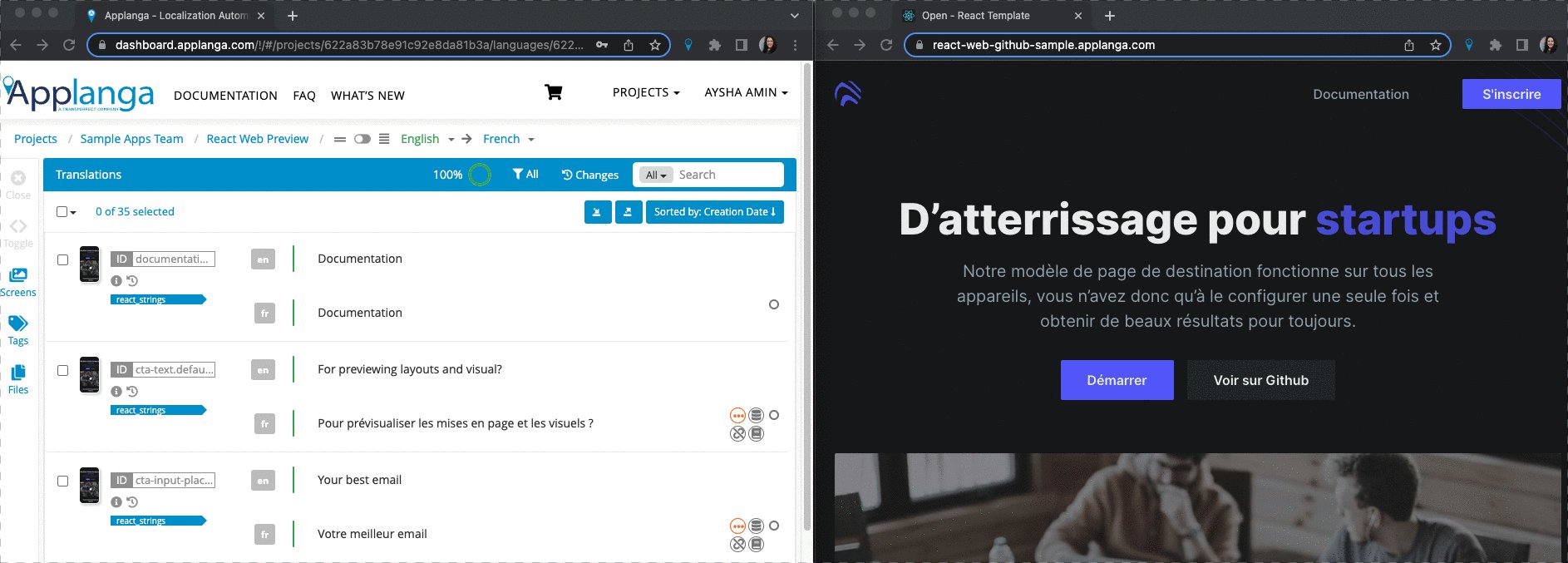
If changes are saved as target, they are immediately viewable in the live preview window

If you need to update the status of one or multiple entries, mark the checkbox(es) next to the entry then click the Status button and