

How to review translations on GlobalLink Strings
This article will show users how to complete review of translations using the GlobalLink Strings Dashboard In-Context Editor.
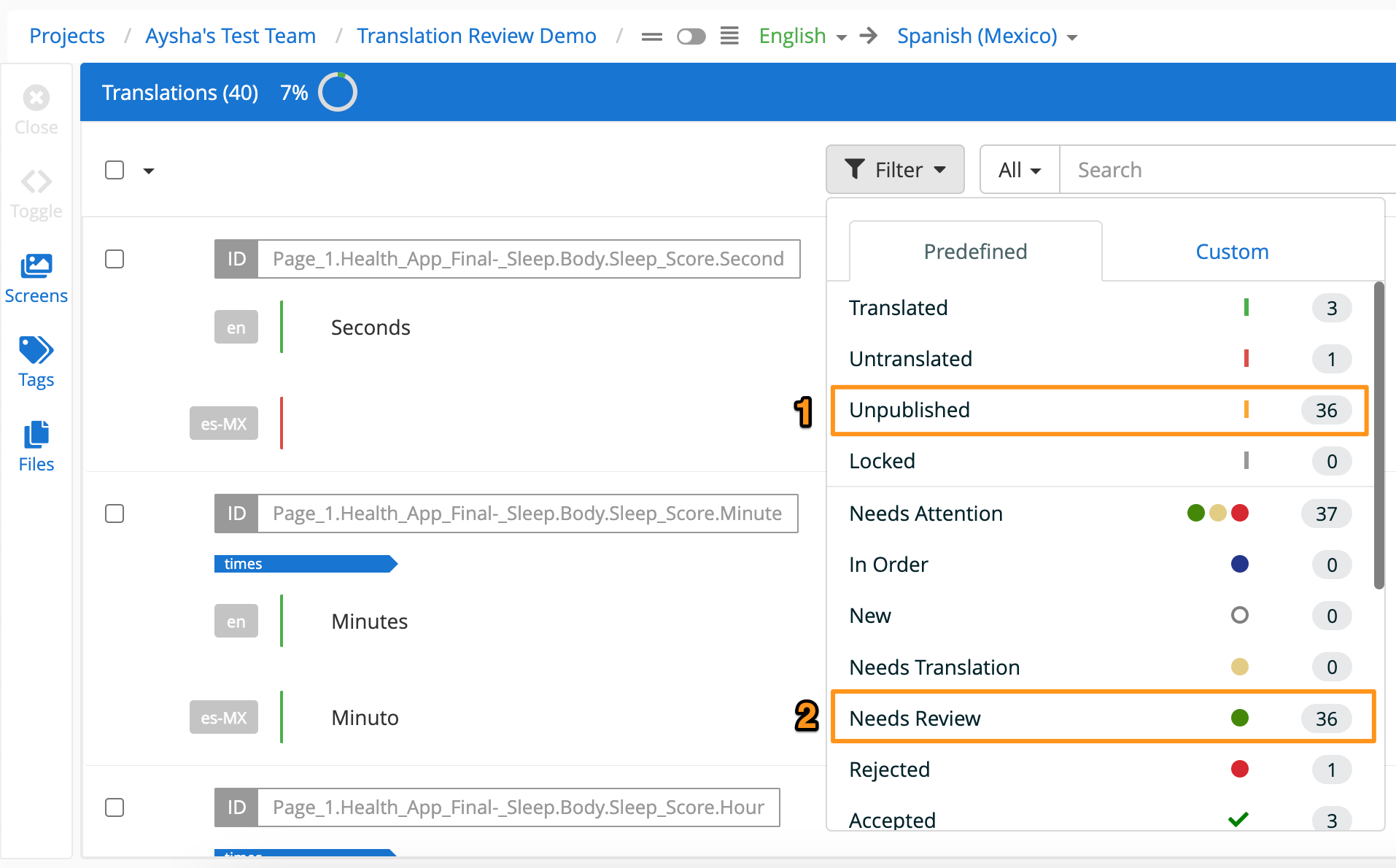
Translations added by translators, or delivered back to projects as part of a translation order that still need review, are set to Draft values by default. Draft values are not yet published which means the values are not pushed to the integrated app and they are not available for export. To see all Draft values, access the language that should be reviewed and apply the “Unpublished” filter (1).
