How to do translation with your internal team
This article describes a basic example of a translation workflow performed by your team, including your engineers, product managers, copy editor, translators and reviewers/testers. It starts with uploading the translatable content and ends with reviewed translations ready for release.
Strings (key/value pairs) can be manually added to the GL Strings dashboard individually via the Add Translation button, by importing of one of our many supported file formats (Excel, JSON, XML, etc.) OR uploaded through one of the GL Strings integration options (SDKs, CLI or API).
Additionally, if your translation workflow should start at the design stage, GL Strings provides a Sketch, Figma, and Adobe XD plugins which allow uploading translatable content and context (screenshots) directly from your design tool of choice to the dashboard. See the integration documentation page for more info on these plugins.
Tags should be used to group a set of strings together for the purpose of a localization workflow e.g. everything that is included in a certain version/release or a specific set of screens or in a cross-platform project. A string can carry multiple tags e.g to highlight that the same string is used across multiple platforms or in multiple places of the app. See the tags page for more details.

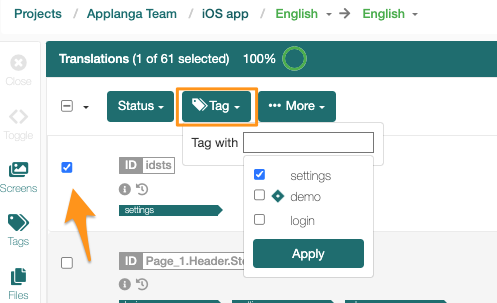
Tags are created by marking all strings that should be included with the checkbox on the left, opening the Tag dropdown and either applying already existing tags to the selected strings or creating new ones via the text field. The text field can also be used to search for already existing tags.
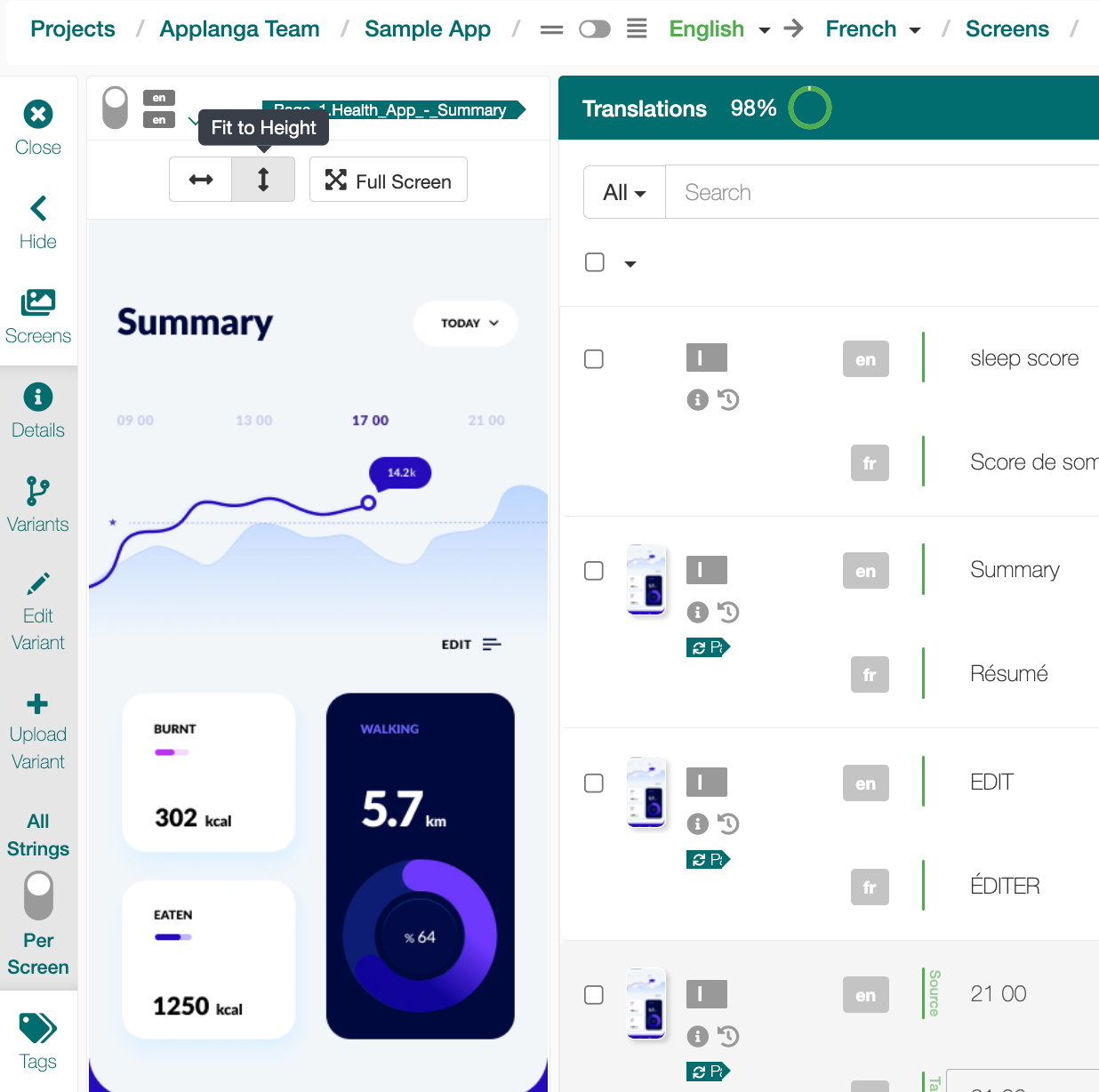
For every tag, one or multiple screenshots can be uploaded. This can be done either manually, by selecting a tag by clicking on tag directly or through the Tag sidebar menu, under the Upload tab.

Screenshot upload can be automated via the SDK as well. Please follow the steps described in the SDK documentation.
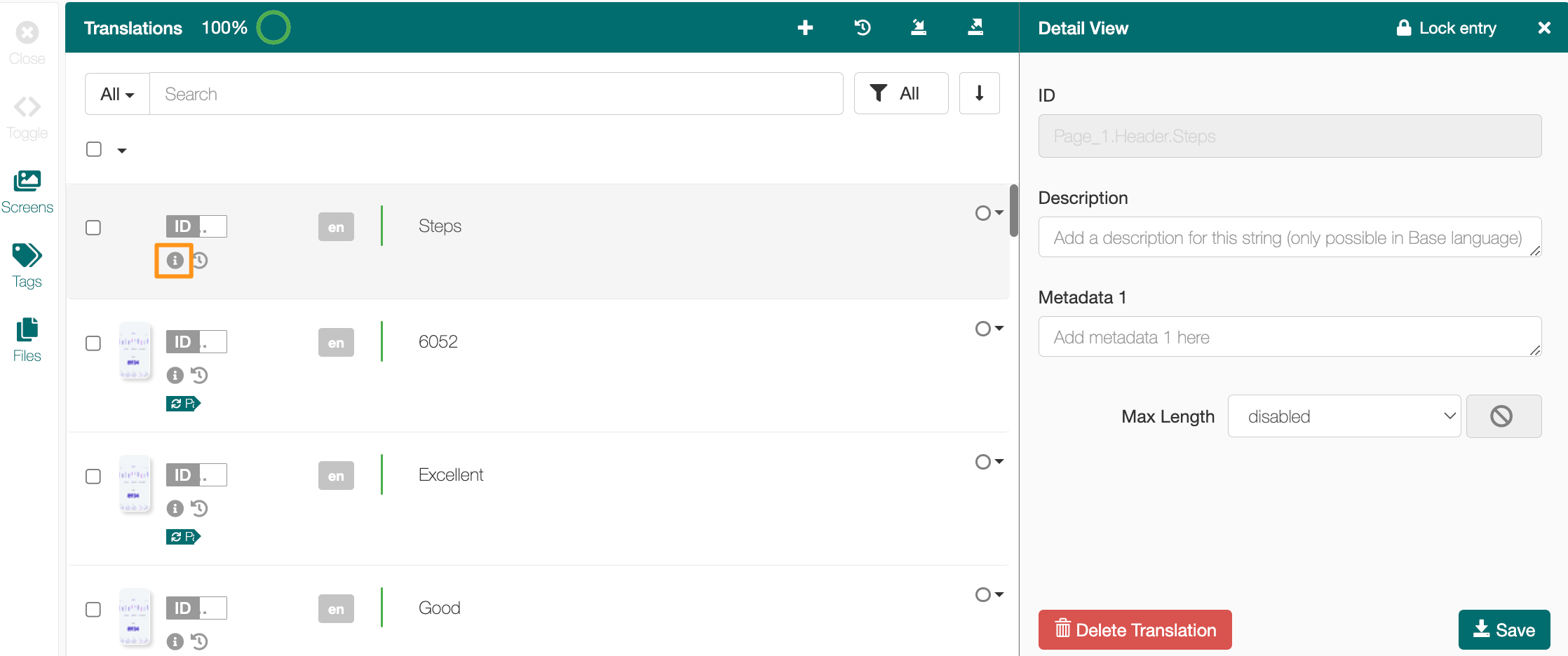
In the detail view of every string, a description and a global string length restriction can be set. If necessary, additional metadata fields can be added in the Project Settings. These context fields can only be edited from the source language view. To open the details view, click the information icon below the string ID.