select the appropriate status (either Accepted or Rejected)

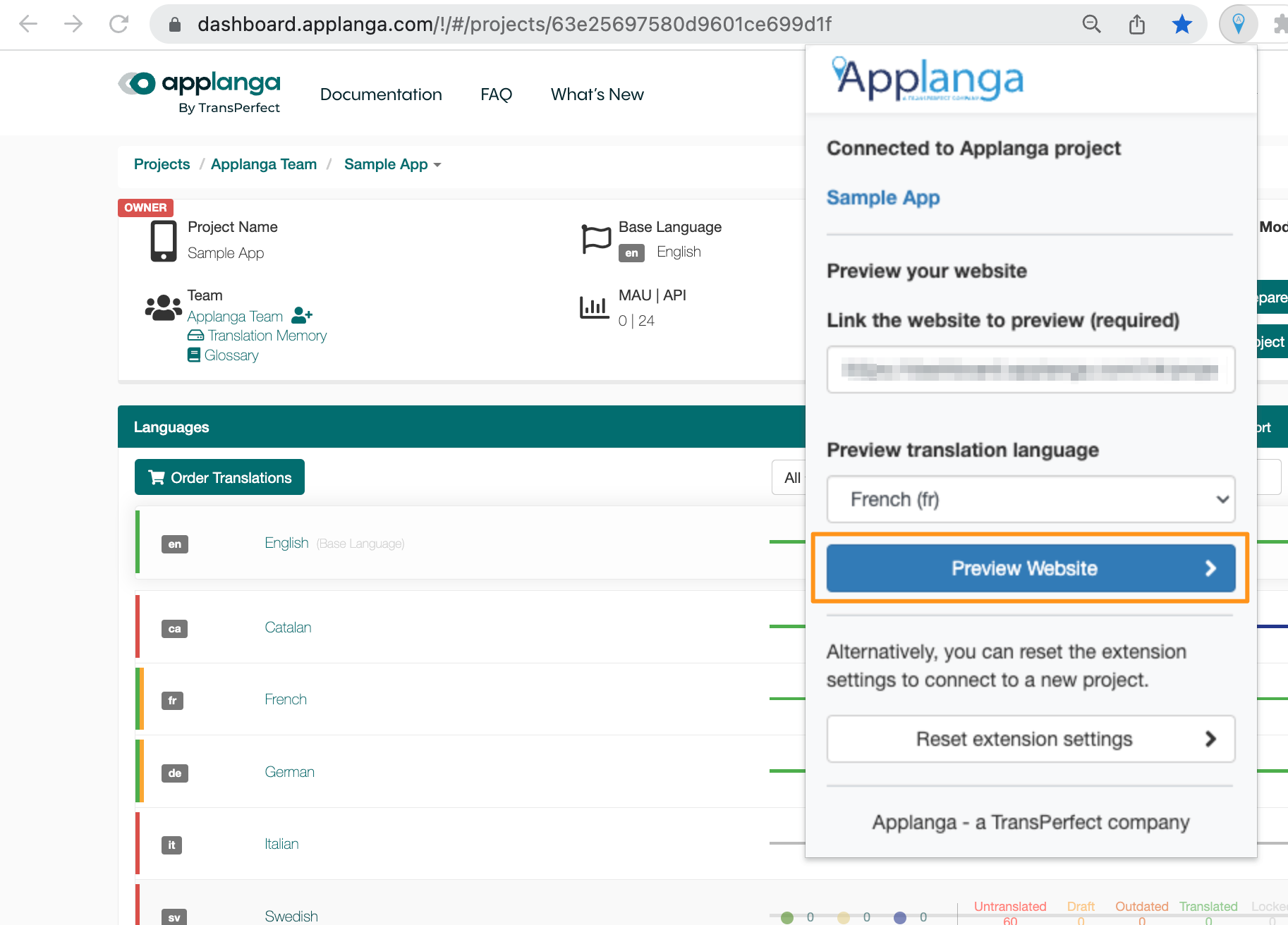
Once translation review is complete for a web page, open the extension on the preview page and enter the next webpage url and follow steps 2-4 to complete the review.