In some cases, users may have already published the Drafts or only a few Drafts are available for review. In those cases, the scope should extend to all strings in the “Needs Review” (2) workflow status. Translations that are part of order deliveries are set to “Needs Review” by default. Teams can also set up User Groups to ensure the appropriate users on the team are automatically notified when strings are set to “Needs Review” for particular languages. See the User Groups page for more detailed information.

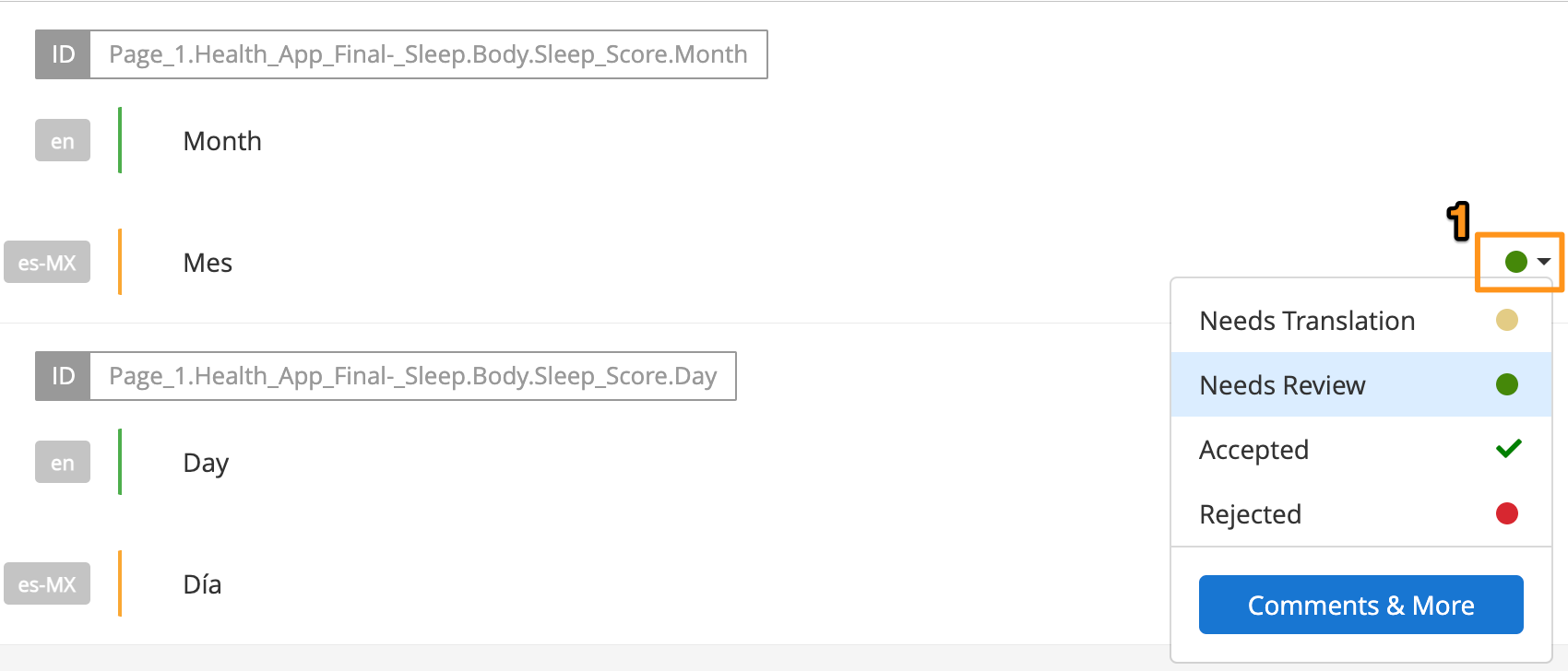
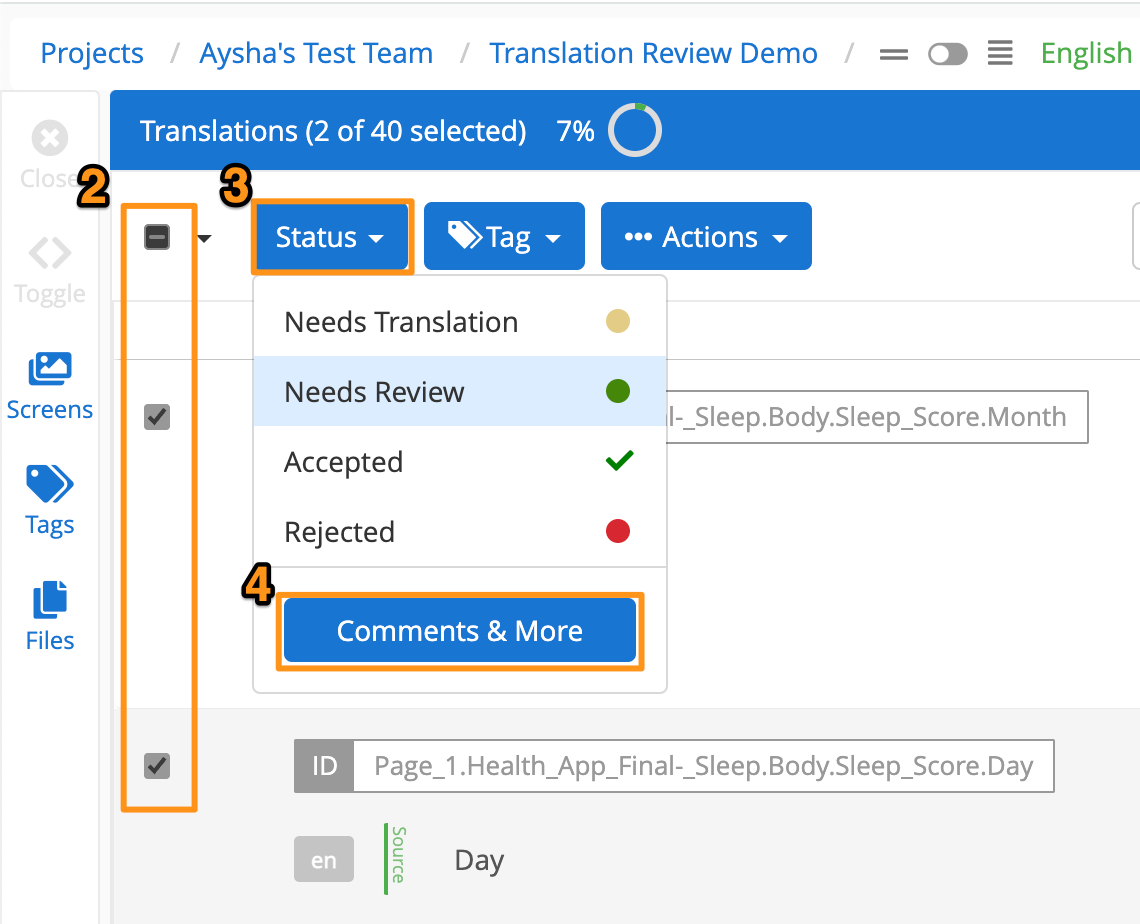
Depending on the scope, the review process can include either directly editing the translation (changing current Drafts or adding new ones) or accepting and/or rejecting translations through the GL Strings workflow status interface. This can be accessed on string level (1) or for any multiple strings at once by selecting them (2) via the Status button (3).
To open the status workflow pop-up, click Comment & More from the status dropdown (4).