Tags, descriptions and other additional metadata fields, as well as screenshots, are available across all languages while string length restrictions can be set per language or globally from the base language.
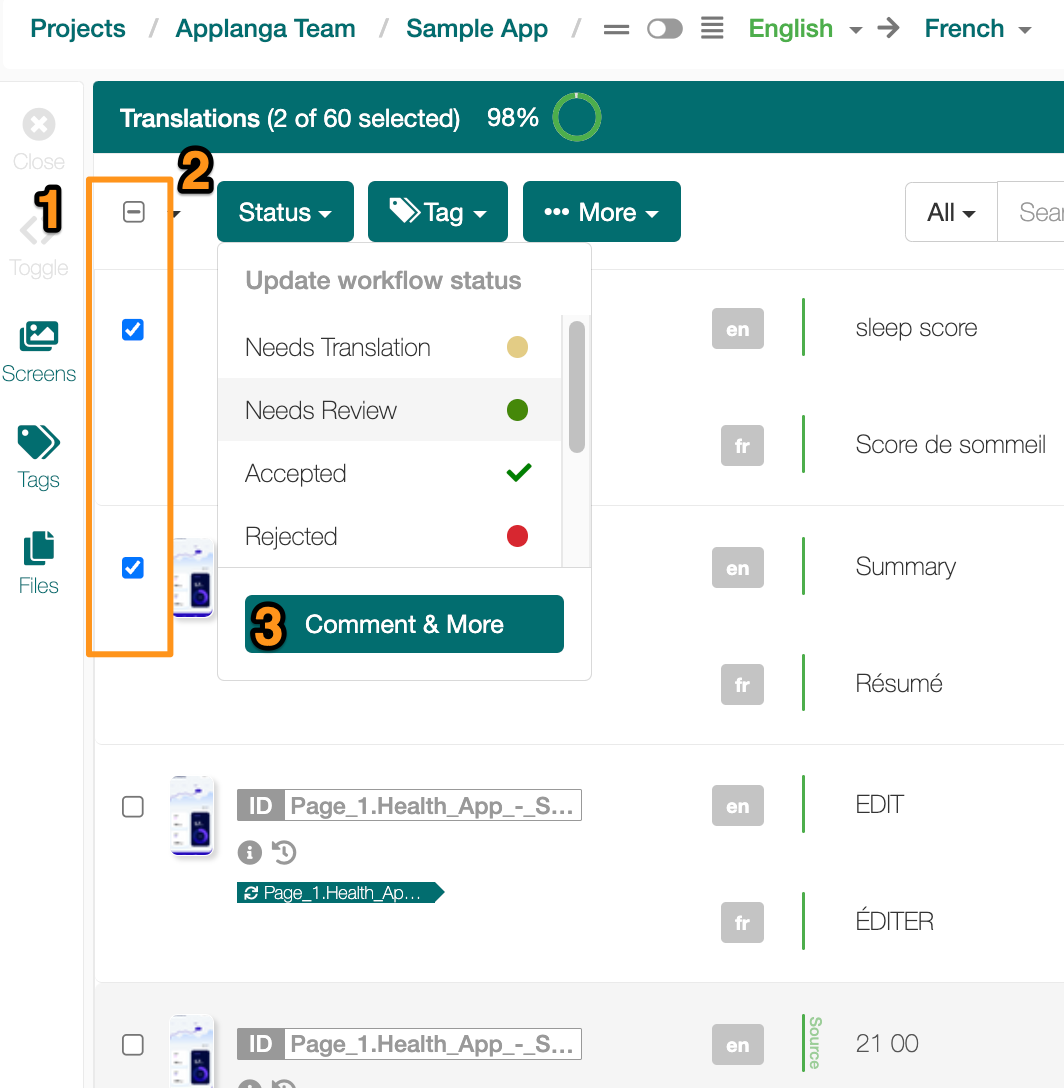
