

Learn the ins and outs of our design tool plugin and how it interacts with your design file.

Now that you have read through the first part of our beginner’s guide, it’s time to connect your design file to Applanga and upload its content to the dashboard.
However, before you open the plugin and hit the Upload button, we recommend that you take a step back and go through the checklist below; these are based on some of the most frequent questions we get from our design tool plugin users. This way, you can make sure your file is ready to integrate with Applanga:
Does your design file contain components?
If it does, you will need to determine if you need the master component to be translated or if only some instances of this component are in scope. If you upload the master component to Applanga, you will have the option of downloading the translation into the master component and all its instances of the component. Alternatively, you can also leave out some instances of the component by limiting the scope of the download to a specific page or selected content. If you upload an instance of a component, only that instance will be translated when you download the localized version from Applanga.
If you use Figma to create your designs, take a moment to understand your node structure.
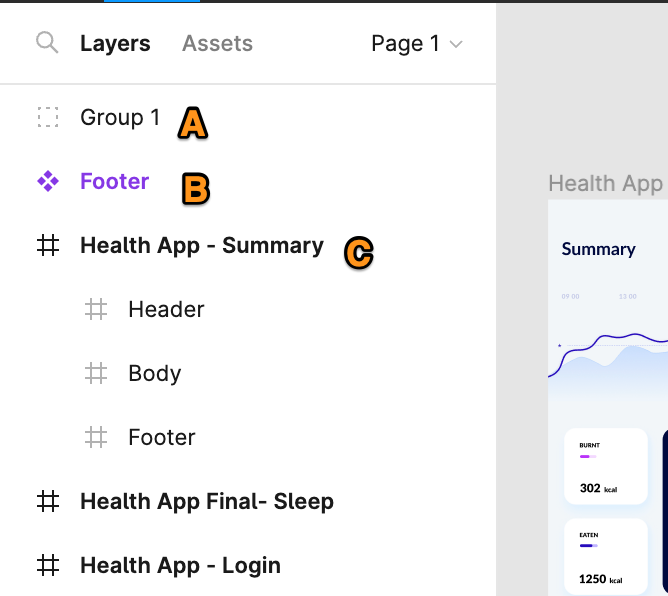
A Figma file structure is based on a tree of nodes. Text from frames, components and groups will be sent to Applanga during the upload. However, Applanga won't capture screenshots of group nodes (screenshot below, marker A), only components and frames (screenshot below, markers B and C) will be taken into account. Additionally, frames and components inside another component will not be in scope for screenshotting, only the top component of frame node is.

Do you want to upload all the content from your file or just parts of it?
This scenario requires some prep work. Before your initial upload to Applanga, you will need to exclude any untranslatable strings, comments or invisible text elements that are out of scope. To do so you can either:
Does your design file have duplicate text strings? How does the plugin handle duplicates?
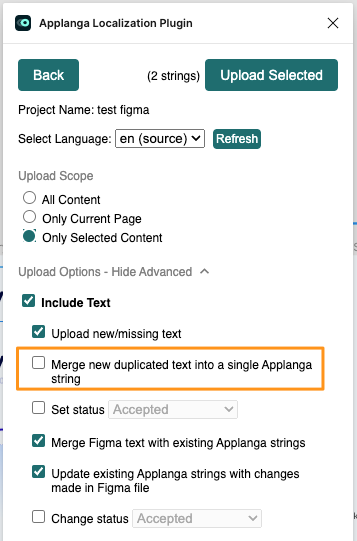
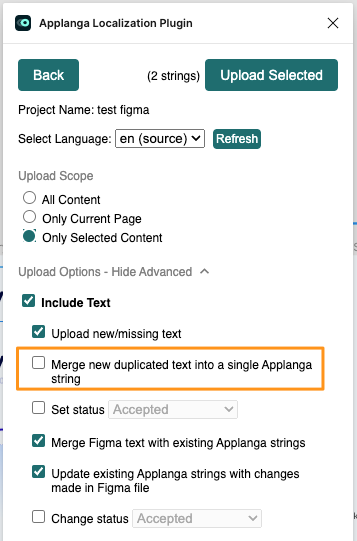
If you know that all duplicate text strings should have the same translation, then there’s nothing for you to worry about. The plugin will, by default, merge all duplicates into one string and upload it to the Applanga dashboard. Once you download the translated string into your design file, all the duplicate instances of that string will be updated. If your duplicated strings need a different translation, then you should disable the option to merge new duplicated text (see screenshot below) before your first upload.

