

How to view draft translations directly on-device, in an integrated app.
Before publishing new translations, GL Strings users should extensively test the translations in the app itself, commonly referred to as on-device testing. Testing can be easily accomplished with the GL Strings draft mode. Draft mode allows users to see draft values for a given string in an app without the need to generate a dedicated testing build or any delay from the moment a Draft value is added to the dashboard.
When the app is set to draft mode (or when the app is connected to the debugger), the GL Strings SDK also uploads any local missing strings to the dashboard.
Additionally, users can tag local strings during the upload, capture screens and upload them to the dashboard or create Jira tickets to report any functional or linguistic issues.

To open the draft mode from the simulator, press option + shift. After you see two dots on the simulator, tap down for 6 seconds.
To open the draft mode from the emulator, simply tap down on it for 6 seconds.


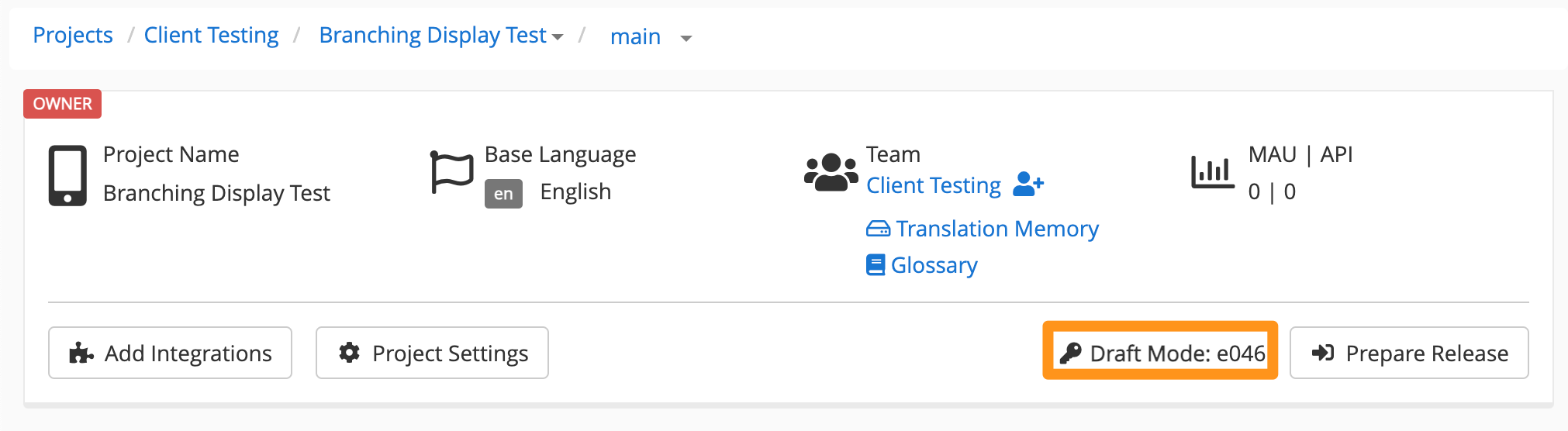
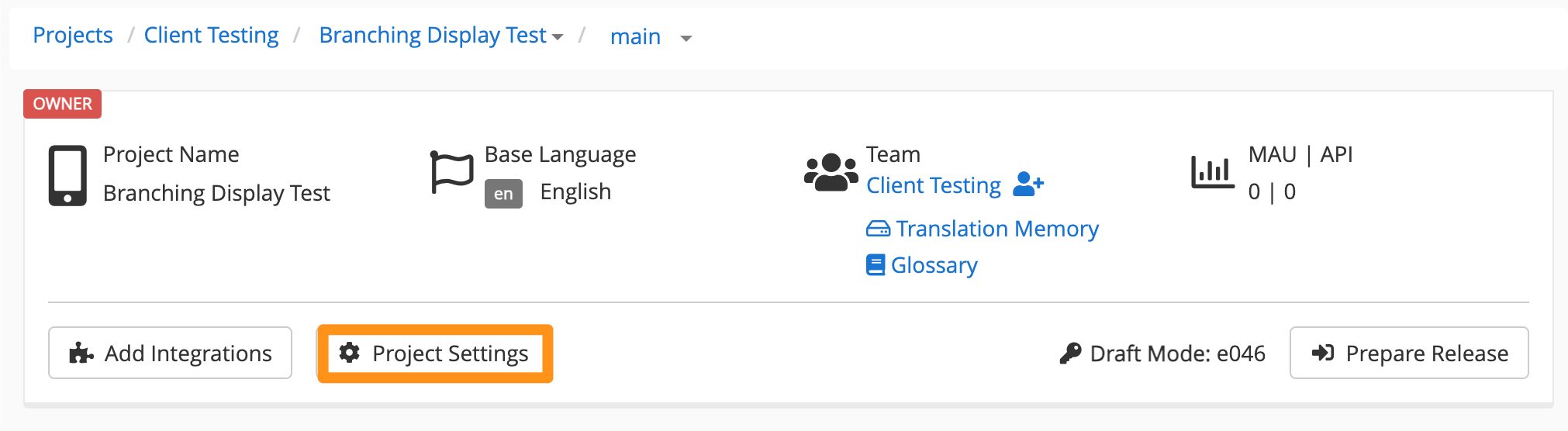
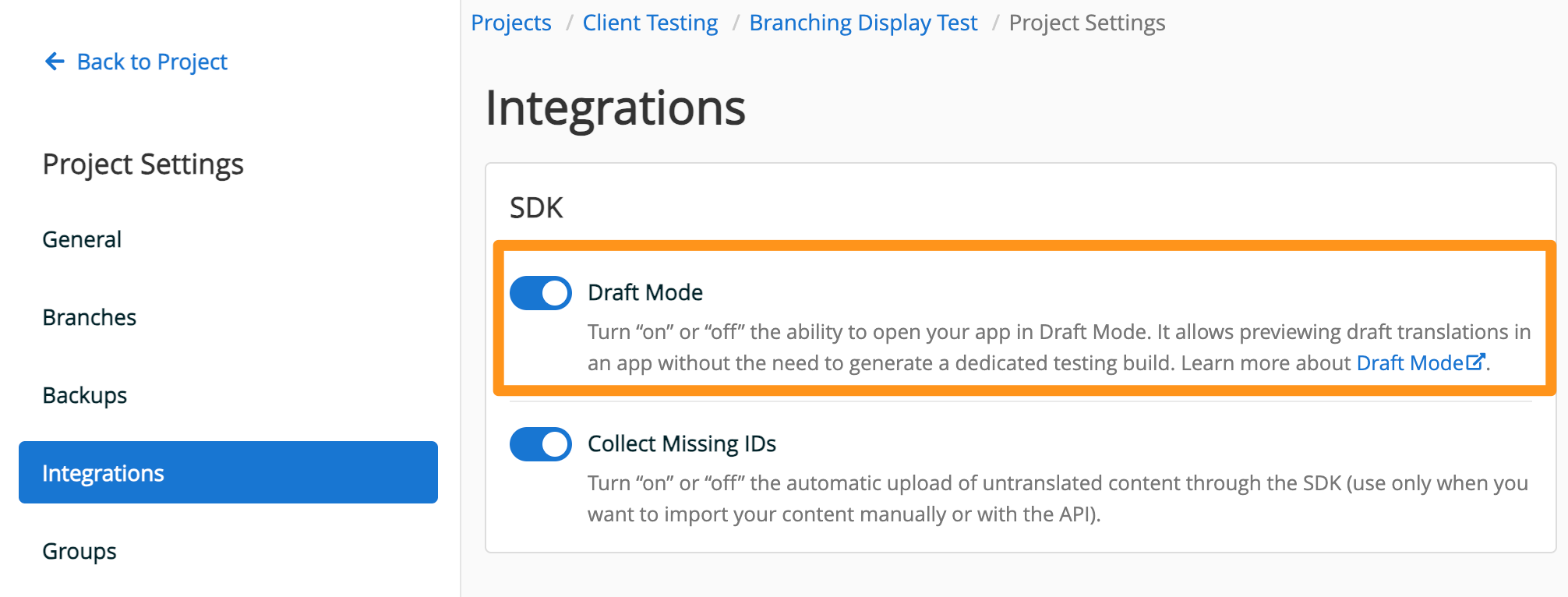
📝 Note: The option to enable or disable the draft mode via Project Settings overrides the same setting from the manifest or plist files. If you disable draft mode via Project settings, you won't be able to open your app in draft mode from your device anymore.