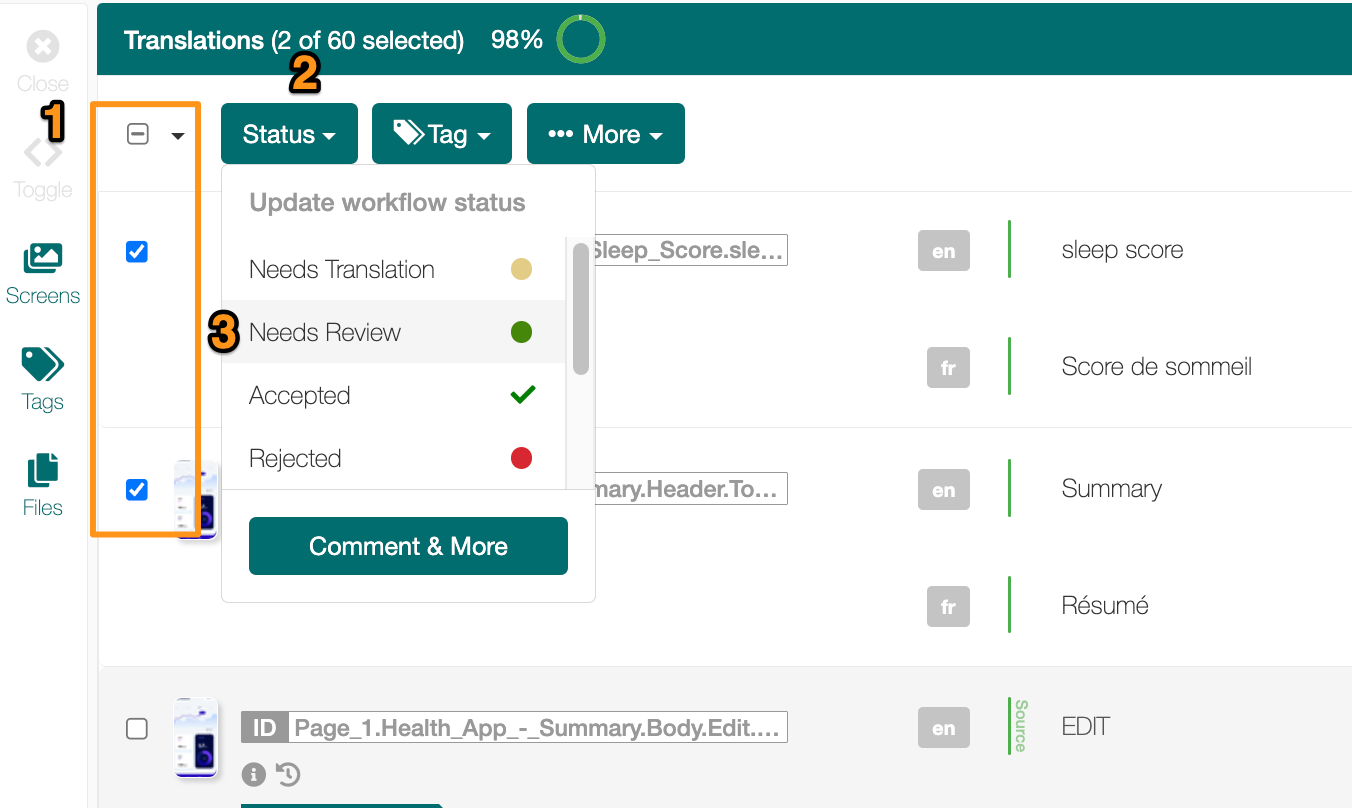
Engineer selects strings on GL Strings (1) clicks status (2) and selects Comment & More (3). The Engingeer then applies the workflow status "Needs Review" (4) and leaves instructions (5).