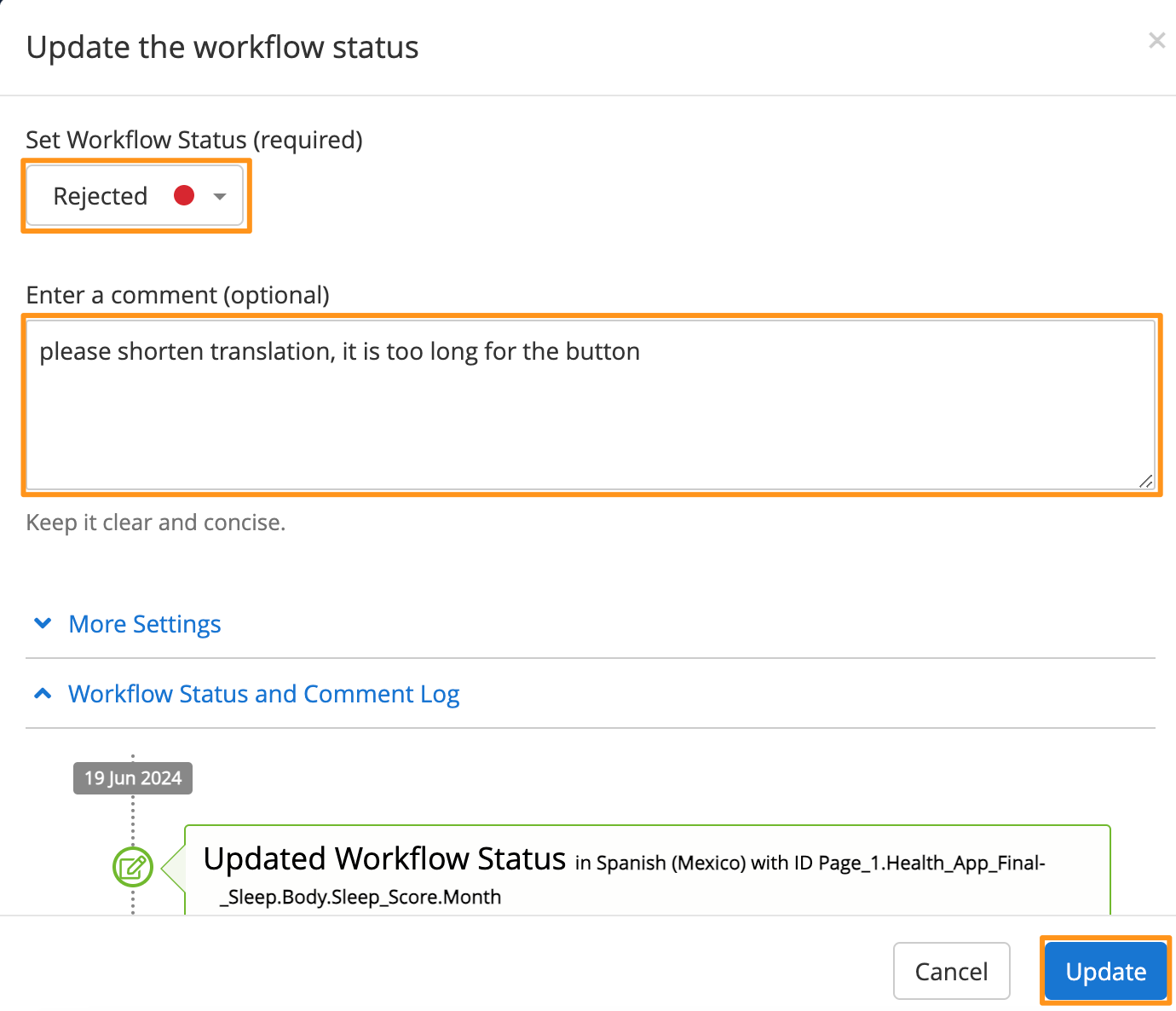
From the pop-up, the workflow status can be set to either “Rejected” or “Accepted” to indicate the review status. Additionally, the comment field can be used to provide further feedback. If multiple strings were selected and the pop-up was opened via the Status button, the translation status and comment will be applied to all selected strings.

If translated screenshots have been uploaded to GL Strings before, users will be able to view screenshots of the app directly in the Editor view. This is called the In-Context Editor.
From the In-Context Editor, teams that work with screenshots in GL Strings can review the translated strings and verify that there are no linguistic or layout issues in the translated screenshots.