Every time you start an app in draft mode, GL Strings syncs your local strings with the connected project and uploads any new, missing strings to GL Strings.
Automatic string uploads will not overwrite original content if or when a string is changed at the code-level; this maintains a Source of Truth for all strings on GL Strings (including your base language, e.g. English). If a developer needs to overwrite the content in the GL Strings dashboard with the local version of the app, the content must be cleared from the dashboard first then strings are reuploaded. All changes to the translations are tracked via the changelog.
Please note GL Strings will never autonomously push translations to an app. Translations can only be published by specific GL Strings users with specific roles via the dashboard.
To deactivate this feature, you can uncheck the option Collect Missing IDs enabled under the Project Settings page.
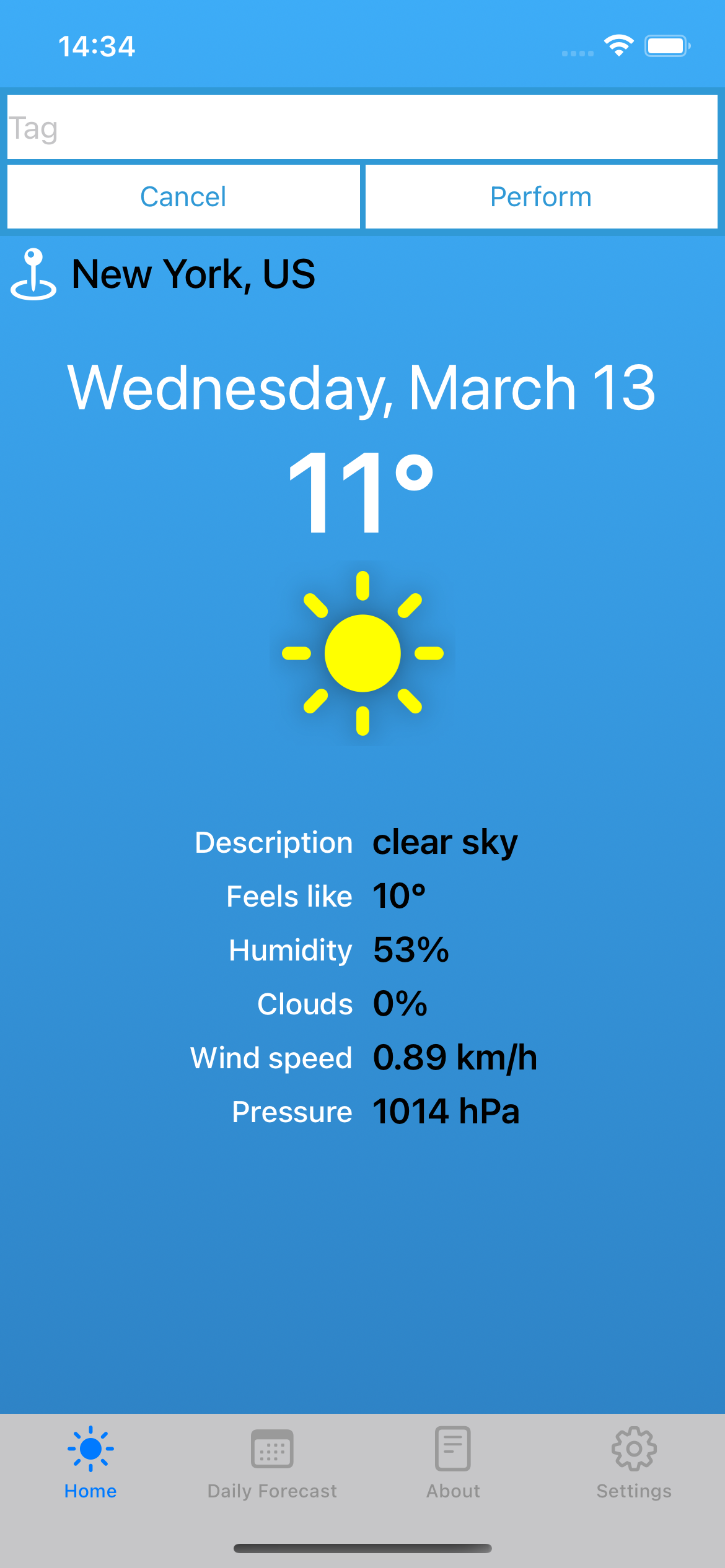
While the app is in draft mode, you can tag new local strings that are uploaded to the dashboard. There are two ways to do this:

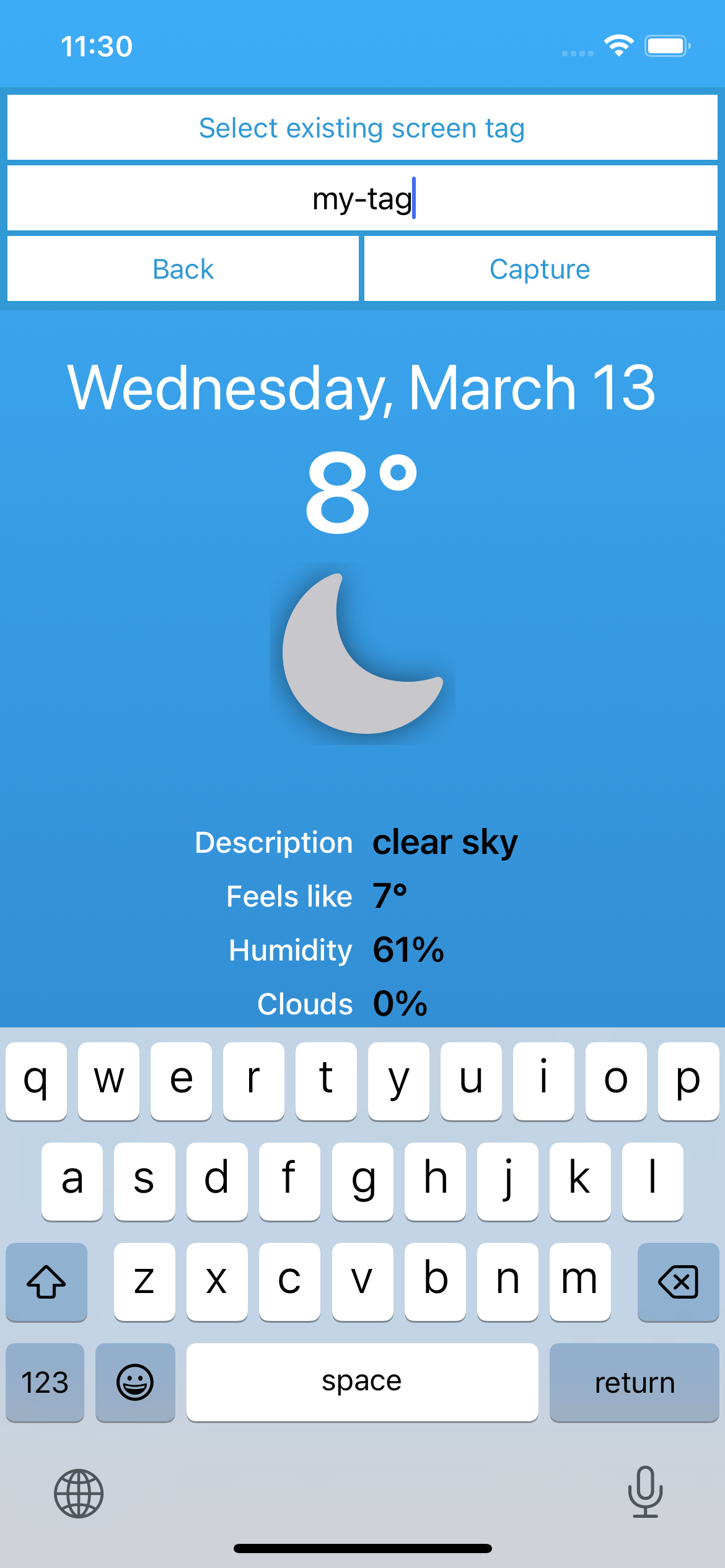
With your app in draft mode, make a two finger swipe downwards to open the draft overlay and then press Capture Screen. This option will allow you to capture and upload a screenshot that will includes all meta data for the currently visible screen. Each screenshot must be assigned to a screenshot tag, so you will need to select an existing one from the Select existing screen tag dropdown, or type a new one in the textbox below.