A User Group “English Copy Editors” can be created and assigned to the “Needs Review” workflow status in English which means that when an entry is set to “Needs Review”, all users in the User Group get automatically notified. Alternatively, an @mention will trigger a notification to the mentioned user.
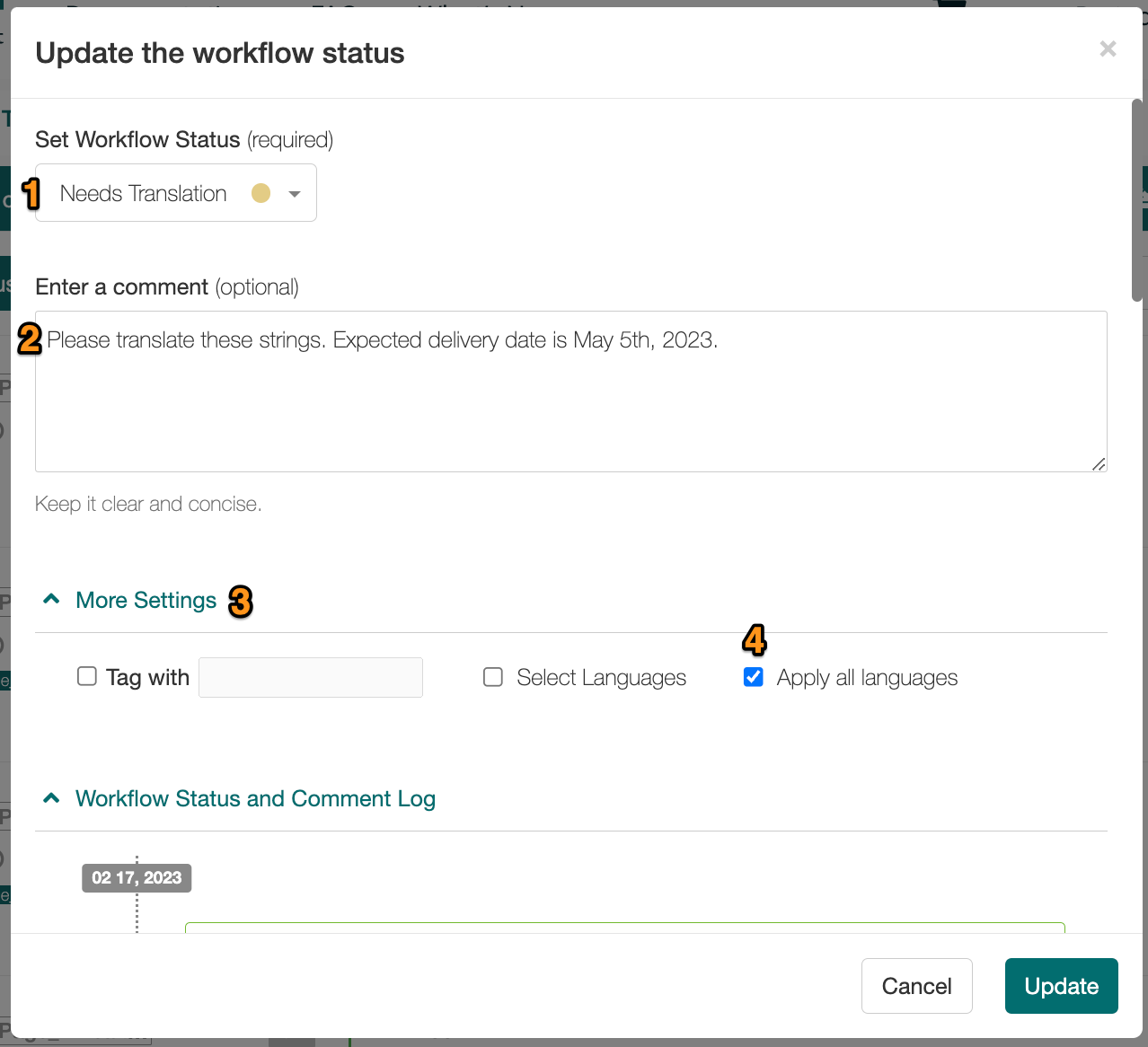
Copywriters work on GL Strings in the Base Language on strings with "Needs Review" status. After work is completed by the copywriter or after an additional review step, a manager sets the reviewed keys to "Needs Translation" (1), leave the instructions including a deadline in the comment field (2) and checks the "Apply all language" or “Select Languages” boxes (3+4) to kick off the process across all or specific locales.