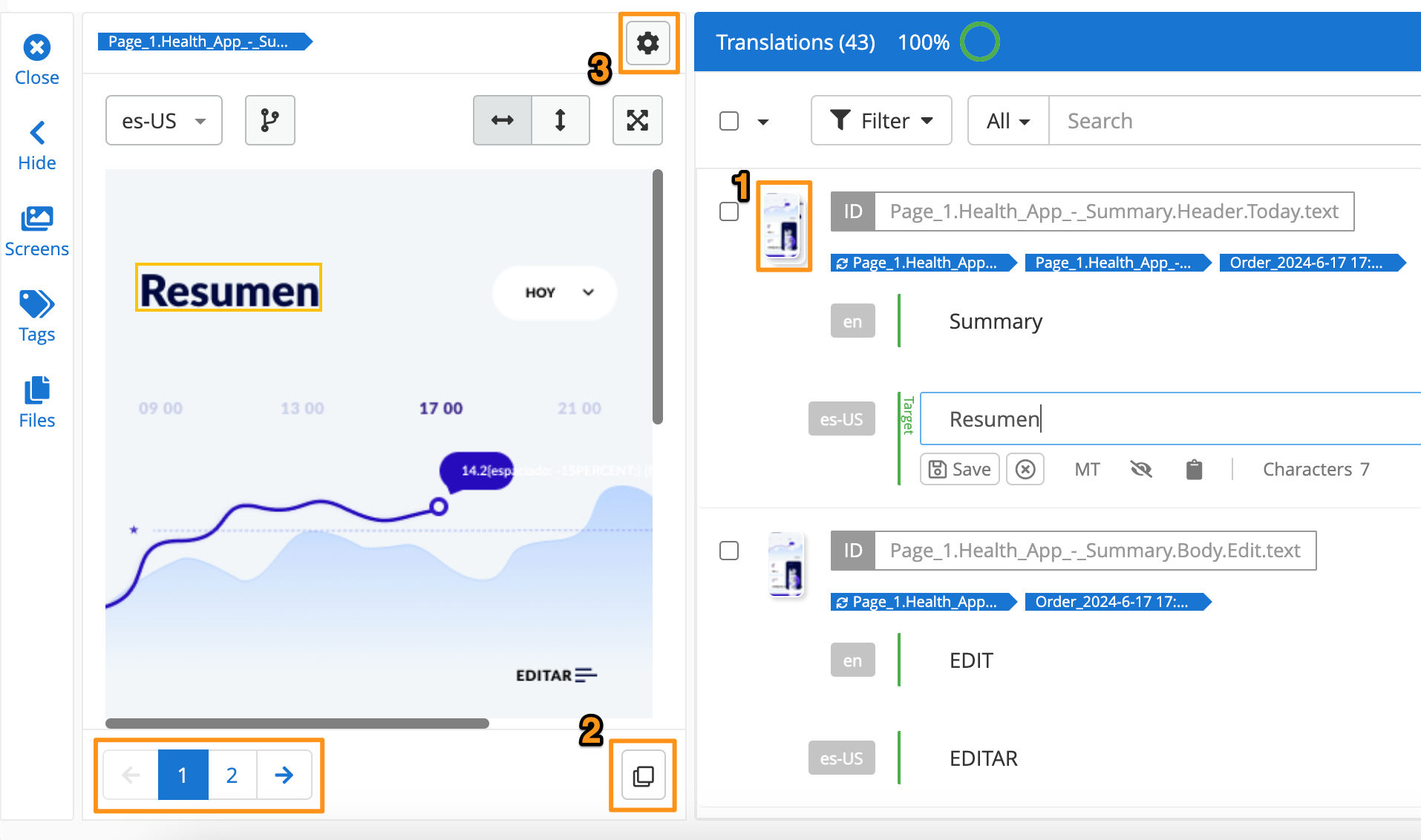
There are multiple ways to access the In-Context Editor. To access the screenshot for the currently selected string, click on the screenshot thumbnail next to the string (1). This is called the All Strings mode.
If there is more than one screenshot associated with a string, this will be represented by a stack of screen thumbnails. Users can click the Tabs icon (2) in the bottom, right-hand corner to navigate to the Tabs view. The Tabs view displays a preview of all screens associated with the selected string.
The other option to access screenshots is the Per Screen mode. When the in-context view is open, users can switch between those modes at any time through the Settings icon (3).