Once translation review is complete for one language, open the extension on the preview page and select the next language using the dropdown then switch the language dropdown in the GL Strings project
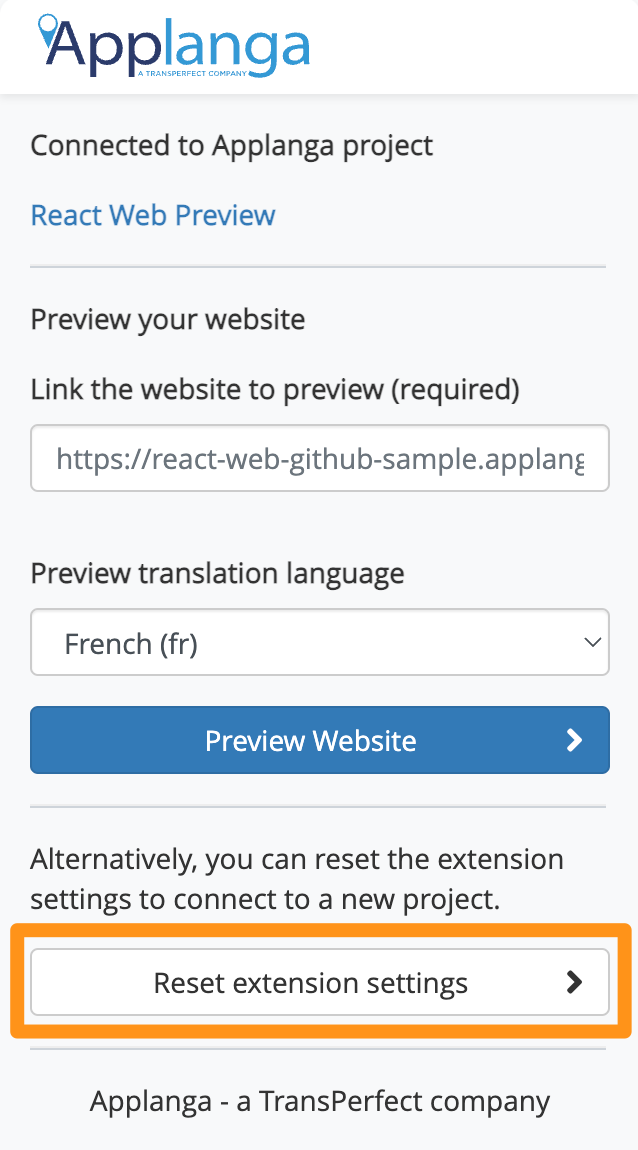
Reset Extension Settings
If you need to preview a webpage connected to a different GL Strings project, navigate to the other project page and click Reset Extension Settings. Then follow the steps outlined in the configuration section.

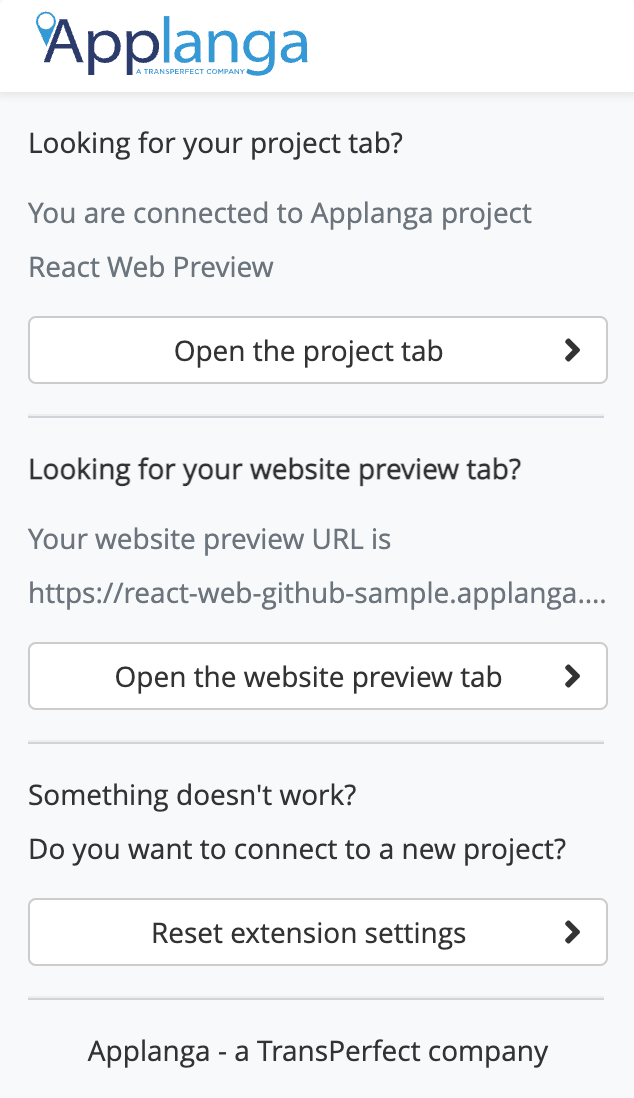
Accidentally Closed a Tab
If you accidentally close a tab while reviewing translations, simply open the extension again to re-open the project tab or the website preview tab.

Translation Missing from Web Preview
If a translation is missing from the web preview, there are two possible reasons. The translation is a draft or the cache has not been updated.