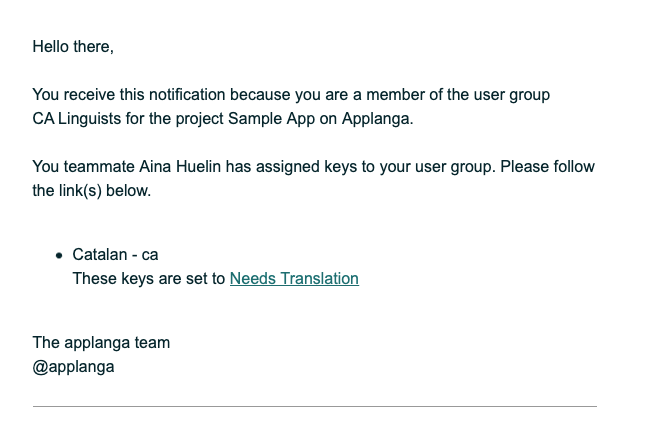
Again, if User Groups are configured beforehand, assigned certain user(s) to the “Needs Translation” workflow step for specific languages, they will automatically get notified that there are strings ready for them.

The translators simply click on the link in the notification mail to directly access the set of strings set to “Needs Translation” in the translation editor ready to go.

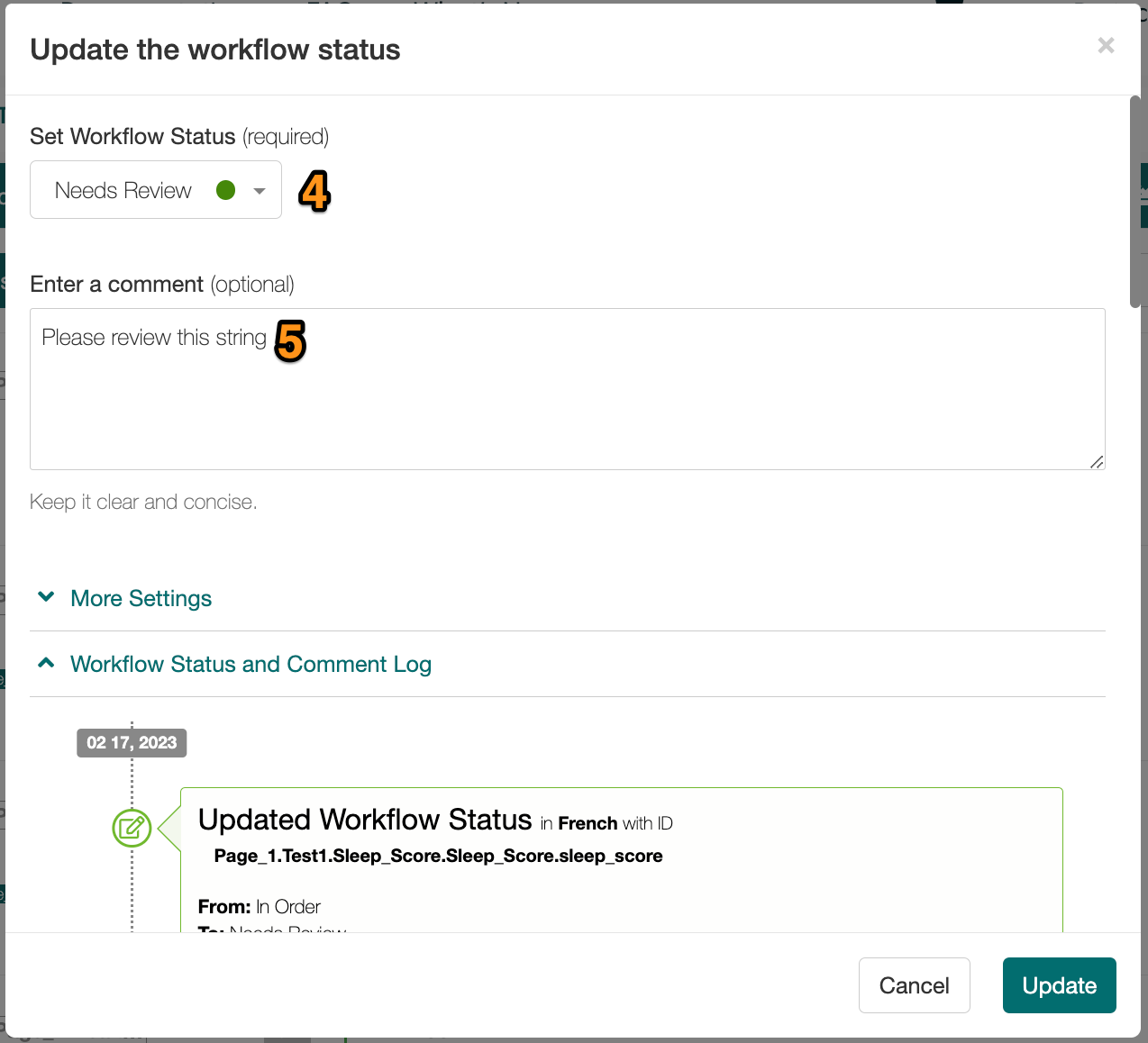