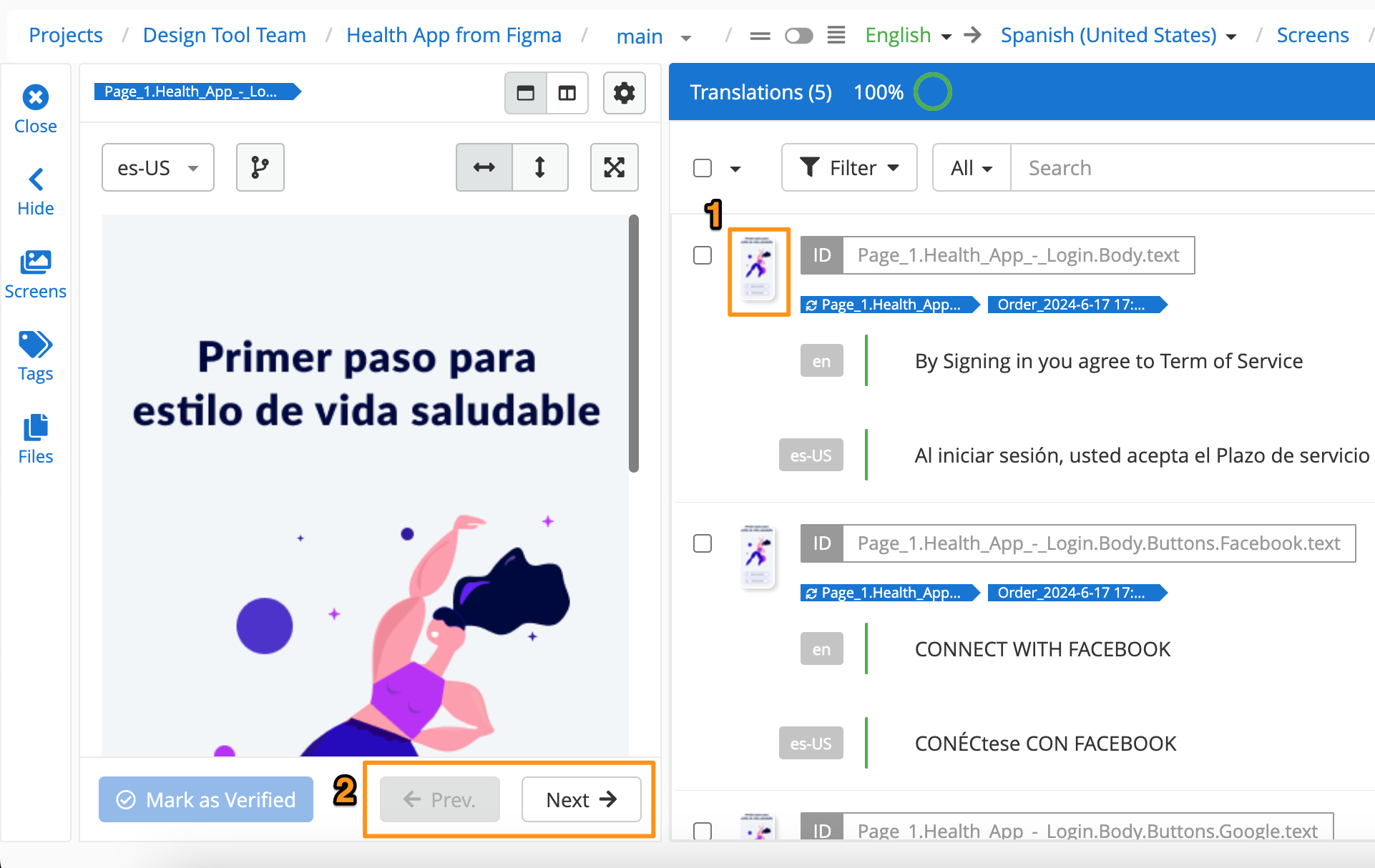
When Per Screen mode is selected, the list of strings visible in the editor on the right, next to the screen, will be filtered to only display those strings associated with the selected screen (1.) The Prev and Next (2) buttons found in the footer of the in-context view are only visible in Per Screen mode. This way of accessing and navigating between screenshots is best used for a holistic linguistic review process. Screenshots can be ordered in the same sequence they appear in the app itself. This allows reviewers to mimic the user journey through the app.

The Screens list also corresponds to any filter applied to the overall strings list: if a user filters for Needs Review, only the screenshots with strings in the Needs Review status will display in the list and in the Prev and Next navigation. The filtered Screens list is especially helpful in a scenario with multiple rounds of screenshot review. It ensures reviewers are pointed directly to just a specific subset of screenshots.