When the app is in draft mode, you can create Jira tickets to report functional or linguistic issues. To do so, the GL Strings Jira integration must be previously configured through the dashboard.
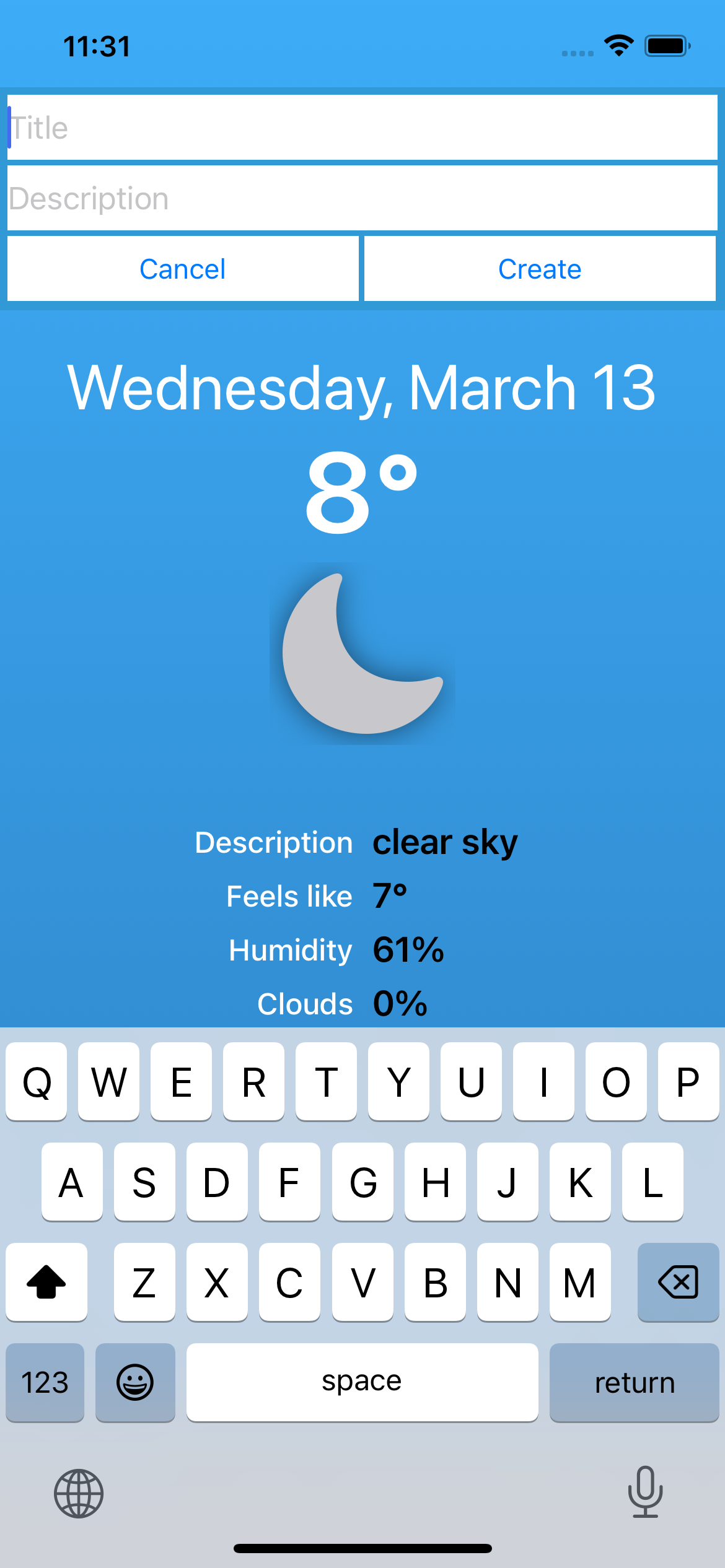
While the app is in draft mode, simply make a two finger swipe downwards to activate the draft overlay. To create a new ticket, press Create Issue and then add a title and an issue description. The Jira ticket will be created automatically and will include a screenshot of the affected screen as well as a link that leads back to the GL Strings dashboard to show all the strings found on the screen.