When all translations are done, the translator changes the workflow status to "Needs Review" and assigns the keys to QA users for review by selecting strings on GL Strings (1) and applies the workflow status "Needs Review" (2+3).

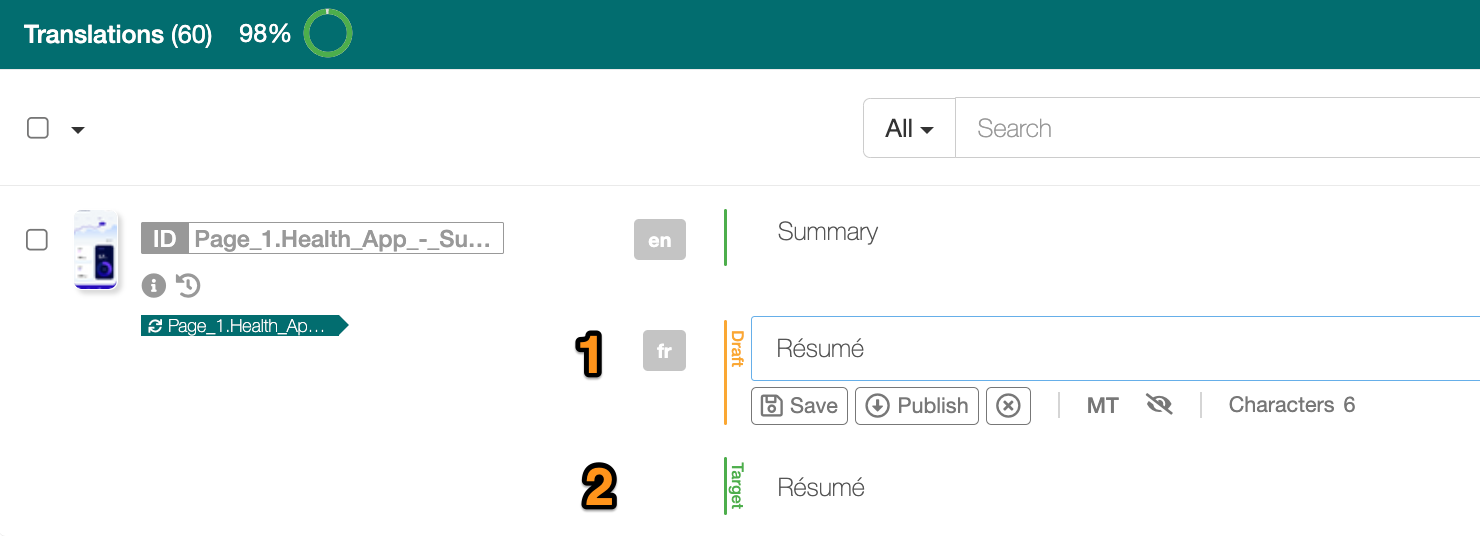
If reviewers/QA have the necessary user rights (Manager role or higher) they can directly publish (1) Drafts to (2) Target. Draft values are newly proposed translations not yet published, while Target is live translations which means they, for example, pushed directly to your users if there is an active GL Strings SDK integration.