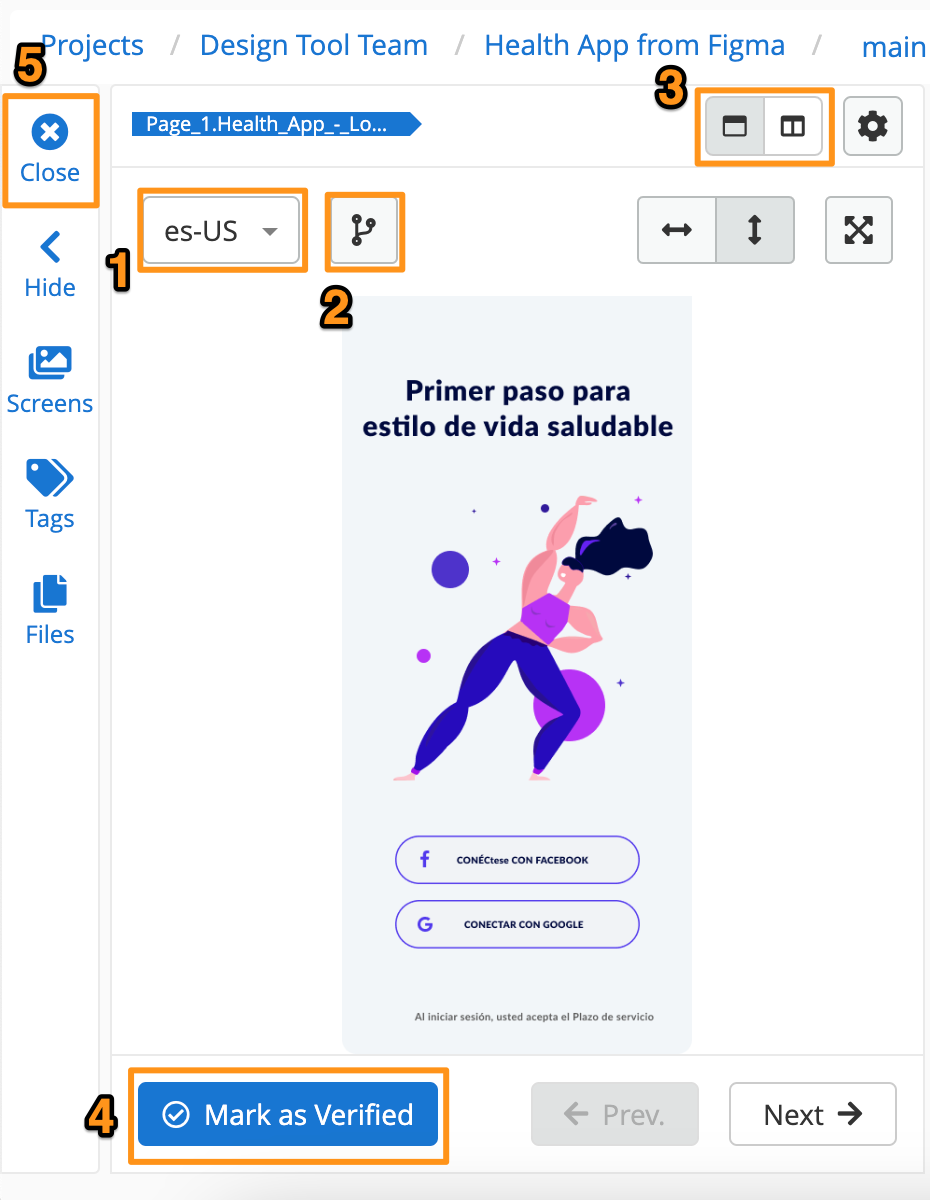
From the In-Context View, users can switch between the source screenshot and translated screenshot using the language dropdown menu in the top, left-hand corner (1).
If multiple versions of a screenshot are available - multiple operating systems, resolutions, etc. - users can use the Variants menu next to the language dropdown menu to switch to another version (2).
Users can switch from the single screen view to the Side-by-Side screen view by clicking the split window icon (3). The Side-by-Side view displays two screenshots next to the list of strings: this allows users to compare different versions of the same screenshot, or to review the translated screenshot alongside the screenshot in the base language.