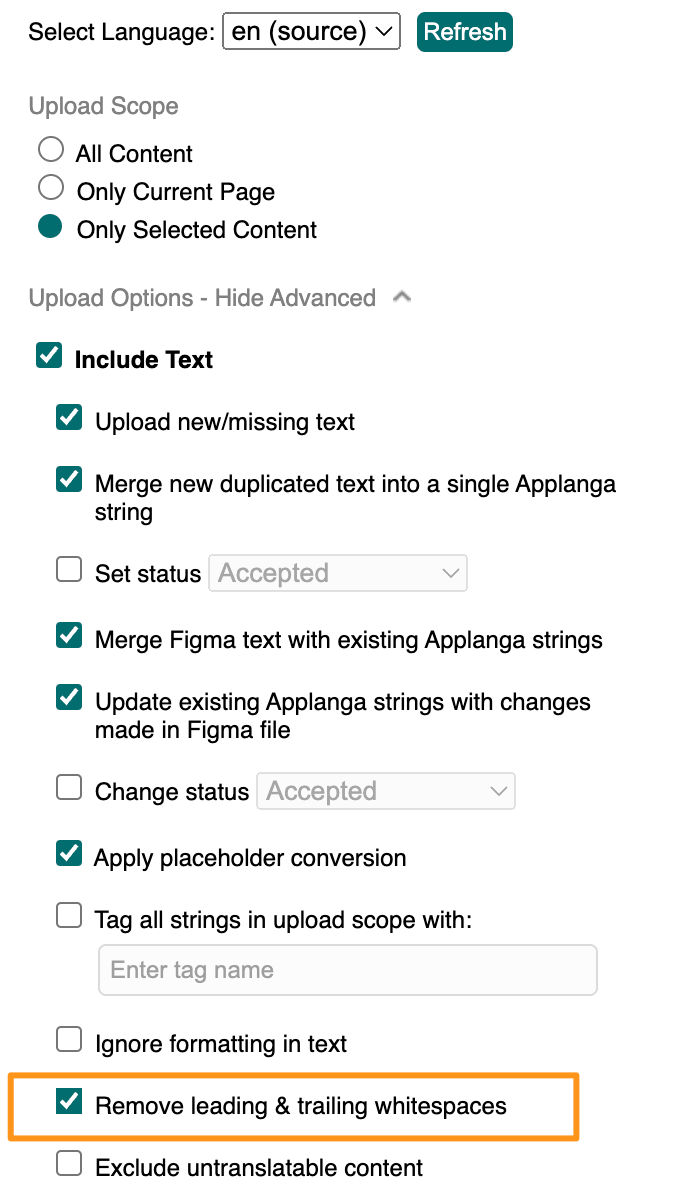
Additionally, we recommend that the option to remove leading and trailing spaces is always enabled during upload. With this option enabled, you will prevent duplicate strings from being uploaded as separate strings because of unwanted or unnoticed leading or trailing spaces.

Your file has multiple strings with the same content, but different capitalization. Are these treated as duplicates too? What about white spaces and newlines?
No, two text strings will only be treated as duplicates if the capitalization and content are 100% identical. The same holds true for white spaces, leading or trailing spaces, and new lines at the beginning or end of the text.
Your design file contains formatting like bolding, italics, and change in font sizes within the same string/text box. How will this be uploaded to Applanga? What about duplicate text that differs only in formatting?
The formatting will be uploaded with the string's text to Applanga. While the formatting is not applied to the text on Applanga, you will see it written within curly brackets. For example, "Hello World!" in the design file might upload as "Hello {family: Lato; style: Bold; weight: 700;} World". If duplicate text does not contain the same formatting, these strings will not be merged together on Applanga. Instead, they will be uploaded as separate strings.
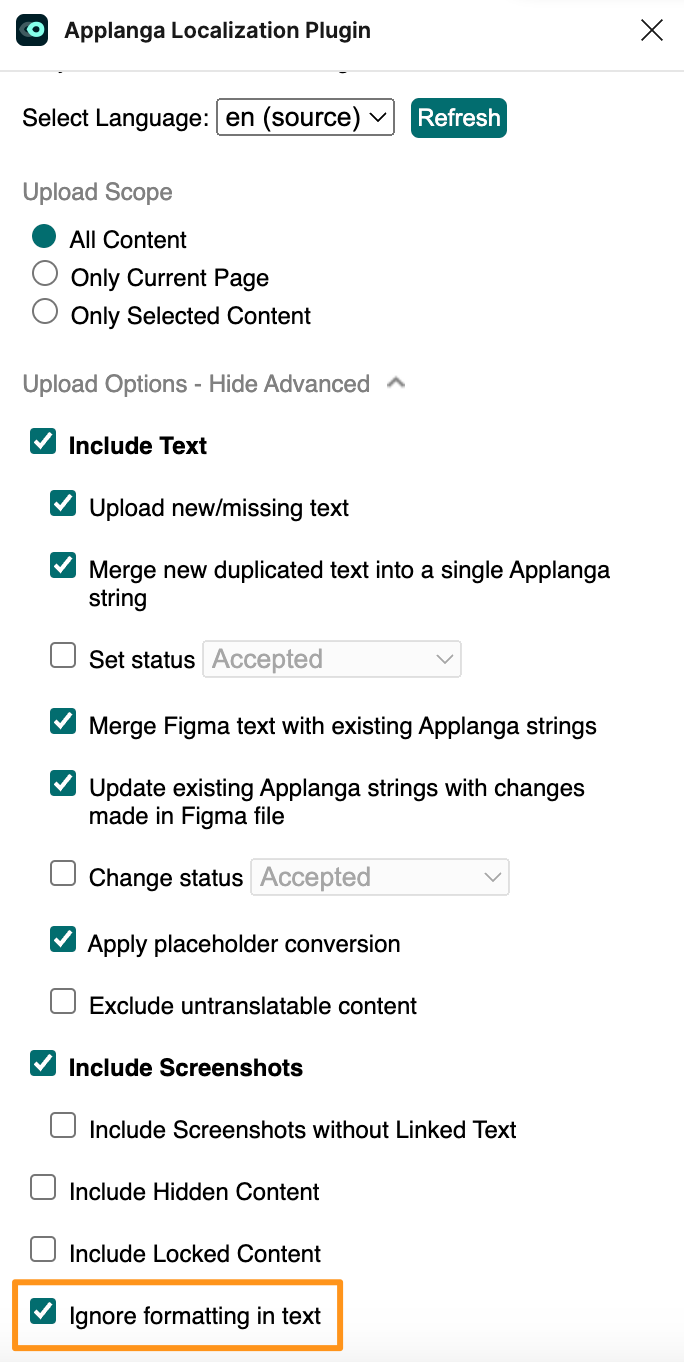
The plugins have an option to ignore formatting. This allows you to strip the formatting on upload to Applanga. However, when downloading translations to the design file you will need re-apply the formatting to that translated text.