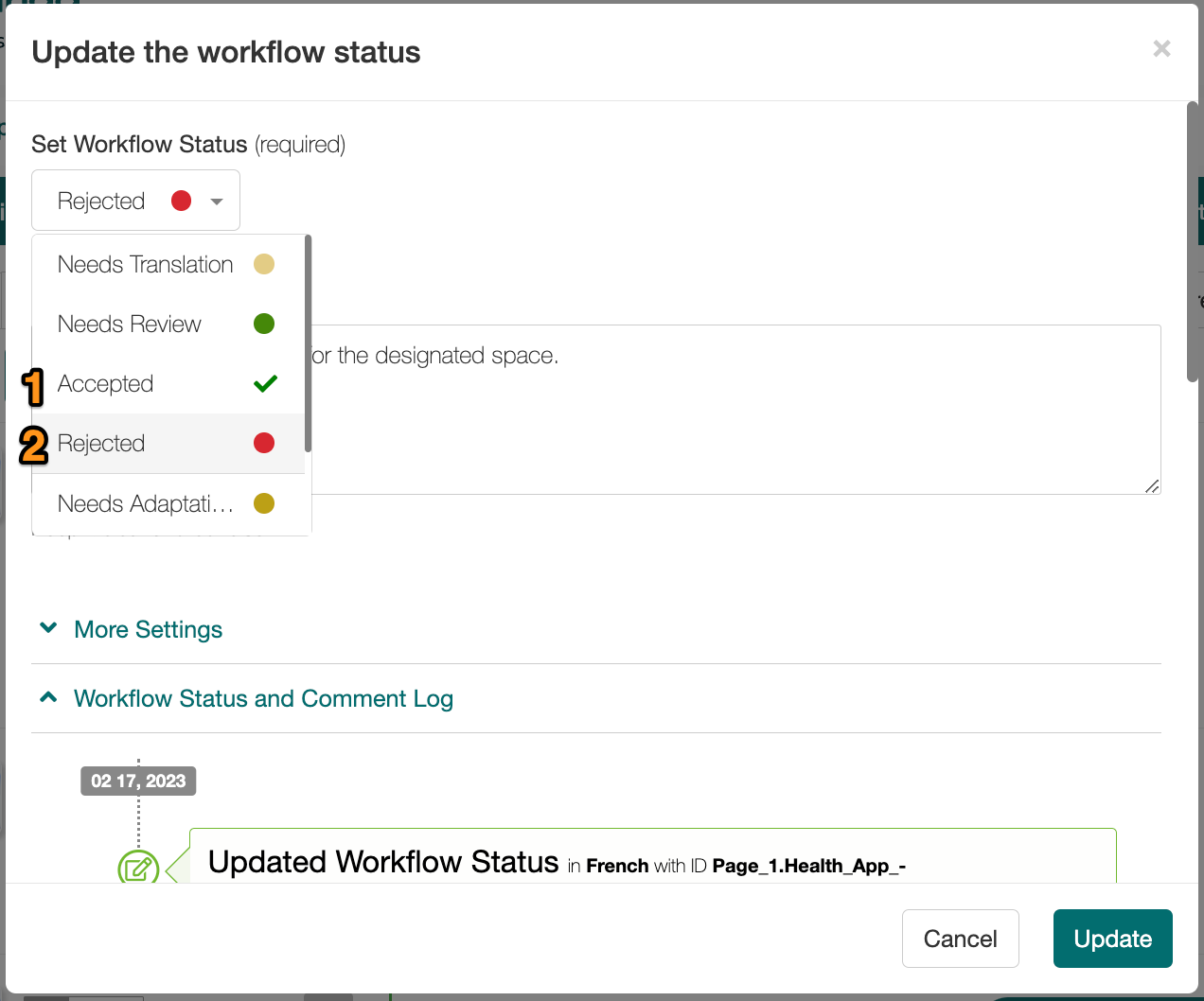
Alternatively, if reviewers just provide feedback, they can use the workflow status again to either (1) Accept or (2) Reject proposed translation and leave comments as to what would need adjustment. Afterwards, everything that is accepted can be published and rejected strings are reassigned to translators with instructions.