Additionally, teams that review screenshots in GL Strings can mark screenshots as verified or unverified using the Mark as verified button in the bottom, left-hand corner (4). This option is only available under the Per Screen mode.
To reset the editor view back to the full list/previous filter results, use the Close button at the top of the sidebar (5)

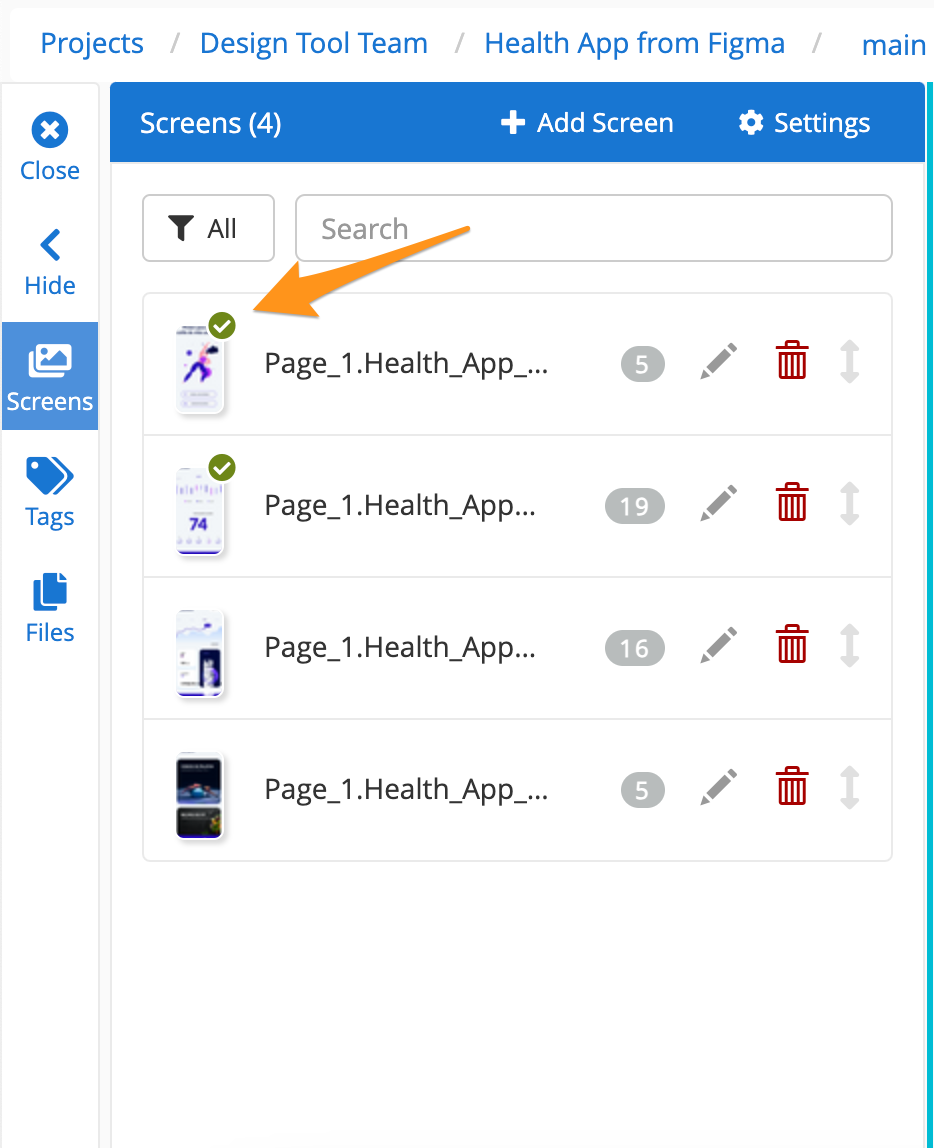
The Screens list provides a clear overview of the screenshot and translation review status. Screenshots that have been verified will have a green checkmark on top. Teams can quickly spot unverified screenshots by opening the Screens list and looking for screenshots without the green checkmark.

Additionally, teams can also use the Screens list to easily access, manage or delete screens.