We don't want to use code parameters in our design files. How can we prevent their download via the plugin if we add them to Applanga?
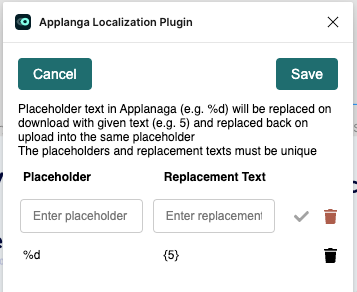
The design plugins have an option to create a placeholder conversion table. In the table, you can define a text for every instance of a placeholder. The plugin will convert that parameter into a text element during the download. The text elements will be enclosed in curly brackets, but they will still look closer to the final output than the placeholder. For example, you can set a placholder such as “%d apples” should always be replaced by “5 apples” on download to the design file. When you download a text instance that contains %d on Applanga, in the design file, %d will be replaced with {5 apples}.

Do you want to upload more than one design file to your Applanga project?
This is perfectly fine! Just keep in mind that there is a 50,000 key limit per project. That is, there can’t be more than 50,000 string entries. If your files contain a large amount of strings and you also plan on uploading the screenshots to Applanga, this might affect the dashboard UI performance.
Additionally, when working with one or multiple files with lots of text or several pages, we recommend that the upload is done in batches. The reason for this is that it is easier to organise your content from the dashboard (link duplicates or remove unnecessary strings) if you work with smaller batches of text.
Last but not least, have you read our documentation on the design tool plugins?
We know this is the least fun part, but reading through our documentation about the plugin, especially the section related to the upload options, will save you time and many headaches in the future!
After you’ve gone over the checklist above and completed the upload, you should complete a few spot checks and look for things that don’t quite make sense to you. Again, based on feedback from our users, we have put together a list of the most common questions we get at this stage of the integration process.
You see strings on the dashboard and you’re not sure where they come from.
Sometimes, there might be a text element on the layer that is located behind a screen or out-of-scope comments added by a UX designer. We recommend you look up these unwanted strings in your design file and either lock, hide, or add 3 underscores in front of them. This way, you can delete them from the Applanga dashboard and ensure they won’t be uploaded to Applanga again in the future.
You need to edit one instance of a duplicated string that already exists in the Applanga. How does the plugin handle this?
Simply edit the string in the design file and upload it to Applanga. At this point, your dashboard will show the old version of the string and the new one. However, only the new one will be downloaded into your design file once you’ve completed the translation. The associated screenshot will be automatically linked to the new key and string.
Your Project contains strings that have been uploaded through another integration. Some of the strings in the Project are duplicates. Your Figma file has the same content, and additionally, it also has the same duplicate text strings. How does the plugin handle this?
By default, the plugin will merge one of the keys with duplicate text that already exists in the Project with the duplicates from your Figma file. This won’t affect the translation process; all instances of the duplicate string in your Figma file will be updated once you download the translated string from Applanga. If you want the Figma duplicate strings added as new strings to your project, simply uncheck the option below in the plugin’s upload settings:

To clean up your project’s editor view, we always recommend that you link all duplicated strings so that only one is visible on the dashboard.
Have you read through all our tips and still have some questions left? No problem, feel free to reach out to support@applanga.com and we will be more than happy to help!
Untangling the confusions in Apple’s localization file format jungle. When and how to use .strings, .stringsdict, .xcstrings and .xcloc.
Read the Full ArticleMaster key naming conventions and file structure to help ensure a seamless localization process
Read the Full Article