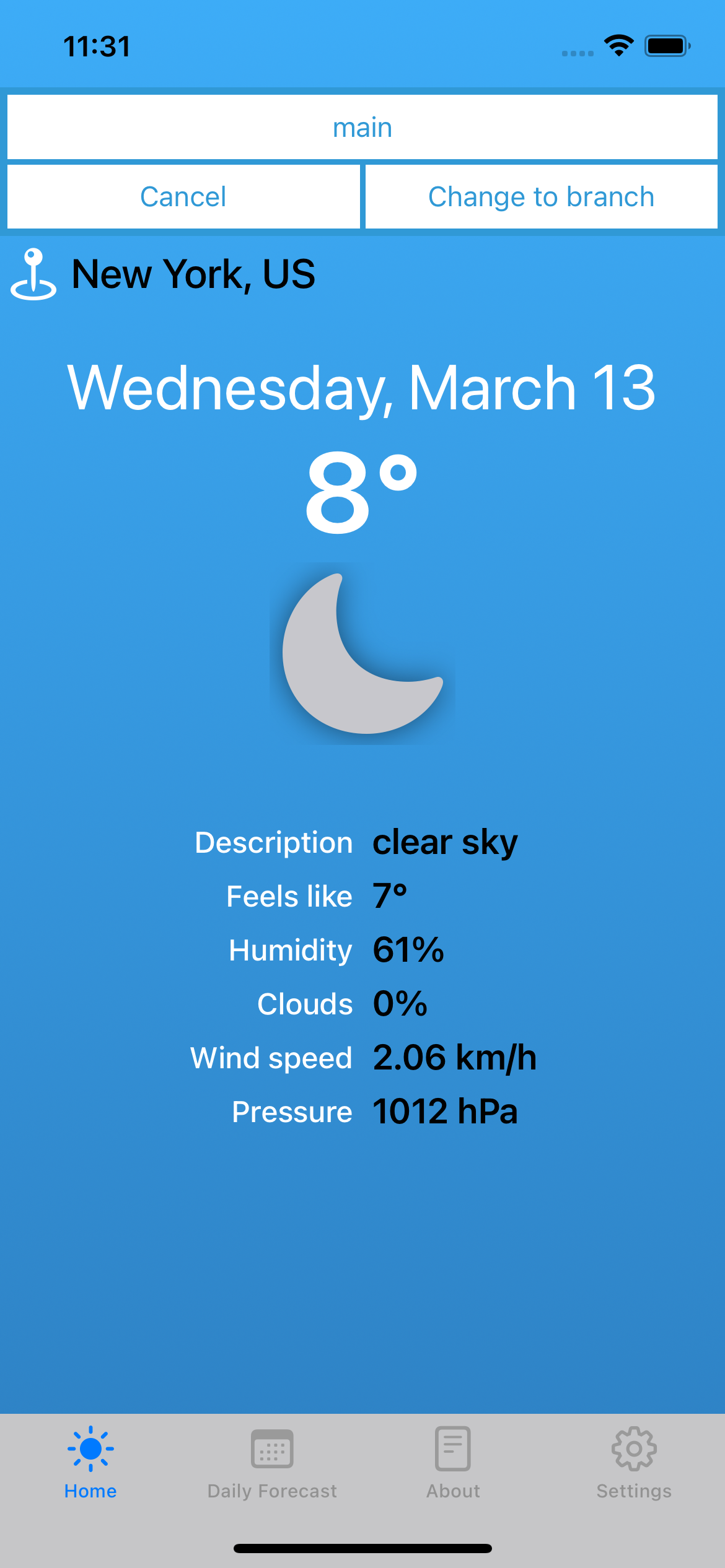
When enabling draft mode you can switch project branches at runtime and view the translated strings from a specific branch. This requires an app restart. You can also use the draft overlay to switch your current branch. Every screenshot taken via the draft overlay will be linked to the branch that is currently selected.

To log out of the GL Strings draft mode, repeat the draft mode login process: